背景色
背景系列
background属性。
- background-color 设置元素的背景颜色。
- background-img 将图片设置为元素的背景。
background-color:
颜色的表示方法:
- 单词
red blue - rgb
red green blue 三原色 饱和度 0-255 - 16进制
0-9 a-f #ff0000
所有的#aabbcc的形式,都可以简写为#abc。
常用的颜色:
#000 黑色
#fff 白色
#f00 红色
#222 深灰
#333 灰色
#ccc 灰色
这里就不多说了。
背景图
将图片设置为背景。
background-image: url(“图片的路径”);
背景图片会铺满盒子的整个背景区域。
background-repeat:
repeat(平铺 默认值)
no-repeat 不平铺
repeat-x 横向平铺
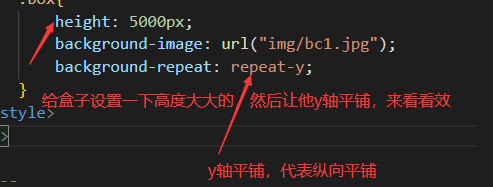
repeat-y 纵向平铺
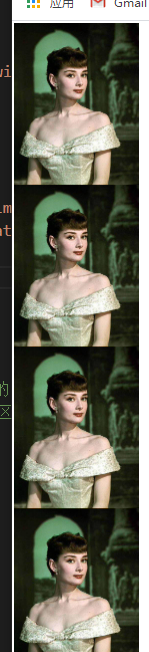
示例


可以看到他会自动给高度填满
当设定no-repeat 不平铺时就会只显示一个了。
示例

这里让他不平铺。

这里就显示一个了。
背景
设置图片为背景。
background-image:;
这里可以用url来插入背景图片








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








