我回来啦~
书接上回~~
最近这几章讲理论会比较枯燥耶。。。大家忍一忍。。。话说我写得也很辛苦啊。。。
上次说了,色相环(也叫色环),其实很简单,就是把彩虹带上的颜色加上紫红色,再把直的颜色带圆成一个圈,OK了!
简单吧?太简单了!
就是因为太简单了,所以色相环的长相出现了非常大的随意性。百度一下色相环的图片,你可以看到有各种各样的色相环。
随便抓两张给大家看看。
有这种24色的:
还有这种12色的(回头再解释中间的多边形方块是啥意思):
那么到底色相环应该有几种颜色呢?
科学家研究发现,人眼能分辨出的光谱色色相约为150种,谱外色约30种,加起来一共180种(参见程杰铭的《色彩学》)。
也就是说,在整个可见光的波段,380nm到780nm,人眼就能从里面分辨出150种不同颜色,而不是一般理解的彩虹只有“赤橙黄绿青蓝紫”7种颜色哦。
大家是不是有点吃惊啊?当然了,这150种颜色并不是对着彩虹就能看出来的。
这是因为彩虹对不同波长的光的分离并不彻底,而且彩虹的亮度一般比较低。人眼对颜色的分辨跟亮度还有关系呢,太暗太亮都会造成敏感度下降的。
这个数据应该是经过精心准备的实验后才确认的,代表了人眼分辨颜色的极限。
(比如用单色仪光栅把单色光分别分离出来,调整的到最佳的亮度,再由对颜色敏感的人对邻近的单色光作一一对比,我猜,额~)
同样,谱外色,就是紫红色,可以分离出约30种不同的紫红。
这样,色相环上的颜色个数就算多达180种,理论上其实都是可以的。。。
不过,这还应该考虑到我们实际使用的具体情况。太少了颜色不够用,太多了管理起来太麻烦。
个人觉得,12色兼顾了易用性和全面性,原色,二次色,三次色,都齐了,基本够用,用起来也方便。
如果再少,6色,没有了美丽的三次色,层次不够丰富。
再少,三原色,用起来更是捉襟见肘啊,你见过只有三种颜色的彩笔套装嘛~
如果再多一点呢,就是24色,在12色基础上更进一步细分了三次色,层次更加丰富,大多数场合都够用了。
如果再多。。。一般专门搞颜色研究的才用的上啦。
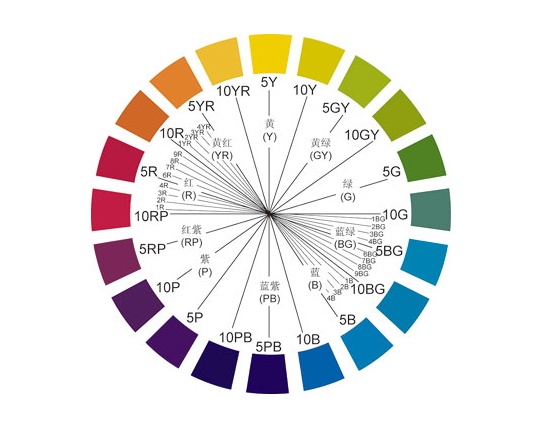
比如孟赛尔系统里就把色相分为了100种。
孟赛尔把色相大致分为两类。
第一类是典型色:红(R)、黄 (Y)、绿 (G)、 蓝(B)、 紫 (P),一共五种。
再把他们中间插入中间色:黄红 (YR)、黄绿 (GY)、蓝绿 (BG)、蓝紫 (PB)、红紫 (RP),也是五种。
这十种颜色构成了基本色相。在基本色相中,又把每一种进一步分解成10种,标上号,从1标到10。
比如,红色R被划分为1R、2R、3R……9R、10R。接下来是黄红色,划分为1YR、2YR……一直到10YR。其他颜色以此类推。。。
其中最“正”的颜色,用“5”来标记。比如大红色就是“5R”。
下图是孟赛尔色相环的一个示意图,图中画出了所有标号为“5”和“10”的色相。
其实色相环最大的作用,并不是把颜色一一罗列出来。而是它直观的把邻近色和互补色有机结合到了一起。
邻近色好理解,就是长得像的颜色是挨到一起的呗。
这个互补色呢?正好就是色相环上正对着的颜色。
也就是说,穿过色相环的中心点随便画一条线,这条线划到的两个颜色,就是互补色。
以上图为例,我们看正黄色5Y,顺着5Y色块下的那条线段往下看啊往下看,嗯?正对着5PB,蓝紫色。那么蓝紫色就是正黄色的互补色。
“啊?真的吗?”有人问了,哪有这么巧的事啊?
那个。。。现代色相环就是故意这么设计的呀,不然色相环的意义就不是很大了。
再进一步思考一下,色相环邻近的颜色都是相似的,可是随着颜色之间的角度越来越远,他们的差异也越来越明显。如果说相差120°之内还能算是邻近色的话,随着相差角度进一步增大,到了180°就量变引起质变,哗!成了互补色——完全相反的颜色!
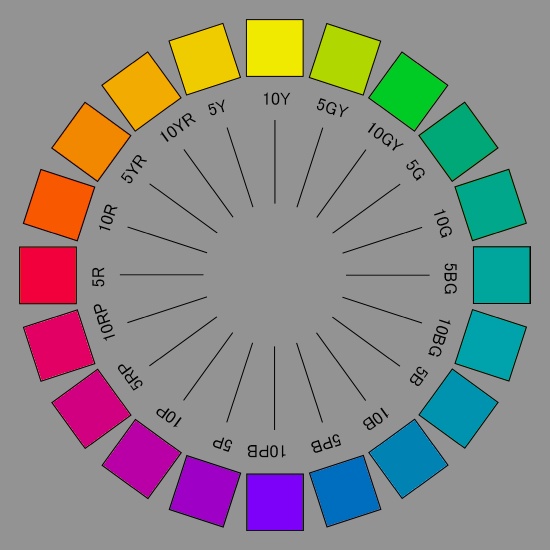
我们再进一步研究一下这个问题。上一幅孟赛尔色环图里有中文标注,看来去比较亲切,不过偏色比较厉害,再上一幅颜色比较正的。
以这幅图里的黄色10Y为例,我们顺时针看过去,黄绿色,绿色,跟黄色都有亲戚关系嘛,蓝绿色,看起来跟黄色也比较和谐。等到到了蓝色,对比就比较明显了。等到了蓝紫色10PB,就是现在服饰上流行的“撞色”了,他们的对比非常鲜明。
大家可以用东西把10Y和10PB周围的颜色遮挡住来,想象一下这两个颜色放在一起,体会一下这种对比的感觉。
如果我们再沿顺时针方向继续呢?蓝紫色下一步是紫色,继而是紫红色,再然后是红色。。。咦?又开始和黄色接近了,变成了黄色的邻近色黄红色,最后又回到了黄色。
怎么样?是不是挺有意思?从原点出发,到相似,再到相对,再到另一种相似,最后回到原点。循环往复,生生不息。
这就是为什么圆形的色环,比之前方形的色带或者色表,更能表现颜色特点的原因。
这就是为什么设计专业的老师还会建议学生把色相环背下来。因为掌握邻近色和互补色的知识,对正确的调出想要的颜色(不管是用颜料还是用PS),以及搭配出和谐的色彩而言,非常非常重要。以后会专门开一章来讲“和谐的色彩”。
最后,发图纪念一下伟大的科学家牛顿,他把颜色从白光中“解放”出来,也是他第一次提出了色环的概念。
(Newton's colour circle,《Opticks》,1704)
并且,他把白色放到了色环中间,象征着所有颜色融合为白光。黑色也没有出现在色环里。
也许那个时候,牛顿已经模模糊糊地意识到了彩色和非彩色的区别,并且,黑色和白色在一定意义上是同一种东西——这就是下一章要讲的“明度”!
感谢这位热爱思考的人,他永远的改变了人类发展的进程。
下次再见!
(Statue of Isaac Newton at the Oxford University Museum of Natural History)
(有童鞋问照片和资料哪里来的,答:主要来源于维基百科(英文版)~资料很全很强大,不过字儿可是我一个个敲出来的啊!)








 本文详细介绍了色相环的原理和应用,包括色相环的构成、颜色的分类以及邻近色和互补色的关系。作者指出12色色相环在实际使用中具有较好的平衡,同时探讨了科学家如何确定人眼能分辨的颜色数量。通过色相环,我们可以更好地理解和搭配色彩,创造和谐的视觉效果。
本文详细介绍了色相环的原理和应用,包括色相环的构成、颜色的分类以及邻近色和互补色的关系。作者指出12色色相环在实际使用中具有较好的平衡,同时探讨了科学家如何确定人眼能分辨的颜色数量。通过色相环,我们可以更好地理解和搭配色彩,创造和谐的视觉效果。






















 2250
2250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








