前言:
各位同学大家好,有段时间没有给大家更新文章了,趁着今天有时间我们就给大家分享一个flutter的贝塞尔曲线的绘制的案例,希望能帮助到各位同学的学习和工作,那么废话不多说我们正式开始 。
准备工作 :
需要安装flutter的开发环境:大家可以去看看之前的教程:
1 win系统flutter开发环境安装教程: https://www.jianshu.com/p/152447bc8718
2 mac系统flutter开发环境安装教程:https://www.jianshu.com/p/bad2c35b41e3
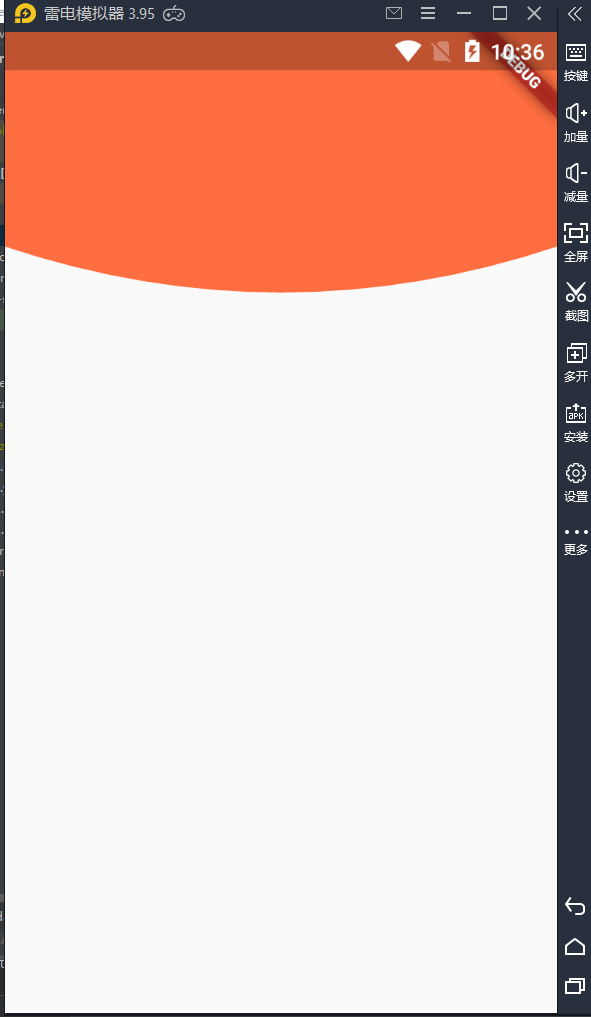
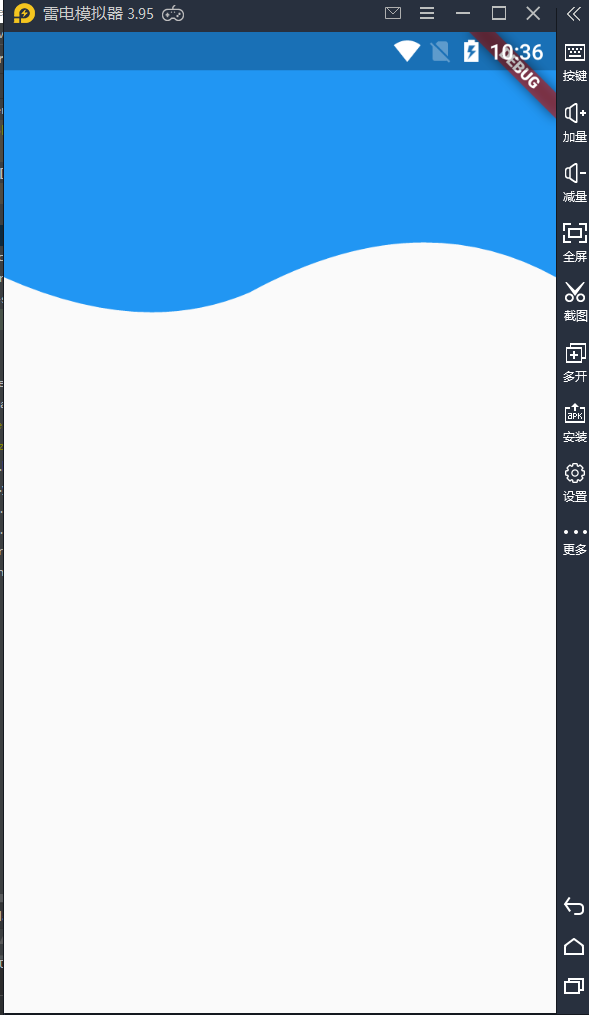
效果图:


具体实现:
普通贝塞尔曲线

@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Column(
children: [
ClipPath(
clipper: BottomClippertest(),
child: Container(
color: Colors.deepOrangeAccent,
height: 200,
),
)
],
),
);
}
我们这边写了ClipPath 来处理我们贝塞尔曲线的绘制 ClipPath 里面我们嵌套了一个 Container 盒子组件设置高度200 宽度撑满屏幕 然后我们来处理ClipPath 组件里面的 clipper 熟悉
class BottomClippertest extends CustomClipper<Path>{
@override
Path getClip(Size size) {
var path=Path();
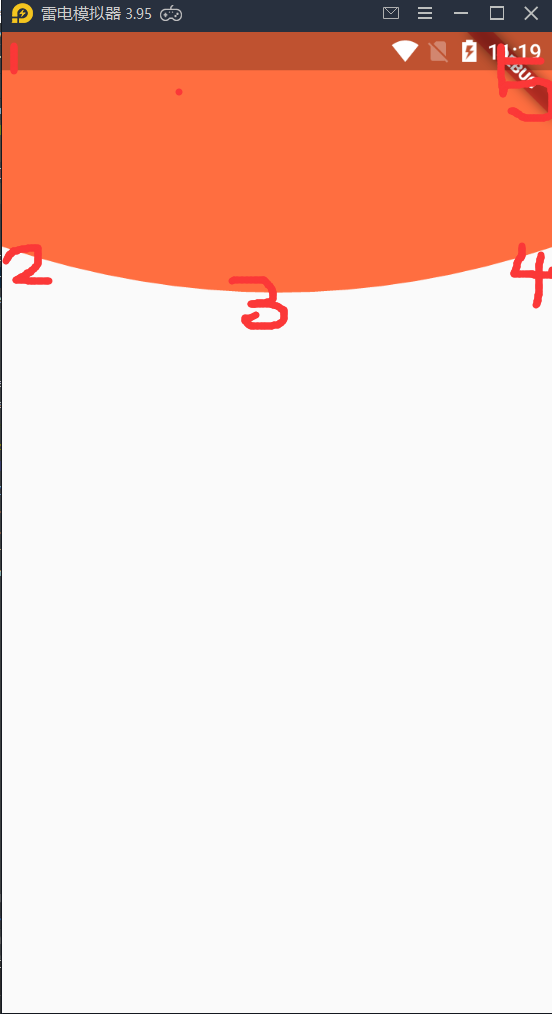
path.lineTo(0, 0); //第一个点
path.lineTo(0, size.height-60);//第二个点
var firstControlPoint=Offset(size.width/2, size.height); //曲线开始点
var firstendPoint=Offset(size.width, size.height-60); // 曲线结束点
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstendPoint.dx, firstendPoint.dy);
path.lineTo(size.width, size.height-60); //第四个点
path.lineTo(size.width,0); // 第五个点
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
我们这边写了一个 BottomClippertest 类继承与 CustomClipper 然后重写了getClip 和 shouldReclip 方法 ,shouldReclip 方法我们返回 false 在 getClip 方法中我们创建 path对象
var path=Path();
然后绘制贝塞尔曲线需要的 一些节点 如上图话的5个点和 贝塞尔曲线的需要的开始点和结束点 最后我们返回一个 path对象即可
完整代码:
import 'package:flutter/material.dart';
/**
*
* 创建人:xuqing
* 创建时间:2020年11月14日16:28:54
* 类说明: 普通贝塞尔曲线
*
*
*/
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Column(
children: [
ClipPath(
clipper: BottomClippertest(),
child: Container(
color: Colors.deepOrangeAccent,
height: 200,
),
)
],
),
);
}
}
class BottomClippertest extends CustomClipper<Path>{
@override
Path getClip(Size size) {
var path=Path();
path.lineTo(0, 0); //第一个点
path.lineTo(0, size.height-60);//第二个点
var firstControlPoint=Offset(size.width/2, size.height); //曲线开始点
var firstendPoint=Offset(size.width, size.height-60); // 曲线结束点
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstendPoint.dx, firstendPoint.dy);
path.lineTo(size.width, size.height-60); //第四个点
path.lineTo(size.width,0); // 第五个点
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
波浪形贝塞尔曲线实现:

@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Column(
children: [
ClipPath(
clipper: BottomClipper(),
child: Container(
color: Colors.blue,
height: 200,
),
)
],
),
);
}
}
我们很上面的普通的贝塞尔曲线一样 我写了一个 `ClipPath 组件 里面嵌套一个 Container 组件高度200 宽度撑满屏幕 我们重点看一下 clipper 属性的实现:
class BottomClipper extends CustomClipper<Path>{
@override
Path getClip(Size size) {
var path=Path();
path.lineTo(0, 0);
path.lineTo(0, size.height-40);
var firstControlPoint=Offset(size.width/4, size.height);
var firstendPoint=Offset(size.width/2.25, size.height-30);
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstendPoint.dx, firstendPoint.dy);
var secondConttorPoint=Offset(size.width/4*3, size.height-90);
var secondendPoint=Offset(size.width, size.height-40);
path.quadraticBezierTo(secondConttorPoint.dx, secondConttorPoint.dy,
secondendPoint.dx, secondendPoint.dy);
path.lineTo(size.width, size.height-40);
path.lineTo(size.width,0);
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
同上我们写了一个BottomClipper 类继承 CustomClipper 类 重写getClip 方法和 shouldReclip ,shouldReclip 返回 false 重点是getClip 方法里面 我们创建 path对象
var path=Path();
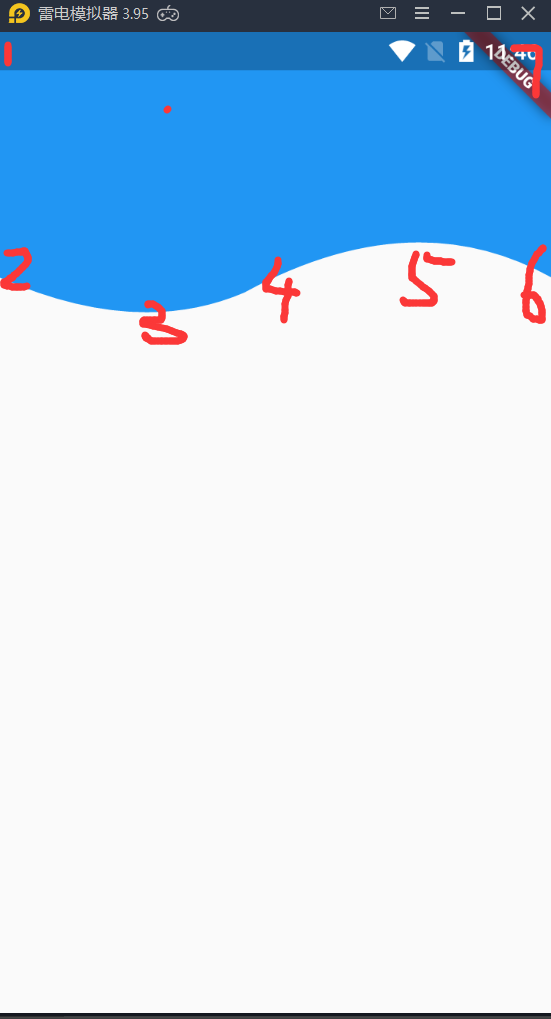
这个波浪形的贝塞尔曲线我们有2个控制点 分别是在屏幕宽度1/4和屏幕宽度按3/4 处
var firstControlPoint=Offset(size.width/4, size.height); //第一个控制点起始点
var firstendPoint=Offset(size.width/2.25, size.height-30);//第一个控制结束点
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstendPoint.dx, firstendPoint.dy);
var secondConttorPoint=Offset(size.width/4*3, size.height-90); // 第二个控制点起始点
var secondendPoint=Offset(size.width, size.height-40); // 第二个控制点结束点
path.quadraticBezierTo(secondConttorPoint.dx, secondConttorPoint.dy,
secondendPoint.dx, secondendPoint.dy);
其他的点和上面通普通贝塞尔曲线相同最后我们返回path 即可实现我们的波浪形贝塞尔曲线的绘制了
到此我们最基础的贝塞尔曲线的绘制就讲完了
最后总结:
有时候我们在工作中需要用到一些曲线背景的时候 我们就可以用到贝塞尔曲线绘制加上对应颜色背景即可 这时候有同学就跳出来讲 直接一张图片就搞定了 但是我们加了图片就会增加资源文件 也相对应增加flutter项目打包成安装包的体积,flutter里面提供好用的api供我们调用 我们只需要找到对应节点然后返回路径去绘制即可。以上的简单例子只是分享给同学们 ,同学们可以自己研究绘制出更多炫酷的曲线效果,我这边就不展开讲了。 最后希望我的文章能帮助到各位解决问题 ,以后我还会贡献更多有用的代码分享给大家。各位同学如果觉得文章还不错 ,麻烦给关注和star,小弟在这里谢过啦
项目地址:
码云 :https://gitee.com/qiuyu123/flutterbeziercurve
QQ 交流群:























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










