(Feekood语言介绍与习)
http://www.wooyoogame.com/doc/index(学习)
http://www.wooyoogame.com(首页)
http://www.feekood.com/ (开发页面)
正文
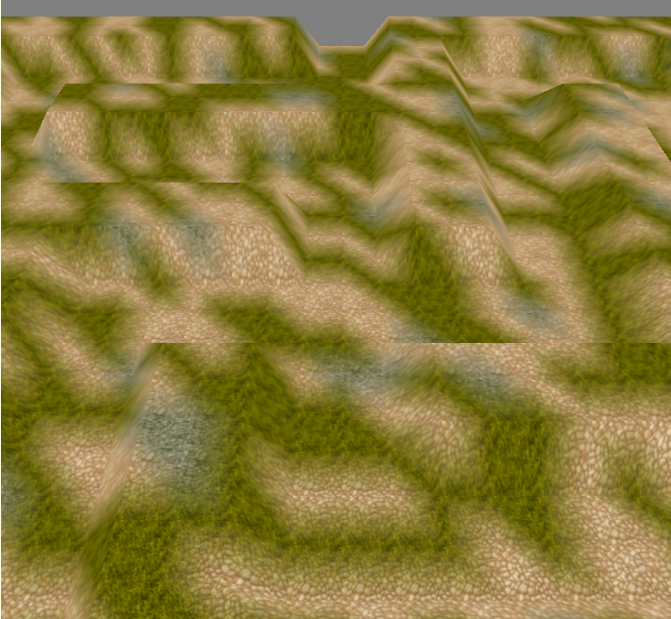
3D地图
(3D地图有例子脚本:”:/Samples/地形/3D地形/HitTerrain3D.ais”)
我的3D地图的源码如下:
(用到的图)

基础地图
MapBase.ais
LoadImage("Map1Img","1.png");//草色
LoadImage("Map2Img","2.png");//黄色石头
LoadImage("Map3Img","3.png");//褐色石头
LoadImage("Map4Img","4.png");//沙子
CreateMipmap("Map1Img");//创建草色mipmap图片
CreateMipmap("Map2Img");//创建黄色石头mipmap图片
CreateMipmap("Map3Img");//创建褐色石头mipmap图片
CreateMipmap("Map4Img");//创建沙子mipmap图片
Include("MapDataA.ais");//地图高低数据组
MapA={
type:"tex4Terrain3D";
width:32;//地图宽度
height:32;//地图长
Texture1:"Map1Img";//草色mipmap
Texture2:"Map2Img";//黄色石头mipmap
Texture3:"Map3Img";//褐色石头mipmap
Texture4:"Map4Img";//沙子mipmap
GridWidth:4;//格子宽度
GridHeight:4;//格子长度
SimplerState:"wrap";
//Simpler:"point";
Column:32;
Row:32;
cullMode:"none";
shader:"phong";
//生成地面草、黄石头、褐色石头、沙的比例
Data:set((this.width+1)*(this.height+1),
{
w1:probRand(50,1,50,0),
w2:probRand(90,1-this.w1,10,0),
w3:1-(this.w1+this.w2),
w4:0
});
//地图格子中的高度,用以生成地形高低
Hights:set((this.height+1)*(this.height+1),5);
x:this.width*this.GridWidth/-2;//地图中心位置X设置
y:0;
z:this.height*this.GridHeight/-2;//地图中心位Z置设置
};
MapA.Hights=MapDataA;//设置地图高低数据地图高度数据
MapDataA.ais
MapDataA=
{5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5
,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0
,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0
,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,0,0,0,0,0,0,0,0,0,5,5,5,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5
,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5,0,0,0,5,5,5,5,5,5,5,5,5,5,5,5,5,5,5};因为不好控制视角,所以加一个视角设置
SetCamera.ais
//初始视角
initialiseCamera=
{
Position:{0,45,40};
Target:{0,0,0};
Up:{0,1,0};
AllowVRotation:false;
AllowHRotation:true;
Field:1;
Near:0.01;
Far:200.0;
};
//赋值主视角=初始视角
MainCamera=initialiseCamera;
//视角设置生效
SetCamera(MainCamera);主函数
MainMap.ais
include("MapBase.ais");//引入地图基础文件
include("SetCamera.ais");//应用视角文件
create({}::MapA);//创建地图,::为继承最终效果:

文件夹:
————————–完
上一篇:在线开发与编译的脚本语言
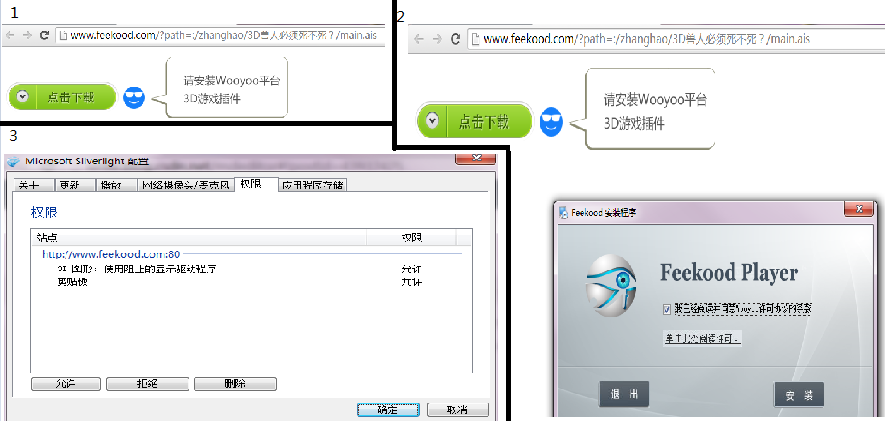
游戏链接点击跳转
运行的时候需要装一个插件:(研究了一下,其实就安装了一个“Microsoft Silverlight”以及打开“3D图像”的权限)





























 3441
3441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








