(Feekood语言介绍与习)
http://www.wooyoogame.com/doc/index(学习)
http://www.wooyoogame.com(首页)
http://www.feekood.com/ (开发页面)
—————————————-
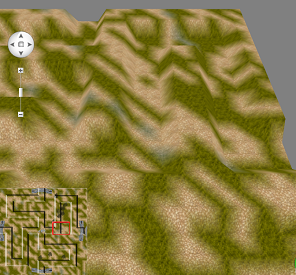
在之前的文章中已经实现的3D地图、3D视角控制器。那么接下来我们来完成左下角的2D小地图控制3D地图的视角。
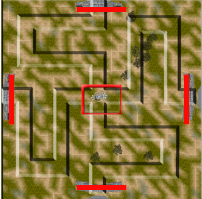
2D地图如下图:(点击后视角会跟随移动)

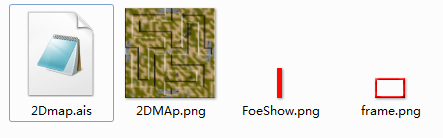
首先准备资源如下:源码链接: http://pan.baidu.com/s/1jGf4h4U 密码: 2vua

代码只有70行。(加注释后就变多了,见谅!)
LoadImage("2DMapImg","2DMap.png"); // 2D小地图图片
LoadImage("frameImg","frame.png");//地图中的框
LoadImage("FoeShowImg","FoeShow.png");//四个方向的红条
Map2DFrame= //地图中的框精灵
{
type:"sprite";//精灵类型
texture:"frameImg"; //纹理为框的那个图
blend:"alpha";//纹理透明
width:40;
height:30;
ZOrder:50;//设置精灵的层次 越大约在上面
CenterX:50%; //精灵X中心
CenterY:50%; //精灵Y中心
x:100;
// 可以print(sys());查看具体信息
y:sys().height-100; // sys().height为屏幕的高度
};
Map2DFoeShow= //地图中的红条精灵(出怪闪动)
{
type:"sprite"; //精灵类型
texture:"FoeShowImg"; //纹理为红条的那个图
blend:"alpha";//纹理透明
width:5;
height:50;
ZOrder:50;//设置精灵的层次 越大约在上面
CenterX:50%; //精灵X中心
CenterY:50%; //精灵Y中心
x:185;
y:sys().height-100; // sys().height为屏幕的高度
show:false; //默认隐藏
ShowTime:0; //一个内置变量 控制时间用的
show:->{ //当内部变量“show” 变化时 会执行下列操作
case(owner.show, //自己的变量为true时执行
{
owner.ShowTime=0; //内部变量ShowTime 赋值为0
// 内部变量ShowTime在500毫秒内从0变到1,
// 然后执行内部变量show为fasle (意思就是500毫秒后隐藏精灵)
owner.ShowTime<:{0,1,500}<::{owner.show=false;};
});
};
};
//创建东面红条
Create(Map2DFoeShowEast={}::Map2DFoeShow);
//创建南面红条 X、Y坐标改变。Rotation为旋转度属性
Create(Map2DFoeShowSouth={x:100;y:sys().height-12;Rotation:90;}::Map2DFoeShow);
//创建西面红条 X、Y坐标改变。Rotation为旋转度属性
Create(Map2DFoeShowWest={x:10;}::Map2DFoeShow);
//创建北面红条 X、Y坐标改变。Rotation为旋转度属性
Create(Map2DFoeShowNorth={x:100;y:sys().height-190;Rotation:90;}::Map2DFoeShow);
//创建中间的方框
Create(Map2DFrame);
//创建2D地图
Create(
{
type:"sprite"; //精灵
texture:"2DMapImg"; //2D地图
blend:"alpha";
width:200;
height:200;
x:0;
y:sys().height-200;
IsHitPass:false; //是否被穿透 不被穿透
IsHitTest:true; //是否被点击 能被点击
IsClick:=> { //点击事件的操作
//内置属性HitY、HitX为点击点的坐标(相对于精灵自身的左上角为0.0点)
//sys().height-200为2D地图左上角0点 +owner.hity获得点击点Y坐标
Map2DY=sys().height-200+owner.hity;
//控制组件的框精灵的X 在500毫秒内变到点击的X点
Map2DFrame.x<:{owner.hitx,500};
//控制组件的框精灵的Y 在500毫秒内变到点击的Y点
Map2DFrame.y<:{Map2DY,500};
//以下以2D与中心为0.0点,计算点击点在这个地图的百分比取
//例如左上:X为-30%,Y为-10%
oppositeX=(owner.hitx-100)/100;
oppositeZ=(owner.hity-100)/100;
//向主地图的opposite属性传递数据
Getdata("MainMap").opposite={x:oppositeX;z:oppositeZ};
};
IsMouseEnter:=> { //鼠标进入
MainCamera.AllowHRotation=false; //关闭3D视角的旋转
};
IsMouseLeave:=> { //鼠标离开
MainCamera.AllowHRotation=true; //开启3D视角的旋转
};
show:true; //显示2D地图
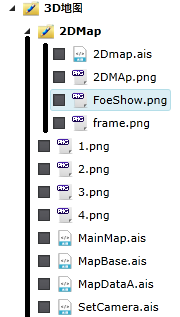
});完成后可以看看文件夹逻辑:
然后在修改在上一章的 “3D地图/MainMap.ais”脚本中的代码:
include("MapBase.ais");//引入地图基础文件
include("../navcontrol/UiPanel.ais");//应用视角文件
include("2DMap/2Dmap.ais");//引入2D地图
create({
//主地图名称 可以通过Getdata("MainMap")获取 2D地图中用到
name:"MainMap";
opposite:{};
opposite:->{ //通过2D地图传送比例过来
//3D地图的长宽都为32格,然后每格大小为4 所以总的长宽都为120左右
//所以3D地图的四个区域的大小都是60*60
TargetX=60*(owner.opposite.X);//根据传过来的比例算3D空间的X
TargetZ=60*(owner.opposite.Z);//根据传过来的比例算3D空间的Z
TargetY=MainCamera.Position->1;//获取当前视角的3D空间的Y
//控制500毫秒内移动到目标3D视角中眼镜的空间坐标
MainCamera.Position<:{{TargetX,TargetY,TargetZ+40},500};
//控制500毫秒内移动到目标3D视角中目标物的空间坐标
MainCamera.Target<:{{TargetX,0,TargetZ},500};
};
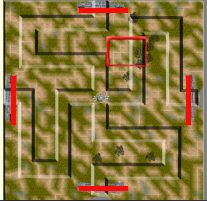
}::MapA);//创建地图,::为继承最终效果:
下面给出这个阶段的整体源码:包括3D地图、3D地图视角控件、2D地图控制3D地图。
源码链接: http://pan.baidu.com/s/1o6idOca 密码: rbx3





























 2325
2325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








