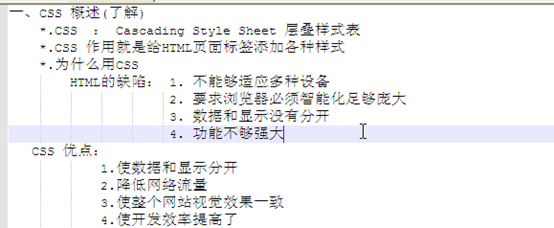
1.ccs作用、优点
HTML 只负责提供数据,只负责用每个标签来显示
特效全部由CSS显示
层叠样式表:HTML用多个标签去实现
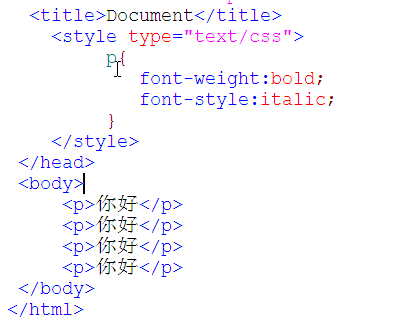
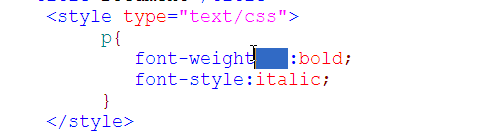
2.css语法
选择器
花括号里面都是键值对,键就是属性,
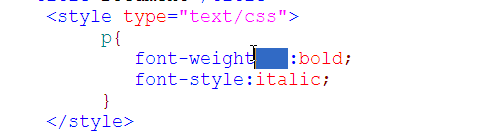
在CSS里面不要轻易加空格,忽略空格和换行符的只是HTML
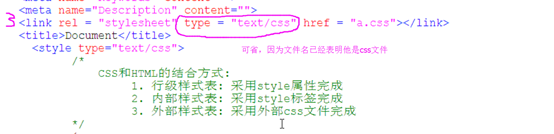
3.css和html的结合方式
1.
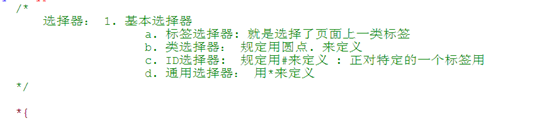
4.css的基本选择器
CSS代码一般写在<head>里面
JavaScript一般写在<head>和<body>之间
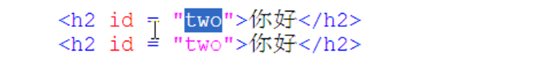
ID是一个主键,不能再页面上取相同的ID,否则JavaScript永远也拿不到后面与前面ID相同的标签
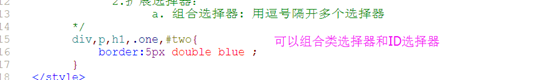
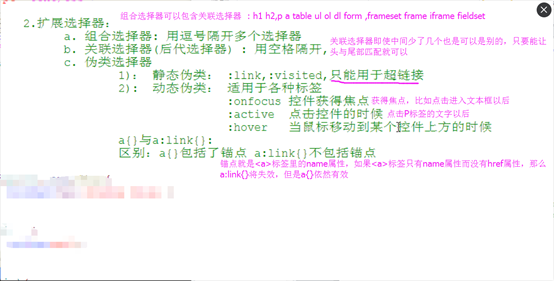
5.扩展选择器
active必须要点住不放才能生效
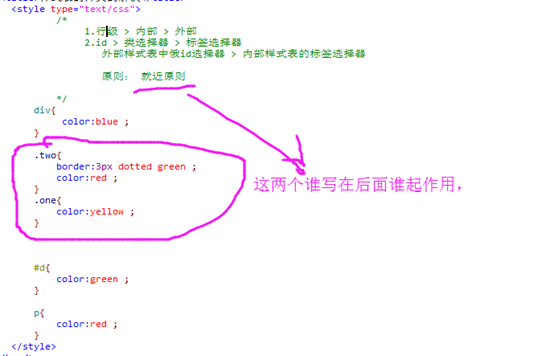
6.CSS样式表的冲突解决
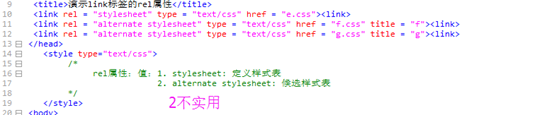
7-link标签的rel属性
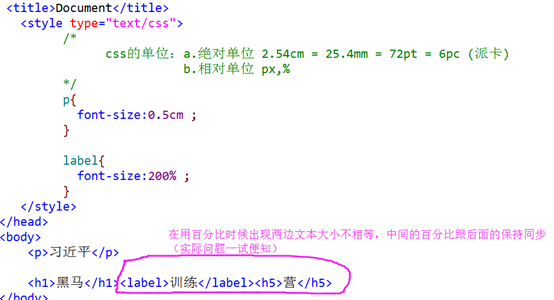
8.CSS的单位
注意像素是相对单位
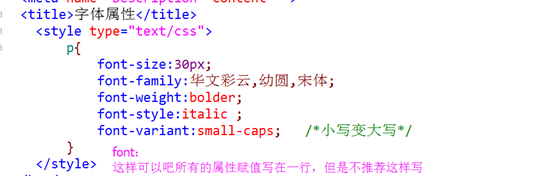
9.字体属性
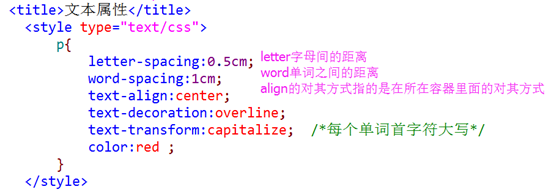
10.文本属性
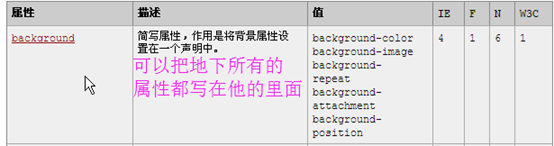
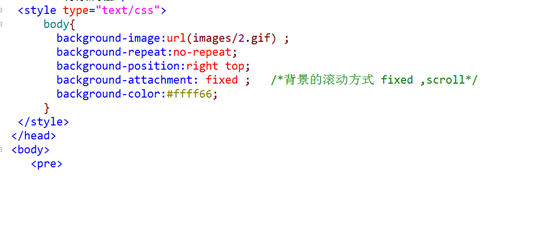
11.背景属性
<body>如果不写默认是空的,如果加了一个<p>标签,那也只有<p>标签所占空间的大小(一行)
Position会把图片放在body 的中间而不是浏览器的中间
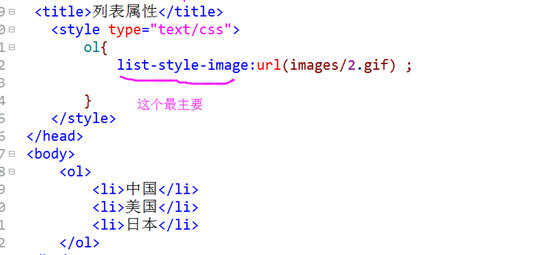
12.列表属性
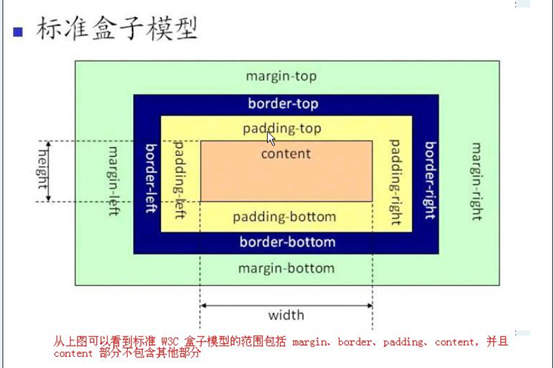
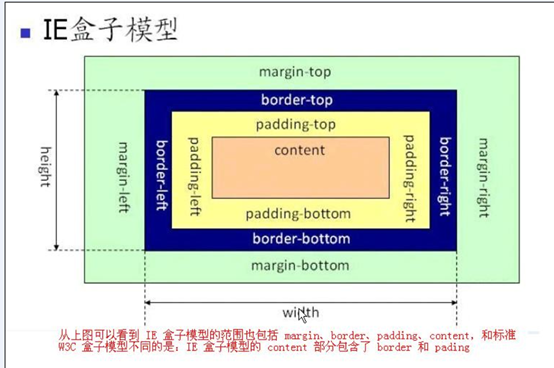
13.盒子模型
14.回顾
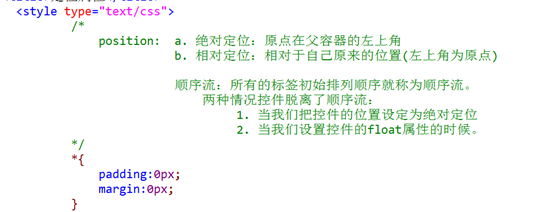
首先用通用选择器把padding和margin全部置零,已应对不同浏览器显示不同的问题,便于设计
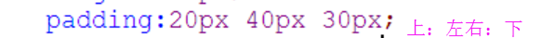
给padding两个值,分别代表:上下、左右
如果给三个值,分别代表:
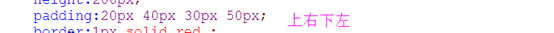
给四个值,分别代表:
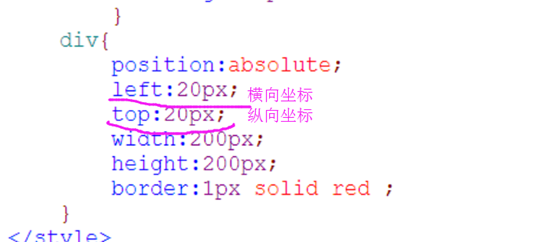
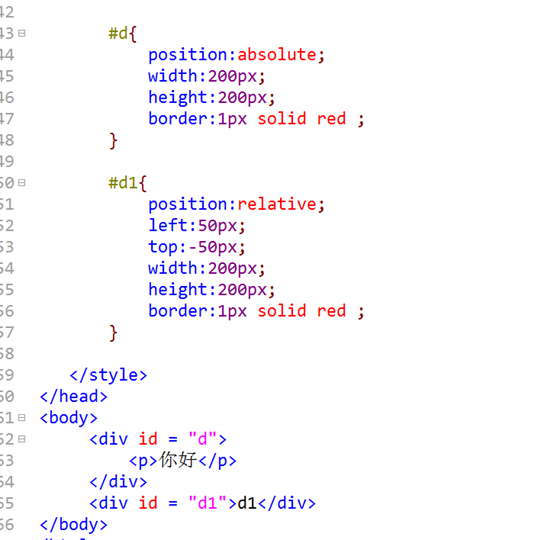
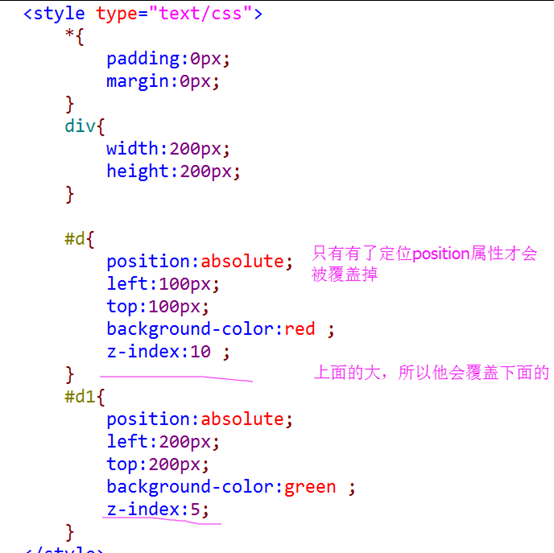
15.定位属性
原点:包含该标签的容器的左上角
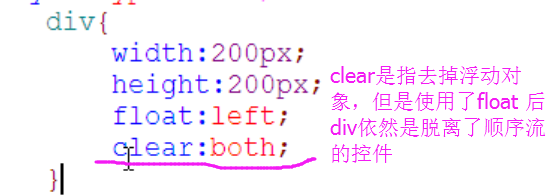
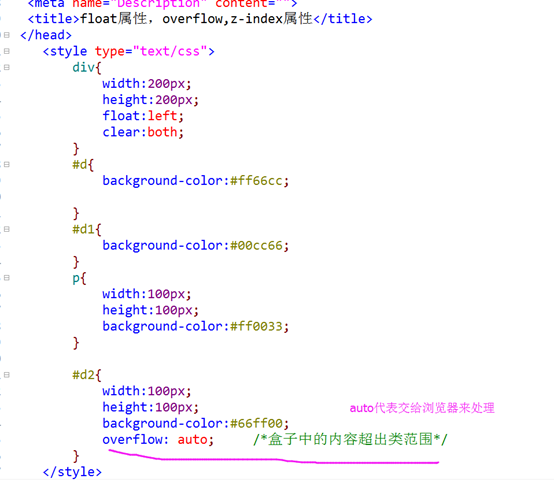
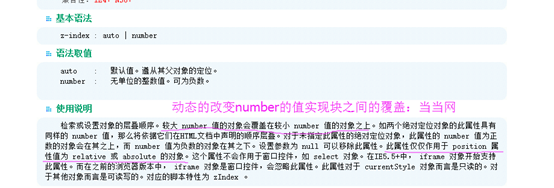
16.float,over-flow,z-index属性
使用float属性使其脱离顺序流后,脱离顺序流的构件可以覆盖掉顺序流中的构件
在顺序流中的构件是以默认脱离顺序流的构件不存在为前提进行排列的
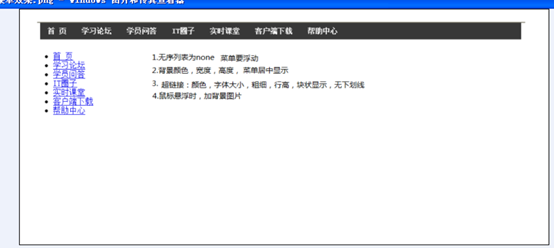
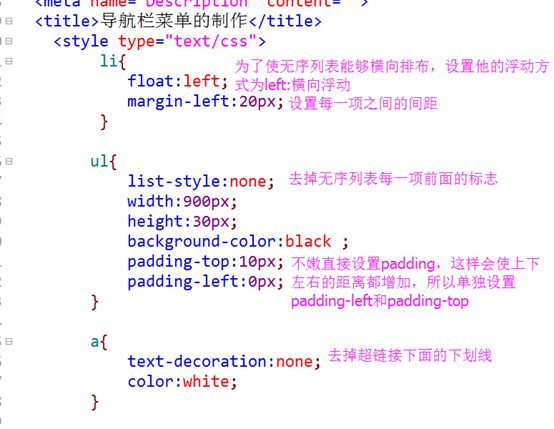
17.导航栏的制作
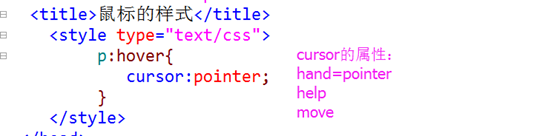
18.鼠标的属性
19.滤镜介绍




























































 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








