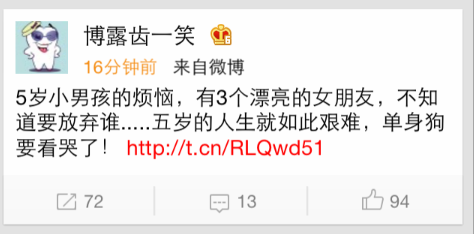
在上一篇文章(一一一)图文混排基础 -利用正则分割和拼接属性字符串中提到了对attributedText的特殊处理,将其中的话题、URL都用红色进行了表示,如下图所示:
本节要实现的功能是这样的attributedText在点击话题、URL时应该有所响应,而在点击其他位置的时候把事件传递给父类处理。
要获取到点击的位置很简单,只需要重写touchesBegan方法即可拿到触摸点,比较棘手的是判断出触摸位置的文字的范围(CGRect),如果能拿到点击文字的rect,就能对rect进行高亮处理和事件处理。
把这个需求拆分,我们应该按照下面的步骤进行:
①在拼接attributedText的时候记录下所有特殊文字的位置和内容、保存到模型里,再把模型存入数组。
#import <Foundation/Foundation.h>
@interface TextSpecial : NSObject
@property (nonatomic, copy) NSString *text;
@property (nonatomic, assign) NSRange range;
@end
@property (nonatomic, strong) NSMutableArray *specialSegments;
[self.specialSegments removeAllObjects];
NSInteger cnt = parts.count;
for (NSInteger i = 0; i < cnt; i++) {
TextSegment *ts = parts[i];
if (ts.isEmotion) {
NSTextAttachment *attach = [[NSTextAttachment alloc] init];
attach.image = [UIImage imageNamed:@"avatar_vgirl"];
attach.bounds = CGRectMake(0, -3, 15, 15);
NSAttributedString *emotionStr = [NSAttributedString attributedStringWithAttachment:attach];
[attributedText appendAttributedString:emotionStr];
}else if(ts.isSpecial){
NSAttributedString *special = [[NSAttributedString alloc] initWithString:ts.text att







 本文介绍如何在iOS开发中处理图文混排的点击事件,特别是话题和URL。通过记录特殊文字的位置,根据触摸点获取文字rect,借助UITextView获取特殊文字的rect数组,实现点击高亮和事件响应。自定义TextView并重写相关方法,以判断触摸点是否在特殊文字范围内,从而决定事件处理的流向。
本文介绍如何在iOS开发中处理图文混排的点击事件,特别是话题和URL。通过记录特殊文字的位置,根据触摸点获取文字rect,借助UITextView获取特殊文字的rect数组,实现点击高亮和事件响应。自定义TextView并重写相关方法,以判断触摸点是否在特殊文字范围内,从而决定事件处理的流向。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








