本编博客通过以学生成绩为特征对学生进行分类,判断他是文科生还是理科生向大家分享OpenCV 贝叶斯分类器的用法。
该类的详细解释请看博文:
http://blog.csdn.net/zhjm07054115/article/details/27631913
分类器的用法大致分三步:
第一步: 构造已知标签的训练样本数据集
第二步: 训练分类器 (对应于 train函数)
第三步: 用训练好的分类器对未知标签的样本进行分类(对应于predict函数)
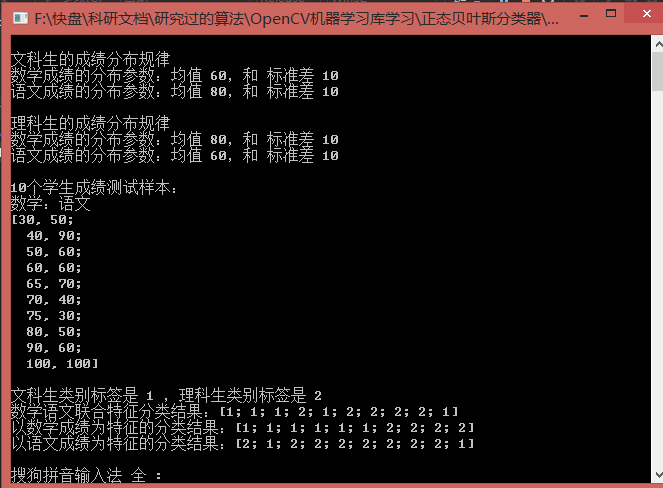
在实例中,我们假定:(所有课程的成绩范围是 0到100分)
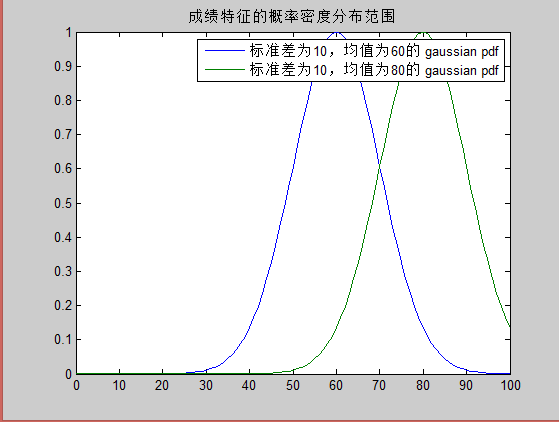
文科生的数学成绩服从 均值为 60,标准差为10的正态分布,文科生的语文成绩服从 均值为80,标准差为10的正态分布
理科生的数学成绩服从 均值为 80,标准差为10的正态分布,理科生的语文成绩服从 均值为60,标准差为10的正态分布
分布范围如下所示:
下面看代码吧:(注释的很详细)
<a target=_blank id="L1" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L1" rel="#L1" style="color: rgb(102, 102, 102); text-decoration: none;"> 1</a> <a target=_blank id="L2" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L2" rel="#L2" style="color: rgb(102, 102, 102); text-decoration: none;"> 2</a> <a target=_blank id="L3" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L3" rel="#L3" style="color: rgb(102, 102, 102); text-decoration: none;"> 3</a> <a target=_blank id="L4" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L4" rel="#L4" style="color: rgb(102, 102, 102); text-decoration: none;"> 4</a> <a target=_blank id="L5" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L5" rel="#L5" style="color: rgb(102, 102, 102); text-decoration: none;"> 5</a> <a target=_blank id="L6" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L6" rel="#L6" style="color: rgb(102, 102, 102); text-decoration: none;"> 6</a> <a target=_blank id="L7" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L7" rel="#L7" style="color: rgb(102, 102, 102); text-decoration: none;"> 7</a> <a target=_blank id="L8" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L8" rel="#L8" style="color: rgb(102, 102, 102); text-decoration: none;"> 8</a> <a target=_blank id="L9" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L9" rel="#L9" style="color: rgb(102, 102, 102); text-decoration: none;"> 9</a> <a target=_blank id="L10" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L10" rel="#L10" style="color: rgb(102, 102, 102); text-decoration: none;"> 10</a> <a target=_blank id="L11" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L11" rel="#L11" style="color: rgb(102, 102, 102); text-decoration: none;"> 11</a> <a target=_blank id="L12" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L12" rel="#L12" style="color: rgb(102, 102, 102); text-decoration: none;"> 12</a> <a target=_blank id="L13" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L13" rel="#L13" style="color: rgb(102, 102, 102); text-decoration: none;"> 13</a> <a target=_blank id="L14" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L14" rel="#L14" style="color: rgb(102, 102, 102); text-decoration: none;"> 14</a> <a target=_blank id="L15" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L15" rel="#L15" style="color: rgb(102, 102, 102); text-decoration: none;"> 15</a> <a target=_blank id="L16" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L16" rel="#L16" style="color: rgb(102, 102, 102); text-decoration: none;"> 16</a> <a target=_blank id="L17" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L17" rel="#L17" style="color: rgb(102, 102, 102); text-decoration: none;"> 17</a> <a target=_blank id="L18" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L18" rel="#L18" style="color: rgb(102, 102, 102); text-decoration: none;"> 18</a> <a target=_blank id="L19" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L19" rel="#L19" style="color: rgb(102, 102, 102); text-decoration: none;"> 19</a> <a target=_blank id="L20" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L20" rel="#L20" style="color: rgb(102, 102, 102); text-decoration: none;"> 20</a> <a target=_blank id="L21" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L21" rel="#L21" style="color: rgb(102, 102, 102); text-decoration: none;"> 21</a> <a target=_blank id="L22" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L22" rel="#L22" style="color: rgb(102, 102, 102); text-decoration: none;"> 22</a> <a target=_blank id="L23" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L23" rel="#L23" style="color: rgb(102, 102, 102); text-decoration: none;"> 23</a> <a target=_blank id="L24" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L24" rel="#L24" style="color: rgb(102, 102, 102); text-decoration: none;"> 24</a> <a target=_blank id="L25" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L25" rel="#L25" style="color: rgb(102, 102, 102); text-decoration: none;"> 25</a> <a target=_blank id="L26" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L26" rel="#L26" style="color: rgb(102, 102, 102); text-decoration: none;"> 26</a> <a target=_blank id="L27" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L27" rel="#L27" style="color: rgb(102, 102, 102); text-decoration: none;"> 27</a> <a target=_blank id="L28" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L28" rel="#L28" style="color: rgb(102, 102, 102); text-decoration: none;"> 28</a> <a target=_blank id="L29" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L29" rel="#L29" style="color: rgb(102, 102, 102); text-decoration: none;"> 29</a> <a target=_blank id="L30" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L30" rel="#L30" style="color: rgb(102, 102, 102); text-decoration: none;"> 30</a> <a target=_blank id="L31" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L31" rel="#L31" style="color: rgb(102, 102, 102); text-decoration: none;"> 31</a> <a target=_blank id="L32" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L32" rel="#L32" style="color: rgb(102, 102, 102); text-decoration: none;"> 32</a> <a target=_blank id="L33" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L33" rel="#L33" style="color: rgb(102, 102, 102); text-decoration: none;"> 33</a> <a target=_blank id="L34" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L34" rel="#L34" style="color: rgb(102, 102, 102); text-decoration: none;"> 34</a> <a target=_blank id="L35" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L35" rel="#L35" style="color: rgb(102, 102, 102); text-decoration: none;"> 35</a> <a target=_blank id="L36" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L36" rel="#L36" style="color: rgb(102, 102, 102); text-decoration: none;"> 36</a> <a target=_blank id="L37" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L37" rel="#L37" style="color: rgb(102, 102, 102); text-decoration: none;"> 37</a> <a target=_blank id="L38" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L38" rel="#L38" style="color: rgb(102, 102, 102); text-decoration: none;"> 38</a> <a target=_blank id="L39" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L39" rel="#L39" style="color: rgb(102, 102, 102); text-decoration: none;"> 39</a> <a target=_blank id="L40" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L40" rel="#L40" style="color: rgb(102, 102, 102); text-decoration: none;"> 40</a> <a target=_blank id="L41" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L41" rel="#L41" style="color: rgb(102, 102, 102); text-decoration: none;"> 41</a> <a target=_blank id="L42" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L42" rel="#L42" style="color: rgb(102, 102, 102); text-decoration: none;"> 42</a> <a target=_blank id="L43" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L43" rel="#L43" style="color: rgb(102, 102, 102); text-decoration: none;"> 43</a> <a target=_blank id="L44" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L44" rel="#L44" style="color: rgb(102, 102, 102); text-decoration: none;"> 44</a> <a target=_blank id="L45" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L45" rel="#L45" style="color: rgb(102, 102, 102); text-decoration: none;"> 45</a> <a target=_blank id="L46" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L46" rel="#L46" style="color: rgb(102, 102, 102); text-decoration: none;"> 46</a> <a target=_blank id="L47" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L47" rel="#L47" style="color: rgb(102, 102, 102); text-decoration: none;"> 47</a> <a target=_blank id="L48" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L48" rel="#L48" style="color: rgb(102, 102, 102); text-decoration: none;"> 48</a> <a target=_blank id="L49" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L49" rel="#L49" style="color: rgb(102, 102, 102); text-decoration: none;"> 49</a> <a target=_blank id="L50" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L50" rel="#L50" style="color: rgb(102, 102, 102); text-decoration: none;"> 50</a> <a target=_blank id="L51" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L51" rel="#L51" style="color: rgb(102, 102, 102); text-decoration: none;"> 51</a> <a target=_blank id="L52" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L52" rel="#L52" style="color: rgb(102, 102, 102); text-decoration: none;"> 52</a> <a target=_blank id="L53" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L53" rel="#L53" style="color: rgb(102, 102, 102); text-decoration: none;"> 53</a> <a target=_blank id="L54" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L54" rel="#L54" style="color: rgb(102, 102, 102); text-decoration: none;"> 54</a> <a target=_blank id="L55" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L55" rel="#L55" style="color: rgb(102, 102, 102); text-decoration: none;"> 55</a> <a target=_blank id="L56" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L56" rel="#L56" style="color: rgb(102, 102, 102); text-decoration: none;"> 56</a> <a target=_blank id="L57" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L57" rel="#L57" style="color: rgb(102, 102, 102); text-decoration: none;"> 57</a> <a target=_blank id="L58" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L58" rel="#L58" style="color: rgb(102, 102, 102); text-decoration: none;"> 58</a> <a target=_blank id="L59" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L59" rel="#L59" style="color: rgb(102, 102, 102); text-decoration: none;"> 59</a> <a target=_blank id="L60" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L60" rel="#L60" style="color: rgb(102, 102, 102); text-decoration: none;"> 60</a> <a target=_blank id="L61" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L61" rel="#L61" style="color: rgb(102, 102, 102); text-decoration: none;"> 61</a> <a target=_blank id="L62" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L62" rel="#L62" style="color: rgb(102, 102, 102); text-decoration: none;"> 62</a> <a target=_blank id="L63" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L63" rel="#L63" style="color: rgb(102, 102, 102); text-decoration: none;"> 63</a> <a target=_blank id="L64" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L64" rel="#L64" style="color: rgb(102, 102, 102); text-decoration: none;"> 64</a> <a target=_blank id="L65" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L65" rel="#L65" style="color: rgb(102, 102, 102); text-decoration: none;"> 65</a> <a target=_blank id="L66" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L66" rel="#L66" style="color: rgb(102, 102, 102); text-decoration: none;"> 66</a> <a target=_blank id="L67" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L67" rel="#L67" style="color: rgb(102, 102, 102); text-decoration: none;"> 67</a> <a target=_blank id="L68" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L68" rel="#L68" style="color: rgb(102, 102, 102); text-decoration: none;"> 68</a> <a target=_blank id="L69" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L69" rel="#L69" style="color: rgb(102, 102, 102); text-decoration: none;"> 69</a> <a target=_blank id="L70" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L70" rel="#L70" style="color: rgb(102, 102, 102); text-decoration: none;"> 70</a> <a target=_blank id="L71" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L71" rel="#L71" style="color: rgb(102, 102, 102); text-decoration: none;"> 71</a> <a target=_blank id="L72" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L72" rel="#L72" style="color: rgb(102, 102, 102); text-decoration: none;"> 72</a> <a target=_blank id="L73" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L73" rel="#L73" style="color: rgb(102, 102, 102); text-decoration: none;"> 73</a> <a target=_blank id="L74" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L74" rel="#L74" style="color: rgb(102, 102, 102); text-decoration: none;"> 74</a> <a target=_blank id="L75" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L75" rel="#L75" style="color: rgb(102, 102, 102); text-decoration: none;"> 75</a> <a target=_blank id="L76" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L76" rel="#L76" style="color: rgb(102, 102, 102); text-decoration: none;"> 76</a> <a target=_blank id="L77" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L77" rel="#L77" style="color: rgb(102, 102, 102); text-decoration: none;"> 77</a> <a target=_blank id="L78" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L78" rel="#L78" style="color: rgb(102, 102, 102); text-decoration: none;"> 78</a> <a target=_blank id="L79" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L79" rel="#L79" style="color: rgb(102, 102, 102); text-decoration: none;"> 79</a> <a target=_blank id="L80" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L80" rel="#L80" style="color: rgb(102, 102, 102); text-decoration: none;"> 80</a> <a target=_blank id="L81" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L81" rel="#L81" style="color: rgb(102, 102, 102); text-decoration: none;"> 81</a> <a target=_blank id="L82" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L82" rel="#L82" style="color: rgb(102, 102, 102); text-decoration: none;"> 82</a> <a target=_blank id="L83" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L83" rel="#L83" style="color: rgb(102, 102, 102); text-decoration: none;"> 83</a> <a target=_blank id="L84" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L84" rel="#L84" style="color: rgb(102, 102, 102); text-decoration: none;"> 84</a> <a target=_blank id="L85" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L85" rel="#L85" style="color: rgb(102, 102, 102); text-decoration: none;"> 85</a> <a target=_blank id="L86" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L86" rel="#L86" style="color: rgb(102, 102, 102); text-decoration: none;"> 86</a> <a target=_blank id="L87" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L87" rel="#L87" style="color: rgb(102, 102, 102); text-decoration: none;"> 87</a> <a target=_blank id="L88" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L88" rel="#L88" style="color: rgb(102, 102, 102); text-decoration: none;"> 88</a> <a target=_blank id="L89" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L89" rel="#L89" style="color: rgb(102, 102, 102); text-decoration: none;"> 89</a> <a target=_blank id="L90" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L90" rel="#L90" style="color: rgb(102, 102, 102); text-decoration: none;"> 90</a> <a target=_blank id="L91" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L91" rel="#L91" style="color: rgb(102, 102, 102); text-decoration: none;"> 91</a> <a target=_blank id="L92" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L92" rel="#L92" style="color: rgb(102, 102, 102); text-decoration: none;"> 92</a> <a target=_blank id="L93" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L93" rel="#L93" style="color: rgb(102, 102, 102); text-decoration: none;"> 93</a> <a target=_blank id="L94" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L94" rel="#L94" style="color: rgb(102, 102, 102); text-decoration: none;"> 94</a> <a target=_blank id="L95" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L95" rel="#L95" style="color: rgb(102, 102, 102); text-decoration: none;"> 95</a> <a target=_blank id="L96" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L96" rel="#L96" style="color: rgb(102, 102, 102); text-decoration: none;"> 96</a> <a target=_blank id="L97" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L97" rel="#L97" style="color: rgb(102, 102, 102); text-decoration: none;"> 97</a> <a target=_blank id="L98" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L98" rel="#L98" style="color: rgb(102, 102, 102); text-decoration: none;"> 98</a> <a target=_blank id="L99" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L99" rel="#L99" style="color: rgb(102, 102, 102); text-decoration: none;"> 99</a> <a target=_blank id="L100" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L100" rel="#L100" style="color: rgb(102, 102, 102); text-decoration: none;"> 100</a> <a target=_blank id="L101" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L101" rel="#L101" style="color: rgb(102, 102, 102); text-decoration: none;"> 101</a> <a target=_blank id="L102" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L102" rel="#L102" style="color: rgb(102, 102, 102); text-decoration: none;"> 102</a> <a target=_blank id="L103" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L103" rel="#L103" style="color: rgb(102, 102, 102); text-decoration: none;"> 103</a> <a target=_blank id="L104" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L104" rel="#L104" style="color: rgb(102, 102, 102); text-decoration: none;"> 104</a> <a target=_blank id="L105" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L105" rel="#L105" style="color: rgb(102, 102, 102); text-decoration: none;"> 105</a> <a target=_blank id="L106" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L106" rel="#L106" style="color: rgb(102, 102, 102); text-decoration: none;"> 106</a> <a target=_blank id="L107" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L107" rel="#L107" style="color: rgb(102, 102, 102); text-decoration: none;"> 107</a> <a target=_blank id="L108" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L108" rel="#L108" style="color: rgb(102, 102, 102); text-decoration: none;"> 108</a> <a target=_blank id="L109" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L109" rel="#L109" style="color: rgb(102, 102, 102); text-decoration: none;"> 109</a> <a target=_blank id="L110" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L110" rel="#L110" style="color: rgb(102, 102, 102); text-decoration: none;"> 110</a> <a target=_blank id="L111" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L111" rel="#L111" style="color: rgb(102, 102, 102); text-decoration: none;"> 111</a> <a target=_blank id="L112" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L112" rel="#L112" style="color: rgb(102, 102, 102); text-decoration: none;"> 112</a> <a target=_blank id="L113" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L113" rel="#L113" style="color: rgb(102, 102, 102); text-decoration: none;"> 113</a> <a target=_blank id="L114" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L114" rel="#L114" style="color: rgb(102, 102, 102); text-decoration: none;"> 114</a> <a target=_blank id="L115" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L115" rel="#L115" style="color: rgb(102, 102, 102); text-decoration: none;"> 115</a> <a target=_blank id="L116" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L116" rel="#L116" style="color: rgb(102, 102, 102); text-decoration: none;"> 116</a> <a target=_blank id="L117" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L117" rel="#L117" style="color: rgb(102, 102, 102); text-decoration: none;"> 117</a> <a target=_blank id="L118" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L118" rel="#L118" style="color: rgb(102, 102, 102); text-decoration: none;"> 118</a> <a target=_blank id="L119" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L119" rel="#L119" style="color: rgb(102, 102, 102); text-decoration: none;"> 119</a> <a target=_blank id="L120" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L120" rel="#L120" style="color: rgb(102, 102, 102); text-decoration: none;"> 120</a> <a target=_blank id="L121" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L121" rel="#L121" style="color: rgb(102, 102, 102); text-decoration: none;"> 121</a> <a target=_blank id="L122" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L122" rel="#L122" style="color: rgb(102, 102, 102); text-decoration: none;"> 122</a> <a target=_blank id="L123" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L123" rel="#L123" style="color: rgb(102, 102, 102); text-decoration: none;"> 123</a> <a target=_blank id="L124" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L124" rel="#L124" style="color: rgb(102, 102, 102); text-decoration: none;"> 124</a> <a target=_blank id="L125" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L125" rel="#L125" style="color: rgb(102, 102, 102); text-decoration: none;"> 125</a> <a target=_blank id="L126" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L126" rel="#L126" style="color: rgb(102, 102, 102); text-decoration: none;"> 126</a> <a target=_blank id="L127" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L127" rel="#L127" style="color: rgb(102, 102, 102); text-decoration: none;"> 127</a> <a target=_blank id="L128" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L128" rel="#L128" style="color: rgb(102, 102, 102); text-decoration: none;"> 128</a> <a target=_blank id="L129" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L129" rel="#L129" style="color: rgb(102, 102, 102); text-decoration: none;"> 129</a> <a target=_blank id="L130" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L130" rel="#L130" style="color: rgb(102, 102, 102); text-decoration: none;"> 130</a> <a target=_blank id="L131" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L131" rel="#L131" style="color: rgb(102, 102, 102); text-decoration: none;"> 131</a> <a target=_blank id="L132" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L132" rel="#L132" style="color: rgb(102, 102, 102); text-decoration: none;"> 132</a> <a target=_blank id="L133" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L133" rel="#L133" style="color: rgb(102, 102, 102); text-decoration: none;"> 133</a> <a target=_blank id="L134" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L134" rel="#L134" style="color: rgb(102, 102, 102); text-decoration: none;"> 134</a> <a target=_blank id="L135" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L135" rel="#L135" style="color: rgb(102, 102, 102); text-decoration: none;"> 135</a> <a target=_blank id="L136" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L136" rel="#L136" style="color: rgb(102, 102, 102); text-decoration: none;"> 136</a> <a target=_blank id="L137" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L137" rel="#L137" style="color: rgb(102, 102, 102); text-decoration: none;"> 137</a> <a target=_blank id="L138" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L138" rel="#L138" style="color: rgb(102, 102, 102); text-decoration: none;"> 138</a> <a target=_blank id="L139" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L139" rel="#L139" style="color: rgb(102, 102, 102); text-decoration: none;"> 139</a> <a target=_blank id="L140" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L140" rel="#L140" style="color: rgb(102, 102, 102); text-decoration: none;"> 140</a> <a target=_blank id="L141" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L141" rel="#L141" style="color: rgb(102, 102, 102); text-decoration: none;"> 141</a> <a target=_blank id="L142" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L142" rel="#L142" style="color: rgb(102, 102, 102); text-decoration: none;"> 142</a> <a target=_blank id="L143" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L143" rel="#L143" style="color: rgb(102, 102, 102); text-decoration: none;"> 143</a> <a target=_blank id="L144" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L144" rel="#L144" style="color: rgb(102, 102, 102); text-decoration: none;"> 144</a> <a target=_blank id="L145" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L145" rel="#L145" style="color: rgb(102, 102, 102); text-decoration: none;"> 145</a> <a target=_blank id="L146" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L146" rel="#L146" style="color: rgb(102, 102, 102); text-decoration: none;"> 146</a> <a target=_blank id="L147" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L147" rel="#L147" style="color: rgb(102, 102, 102); text-decoration: none;"> 147</a> <a target=_blank id="L148" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L148" rel="#L148" style="color: rgb(102, 102, 102); text-decoration: none;"> 148</a> <a target=_blank id="L149" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L149" rel="#L149" style="color: rgb(102, 102, 102); text-decoration: none;"> 149</a> <a target=_blank id="L150" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L150" rel="#L150" style="color: rgb(102, 102, 102); text-decoration: none;"> 150</a> <a target=_blank id="L151" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L151" rel="#L151" style="color: rgb(102, 102, 102); text-decoration: none;"> 151</a> <a target=_blank id="L152" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L152" rel="#L152" style="color: rgb(102, 102, 102); text-decoration: none;"> 152</a> <a target=_blank id="L153" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L153" rel="#L153" style="color: rgb(102, 102, 102); text-decoration: none;"> 153</a> <a target=_blank id="L154" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L154" rel="#L154" style="color: rgb(102, 102, 102); text-decoration: none;"> 154</a> <a target=_blank id="L155" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L155" rel="#L155" style="color: rgb(102, 102, 102); text-decoration: none;"> 155</a> <a target=_blank id="L156" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L156" rel="#L156" style="color: rgb(102, 102, 102); text-decoration: none;"> 156</a> <a target=_blank id="L157" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L157" rel="#L157" style="color: rgb(102, 102, 102); text-decoration: none;"> 157</a> <a target=_blank id="L158" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L158" rel="#L158" style="color: rgb(102, 102, 102); text-decoration: none;"> 158</a> <a target=_blank id="L159" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L159" rel="#L159" style="color: rgb(102, 102, 102); text-decoration: none;"> 159</a> <a target=_blank id="L160" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L160" rel="#L160" style="color: rgb(102, 102, 102); text-decoration: none;"> 160</a> <a target=_blank id="L161" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L161" rel="#L161" style="color: rgb(102, 102, 102); text-decoration: none;"> 161</a> <a target=_blank id="L162" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L162" rel="#L162" style="color: rgb(102, 102, 102); text-decoration: none;"> 162</a> <a target=_blank id="L163" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L163" rel="#L163" style="color: rgb(102, 102, 102); text-decoration: none;"> 163</a> <a target=_blank id="L164" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L164" rel="#L164" style="color: rgb(102, 102, 102); text-decoration: none;"> 164</a> <a target=_blank id="L165" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L165" rel="#L165" style="color: rgb(102, 102, 102); text-decoration: none;"> 165</a> <a target=_blank id="L166" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L166" rel="#L166" style="color: rgb(102, 102, 102); text-decoration: none;"> 166</a> <a target=_blank id="L167" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L167" rel="#L167" style="color: rgb(102, 102, 102); text-decoration: none;"> 167</a> <a target=_blank id="L168" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L168" rel="#L168" style="color: rgb(102, 102, 102); text-decoration: none;"> 168</a> <a target=_blank id="L169" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L169" rel="#L169" style="color: rgb(102, 102, 102); text-decoration: none;"> 169</a> <a target=_blank id="L170" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L170" rel="#L170" style="color: rgb(102, 102, 102); text-decoration: none;"> 170</a> <a target=_blank id="L171" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L171" rel="#L171" style="color: rgb(102, 102, 102); text-decoration: none;"> 171</a> <a target=_blank id="L172" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L172" rel="#L172" style="color: rgb(102, 102, 102); text-decoration: none;"> 172</a> <a target=_blank id="L173" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L173" rel="#L173" style="color: rgb(102, 102, 102); text-decoration: none;"> 173</a> <a target=_blank id="L174" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L174" rel="#L174" style="color: rgb(102, 102, 102); text-decoration: none;"> 174</a> <a target=_blank id="L175" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L175" rel="#L175" style="color: rgb(102, 102, 102); text-decoration: none;"> 175</a> <a target=_blank id="L176" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L176" rel="#L176" style="color: rgb(102, 102, 102); text-decoration: none;"> 176</a> <a target=_blank id="L177" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L177" rel="#L177" style="color: rgb(102, 102, 102); text-decoration: none;"> 177</a> <a target=_blank id="L178" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L178" rel="#L178" style="color: rgb(102, 102, 102); text-decoration: none;"> 178</a> <a target=_blank id="L179" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L179" rel="#L179" style="color: rgb(102, 102, 102); text-decoration: none;"> 179</a> <a target=_blank id="L180" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L180" rel="#L180" style="color: rgb(102, 102, 102); text-decoration: none;"> 180</a> <a target=_blank id="L181" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L181" rel="#L181" style="color: rgb(102, 102, 102); text-decoration: none;"> 181</a> <a target=_blank id="L182" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L182" rel="#L182" style="color: rgb(102, 102, 102); text-decoration: none;"> 182</a> <a target=_blank id="L183" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L183" rel="#L183" style="color: rgb(102, 102, 102); text-decoration: none;"> 183</a> <a target=_blank id="L184" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L184" rel="#L184" style="color: rgb(102, 102, 102); text-decoration: none;"> 184</a> <a target=_blank id="L185" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L185" rel="#L185" style="color: rgb(102, 102, 102); text-decoration: none;"> 185</a> <a target=_blank id="L186" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L186" rel="#L186" style="color: rgb(102, 102, 102); text-decoration: none;"> 186</a> <a target=_blank id="L187" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L187" rel="#L187" style="color: rgb(102, 102, 102); text-decoration: none;"> 187</a> <a target=_blank id="L188" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L188" rel="#L188" style="color: rgb(102, 102, 102); text-decoration: none;"> 188</a> <a target=_blank id="L189" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L189" rel="#L189" style="color: rgb(102, 102, 102); text-decoration: none;"> 189</a> <a target=_blank id="L190" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L190" rel="#L190" style="color: rgb(102, 102, 102); text-decoration: none;"> 190</a> <a target=_blank id="L191" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L191" rel="#L191" style="color: rgb(102, 102, 102); text-decoration: none;"> 191</a> <a target=_blank id="L192" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L192" rel="#L192" style="color: rgb(102, 102, 102); text-decoration: none;"> 192</a> <a target=_blank id="L193" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L193" rel="#L193" style="color: rgb(102, 102, 102); text-decoration: none;"> 193</a> <a target=_blank id="L194" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L194" rel="#L194" style="color: rgb(102, 102, 102); text-decoration: none;"> 194</a> <a target=_blank id="L195" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L195" rel="#L195" style="color: rgb(102, 102, 102); text-decoration: none;"> 195</a> <a target=_blank id="L196" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L196" rel="#L196" style="color: rgb(102, 102, 102); text-decoration: none;"> 196</a> <a target=_blank id="L197" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L197" rel="#L197" style="color: rgb(102, 102, 102); text-decoration: none;"> 197</a> <a target=_blank id="L198" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L198" rel="#L198" style="color: rgb(102, 102, 102); text-decoration: none;"> 198</a> <a target=_blank id="L199" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L199" rel="#L199" style="color: rgb(102, 102, 102); text-decoration: none;"> 199</a> <a target=_blank id="L200" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L200" rel="#L200" style="color: rgb(102, 102, 102); text-decoration: none;"> 200</a> <a target=_blank id="L201" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L201" rel="#L201" style="color: rgb(102, 102, 102); text-decoration: none;"> 201</a> <a target=_blank id="L202" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L202" rel="#L202" style="color: rgb(102, 102, 102); text-decoration: none;"> 202</a> <a target=_blank id="L203" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L203" rel="#L203" style="color: rgb(102, 102, 102); text-decoration: none;"> 203</a> <a target=_blank id="L204" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L204" rel="#L204" style="color: rgb(102, 102, 102); text-decoration: none;"> 204</a> <a target=_blank id="L205" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L205" rel="#L205" style="color: rgb(102, 102, 102); text-decoration: none;"> 205</a> <a target=_blank id="L206" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L206" rel="#L206" style="color: rgb(102, 102, 102); text-decoration: none;"> 206</a> <a target=_blank id="L207" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L207" rel="#L207" style="color: rgb(102, 102, 102); text-decoration: none;"> 207</a> <a target=_blank id="L208" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L208" rel="#L208" style="color: rgb(102, 102, 102); text-decoration: none;"> 208</a> <a target=_blank id="L209" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L209" rel="#L209" style="color: rgb(102, 102, 102); text-decoration: none;"> 209</a> <a target=_blank id="L210" href="http://blog.csdn.net/zhjm07054115/article/details/28326439#L210" rel="#L210" style="color: rgb(102, 102, 102); text-decoration: none;"> 210</a> |
来自CODE的代码片
normalbayesclassifier.cpp
生成样本:数学成绩从0到100,语文成绩从0到100,总共101*101个测试数据,就可以大概的绘制出分类器的判决界面啦。
单一特征的分类判决界面
网址:http://blog.csdn.net/zhjm07054115/article/details/28326439



























 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








