一、实验实习目的及要求
目的:
1.了解Bezier曲线的生成原理,掌握曲线的生成算法,利用OpenGL+C++实现Bezier曲线生成算法。
2.理解Bezier曲线的定义,用交互式方法绘制Bezier曲线。
要求:
1. 使用鼠标左键绘制四个控制点,构建三次Bezierr曲线;
2.根据绘制控制点立即生成Bezier曲线。
二、实验实习设备(环境)及要求(软硬件条件)
1. 高性能微机;
2. NVIDIA显卡;
3.gl核心库,glu实用库,glut实用工具库。
三、实验实习内容与步骤
内容:
使用鼠标左键的操作方法确定4个Bezier曲线控制点,根据鼠标左键点击的顺序来绘制由这4个控制
点确定的Bezier曲线,并且在一个窗体里可以绘制任意大小和个数的曲线。
原理:
Bezier曲线,又有人叫贝塞尔曲线,贝塞尔曲线最初由Paul de Casteljau 于1959年运用de
Casteljau 算法开发,以稳定数值的方法求出Bezier曲线。Bezier曲线是通过一组多边形折线的顶点
来定义的。如果折线的顶点固定不变,则由其定义的Bezier曲线是唯一的。在折线的各顶点中,只
有第一点和最后一点在曲线上且作为曲线的起始处和终止处,其他的点用于控制曲线的形状及阶
次。曲线的形状趋向于多边形折线的形状,要修改曲线,只要修改折线的各顶点就可以了。因此,
多边形折线又称Bezier曲线的控制多边形,其顶点称为控制点。它通过控制曲线上的四个点(起始
点、终止点以及两个相互分离的中间点)来创造、编辑图形。其中起重要作用的是位于曲线中央的
控制线。这条线是虚拟的,中间与Bezier曲线交叉,两端是控制端点。移动两端的端点时Bezier曲
线改变曲线的曲率(弯曲的程度);移动中间点(也就是移动虚拟的控制线)时,Bezier曲线在起
始点和终止点锁定的情况下做均匀移动。
在本实验中,以三次方Bezier曲线为例,在平面内任选4个不共线的点P0、P1、P2、P3四个点在
平面或在三维空间中定义了三次方贝塞尔曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一
般不会经过P1或P2;这两个点只是在那里提供方向信息,不使用他们来进行插值,而是使用他们
来拟合曲线在这两点处的切线,曲线的参数形式为:

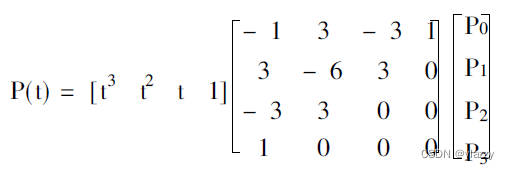
其矩阵形式表示为:

四、实验实习过程或算法(源程序、代码)
#include <windows.h>
#include <stdio.h>
#include <math.h>
#include <gl/GL.h>
#include <gl/glut.h>
int SCREEN_HEIGHT = 480;
int NUMPOINTS = 0;
//定义一个名叫point的类定义控制点的相关属性
class Point
{
public:
float x, y;
void setxy(float x2, float y2)
{
x = x2;
y = y2;
}
Point operator&(const Point & rPoint)
{
x = rPoint.x;
y = rPoint.y;
return * this;
}
};
Point abc[4];
//定义窗体的相关属性
void myInit()
{
glClearColor(0.0,0.0,0.0,0.0);
glColor3f(1.0f, 0.0, 0.0);
glPointSize(4.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0.0, 640, 0.0, 480.0);
printf("Please Click left button of mouse to input control point of Bezier Curve!\n");
}
//定义控制点和曲线
void drawDot(Point pt)
{
glBegin(GL_POINTS);
glVertex2f(pt.x, pt.y);
glColor3f (1.0f, 0.0f, 0.0f);
glEnd();
glFlush();
}
void drawLine(Point p1, Point p2)
{
glBegin(GL_LINES);
glVertex2f(p1.x, p1.y);
glVertex2f(p2.x, p2.y);
glEnd();
glFlush();
}
//绘制四个控制点的Bezier曲线即三次Bezier曲线,通过绘制4个point类的控制点A,B,C,D,并利用四点的坐标进行计算绘制曲线
//通过鼠标左键进行控制点的绘制,即鼠标左键在窗体里点一下即绘制一个控制点,在点击第四下后,绘制出最终的曲线
Point drawBezier(Point A, Point B, Point C, Point D,double t)
{
Point P;
double a1 = pow((1-t),3);
double a2 = pow((1-t),2)*3*t;
double a3 = 3*t*t*(1-t);
double a4 = t*t*t;
P.x = a1*A.x+a2*B.x+a3*C.x+a4*D.x;
P.y = a1*A.y+a2*B.y+a3*C.y+a4*D.y;
return P;
}
void myMouse(int button, int state, int x, int y)
{
if(button == GLUT_LEFT_BUTTON && state == GLUT_DOWN)
{
abc[NUMPOINTS].setxy((float)x, (float)(SCREEN_HEIGHT - y));
NUMPOINTS++;
if (NUMPOINTS == 4)
{
glColor3f(1.0, 0.5, 1.0);
drawDot(abc[0]);
drawDot(abc[1]);
drawDot(abc[2]);
drawDot(abc[3]);
glColor3f(1.0, 1.0, 0.0);
drawLine(abc[0], abc[1]);
drawLine(abc[1], abc[2]);
drawLine(abc[2], abc[3]);
glColor3f(0.0, 0.5, 1.0);
Point POld = abc[0];
for (double t = 0.0; t<=1.0;t+=0.1)
{
Point P = drawBezier(abc[0], abc[1], abc[2], abc[3], t);
drawLine(POld, P);
POld = P;
}
glColor3f(1.0, 0.0, 0.0);
NUMPOINTS = 0;
}
}
}
void myDisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}
int main(int argc, char * agrv[])
{
glutInit(&argc, agrv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(640, 480);
glutInitWindowPosition(100, 150);
glutCreateWindow("Bezier Curve---吴一凡");
glutMouseFunc(myMouse);
glutDisplayFunc(myDisplay);
myInit();
glutMainLoop();
return 0;
}
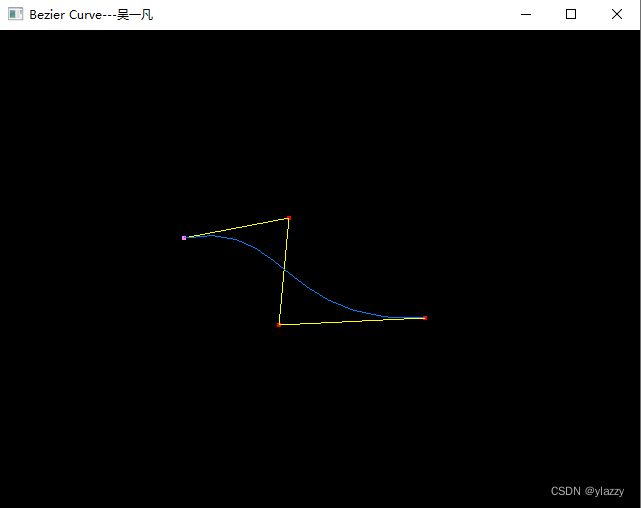
}五、实验实习结果分析和(或)源程序调试过程























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








