所谓的向导功能,在win32的程序中常常见于安装程序或者程序内的设置向导,该向导能够指引用户去完成一些事情,不用用户一次性面对一大堆复杂的设置内容。同时,最主要的功能是现实单一对话框内的分页技术,如果一次性在对话框呈现全部内容,那么这个对话框要做到很大,比较不友好。因此,如何在一个对话框中实现分页,同样是需要了解的内容。
一、基本目标
下面就实现一个简单的例子来说明这个问题,如图,在一个向导中,有三页,每一页都有一个对话框。而在每一页的下方,都有一个上一页与下一页的按钮,点击“确定”按钮,能够把用户输入的内容现实出来。
二、制作过程
1、首先新建一个什么都没有的mfc工程,基于对话框,静态DLL,具体怎么新建可以看我之前的《【mfc】学生信息管理,实现List控件节点的增删改查》(点击打开链接),然后新建三个对话框,对话框的样式设置如下图所示,注意把对话框的样式设置为内接对话框的样式,没有边框,样式为Child,同时在每一个对话框中放入一个编辑框,再加些无关重要的静态文本标识是哪个对话框,当然,你也可以弄得漂亮些。
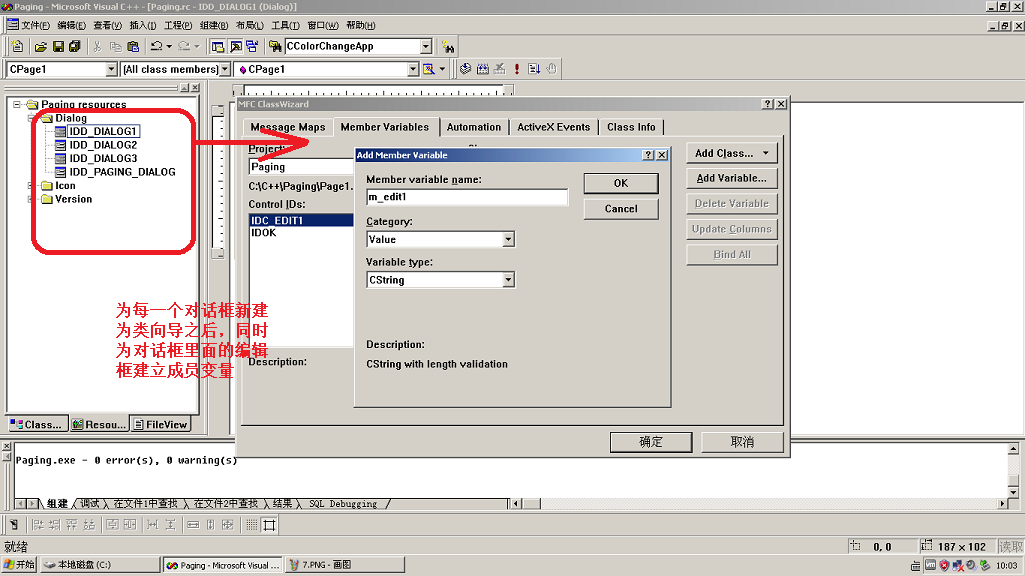
2、之后对于每一个对话框,都按Ctrl+W建立类向导,它们的类名分别为CPage1,CPage2,...,建立完类向导之后,切换到成员变量的标签页,为里面的编辑框新建成员变量,双击IDC_EDIT1即可,除了成员变量的名字以外,其实变量类型等不需要修改,都命名为m_edit1即可,到时候可以根据是哪个对话框来区分
3、然后设置好主对话框,如下图,把自带的两个按钮拖到右下方,然后拖入两个按钮放到左下方,一个是上一步按钮,另一个自然是下一步按钮,其中“上一步”按钮一开始是禁用状态。
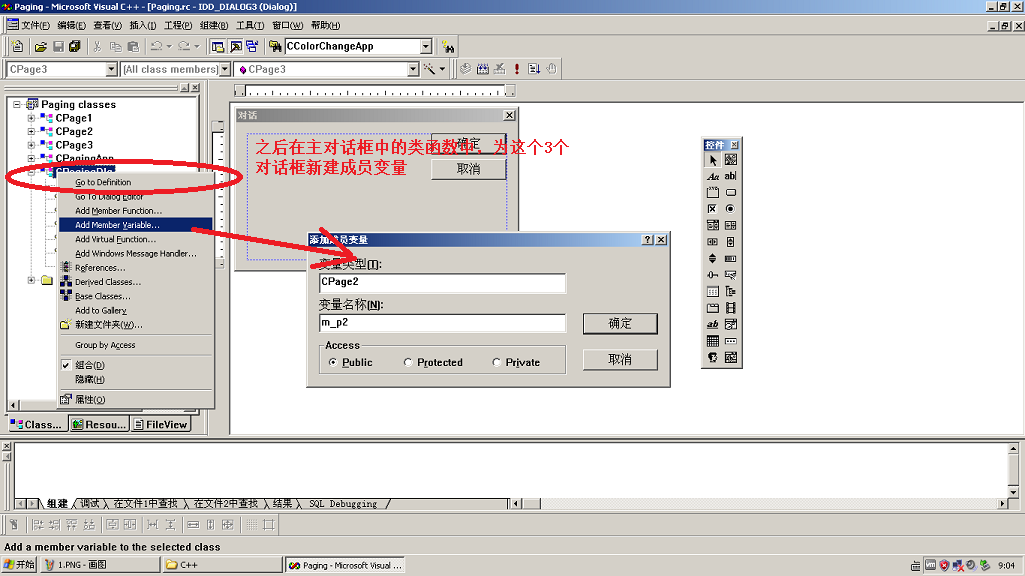
4、主对话框默认已经建立好类函数。我们现在要在主对话框的类函数中,为刚刚新建出来的三个对话框新建成员变量,以便能够在主对话框中操控它们。如下图所示。除了新建CPage1 m_p1,CPage2 m_p2...以外,再建立一个int nSel,用来记录是翻到第几页的变量。
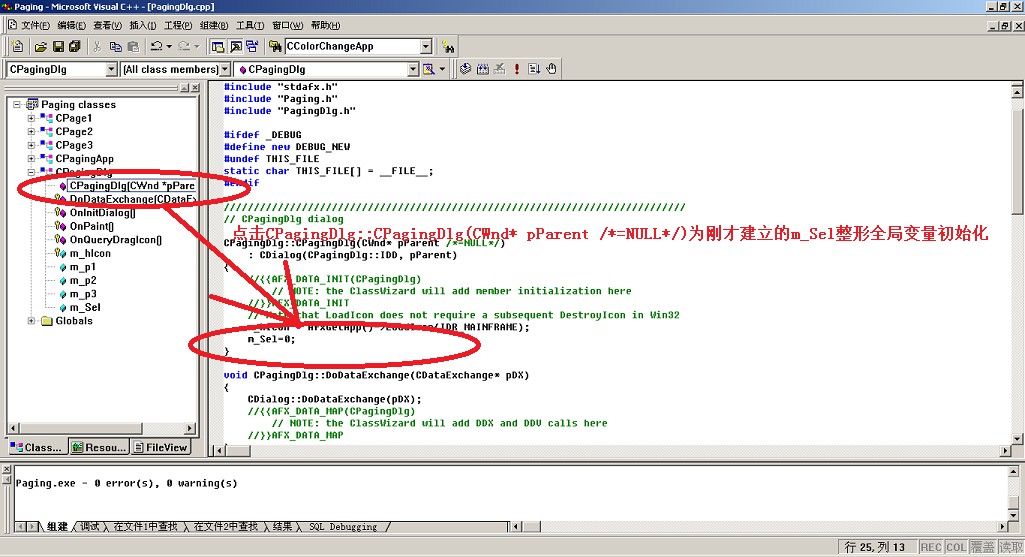
5、如下图,最终新建完所有变量以后,能够在ClassView视图中,清晰地看到,下面我们要初始化这个nSel,这里不像JAVA,更不是VC,一个nSel=0就完了。
6、我们需要点击CPagingDlg::CPagingDlg(CWnd* pParent /*=NULL*/) : CDialog(CPagingDlg::IDD, pParent)为nSel初始化,否则工程会报错,无法启动。
7、以后所有准备工作做完了,就终于可以去到主对话框中的BOOL CPagingDlg::OnInitDialog()函数写代码了。
8、BOOL CPagingDlg::OnInitDialog()函数写入如下代码,整个函数的核心就是在本对话框初始化的时候,如何把生成出来的三个对话框放到主对话框以内,而且如何放好,要放到毫无违和感。同时,放好之后还要把对话框1现实出来,默认对话框是不显示的,必须调用函数。
BOOL CPagingDlg::OnInitDialog()
{
CDialog::OnInitDialog();
//首先生成三个对话框
m_p1.Create(IDD_DIALOG1,this);
m_p2.Create(IDD_DIALOG2,this);
m_p3.Create(IDD_DIALOG3,this);
CRect rect,rt;
GetClientRect(rect);//求出主对话框的顶部坐标
//求出主对话框中IDOK那个“确定”按钮的坐标
GetDlgItem(IDOK)->GetWindowRect(rt);
ScreenToClient(rt);
//生成的对话框的尺寸,头部处于主对话框的头部,底部处于“确定”按钮的上方
rect.bottom = rt.top;
m_p1.MoveWindow(rect);
m_p2.MoveWindow(rect);
m_p3.MoveWindow(rect);
m_p1.ShowWindow(SW_SHOW);
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}
这个函数如下所示:
void CPagingDlg::SelectPage()
{
//把对话框1,对话框2,对话框3放入一个数组里面,这个数组的变量类型比较奇怪,不为什么了,反正大家都这样用。
//其中m_p1,2,..是刚刚我们刚刚在主函数中建立的是三个对话框CPage1,2,3的成员变量
CWnd* ps[] = {&m_p1,&m_p2,&m_p3};
//sizeof(ps)/sizeof(ps[0])相当于ps.length,ps的数组长度,不过C++这里没有封装这个方法,没有办法了,只能这样写!
for(int i=0;i<sizeof(ps)/sizeof(ps[0]);i++)
//看看此时全局变量m_Sel是多少,把第m_Sel页显示,其它都隐藏掉
ps[i]->ShowWindow(i==m_Sel?SW_SHOW:SW_HIDE);
//之后,如果翻到了最后,禁用下一页按钮,如果是第一页禁用上一页按钮,其它情况则显示
//EnableWindow(1)能够把这个按钮启用,EnableWindow(0)则把这个按钮禁用
//其中,这里的1与0通过m_Sel是否是2与0来判断
GetDlgItem(IDC_BUTTON2)->EnableWindow(m_Sel!=2);
GetDlgItem(IDC_BUTTON1)->EnableWindow(m_Sel!=0);
}
这样的分页算法,→_→不是操作系统虚拟内存哪个分页,不要想歪了,我还没这么牛,其实还能应用到Javascript的标签页,不用像我之前在《【JavaScript】原生态的兼容IE6的标签页》( 点击打开链接)把一个标签页写得这么复杂。迟点找个机会把Javascript的标签页代码写得更短,更性感!
10、核心一步完成之后,Button1的消息映射函数,也就是那个“上一步”按钮就变得简单了
void CPagingDlg::OnButton1()
{
// TODO: Add your control notification handler code here
m_Sel--;
SelectPage();
}11、下一步按钮同样如此,就是把这个页数向后一翻,调用上面的分页函数就可以了
void CPagingDlg::OnButton2()
{
// TODO: Add your control notification handler code here
m_Sel++;
SelectPage();
}12、最后,就是“确定”按钮,IDOK的消息映射函数,它要获取三页对话框里面的信息。
void CPagingDlg::OnOK()
{
CString cs;
//这个记得UpdateData(),把内存里面的内容,也就是用户输入的内容,更新到程序变量里面
m_p1.UpdateData();
m_p2.UpdateData();
m_p3.UpdateData();
cs+="第1页输入了:";
//这样就代表对话框1,也就是第1页的那个对话框,非常简单
cs+=m_p1.m_edit1;
cs+="第2页输入了:";
cs+=m_p2.m_edit1;
cs+="第3页输入了:";
cs+=m_p3.m_edit1;
//把整个字符串弄好,就弹窗显示就可以了
AfxMessageBox(cs);
}






























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








