大家都知道在HTML利用使用注释是<!-- -->,长期以来大家都这样用,但是这段注释可以在源代码中被查看。
虽然HTML页面已经提前约定自己写的HTML代码被公开,前端终归是前端,前端代码不值钱之类的,但是,这些关于HTML注释直接放在源代码能够被查看中始终有种不规范的感觉,而且这段注释分明就可以利用一些技巧隐藏起来。
如果是JSP页面大家不妨使用,
<%-- --%>来注释,比如以下页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
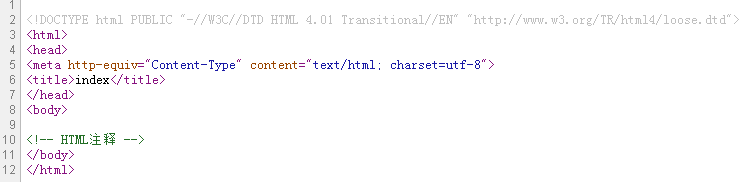
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>index</title>
</head>
<body>
<%-- JSP注释 --%>
<!-- HTML注释 -->
</body>
</html>如下图,打开网页就看不到JSP注释了,
当然,前提是你这个页面必须在tomcat服务器中跑,而且后缀名是.jsp。
同理可以推广到ASP与PHP,
PHP你就用去注释,当然,前提同样是你这个页面跑在PHP服务器上,而且后缀名是.php
<?php
//注释
><%
`ASP注释
%>
























 932
932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








