Ratchet这东西经常被人诟病,说其组件不够多,很多东西需要自己写,但是这也正是它的优势,因为它是完全基于基本的HTML与javascript,你可以在移动端利用最基本的HTML写出自己的想要的东西,说其长久不更新,也是其优势,主要是稳定。如果你需要搭建一个轻便的移动端网站,那么可以考虑使用Ratchet2.0.2,这东西在界面上,可以取代复杂的jQueryMobile,《【jQueryMobile】Helloworld与页面切换》(点击打开链接)。同时最关键的一点,又没有人要求你仅用一种框架写网站,你完全可以多种框架混用的,用Ratchet2.0.2搭框架,再用AmazeUI的组件,详见《【AmazeUI】AmazeUI的下载,配置与Helloworld》(点击打开链接),用jQueryMobile的动作,详见《【jQueryMobile】使用jQueryMobile实现滑动翻页的效果》(点击打开链接)。
1、首先打开Ratchet的官网(点击打开链接),直接点击下载按钮,可以下载。
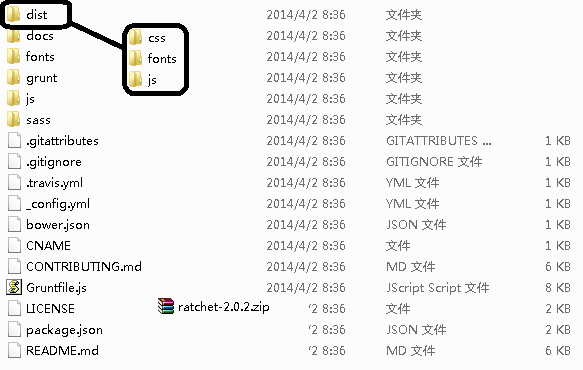
2、解压ratchet-2.0.2zip得到如下的东西,把dist文件夹下的css,fonts,js放到你的手机端站点文件夹里面。
3、在里面新建一个Helloworld.html之后,目录结构如下:
4、在Helloworld.html写入如下代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--自适应手机屏幕-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<!--适应苹果手机-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--引入RatChet资源-->
<script type="text/javascript" src="js/ratchet.min.js"></script>
<link href="css/ratchet.min.css" rel="stylesheet" type="text/css" >
<title>Helloworld</title>
</head>
<body>
<!--页头,必须紧贴body标签-->
<div class="bar bar-nav">
<a class="icon icon-left pull-left" href="#"></a>
<a class="icon icon-right pull-right" href="#"></a>
<h1 class="title">标题</h1>
</div>
<!--页面主体-->
<div class="content">
<!--所有内容写在这里-->
<div class="content-padded">
<h1>Hello world</h1>
</div>
</div>
<!--页脚-->
<div class="bar bar-tab">
<a class="tab-item active" href="#">
<span class="icon icon-home"></span>
<span class="tab-label">首页</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-person"></span>
<span class="tab-label">资料</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-star-filled"></span>
<span class="tab-label">收藏</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-search"></span>
<span class="tab-label">发现</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-gear"></span>
<span class="tab-label">设置</span>
</a>
</div>
</body>
</html>
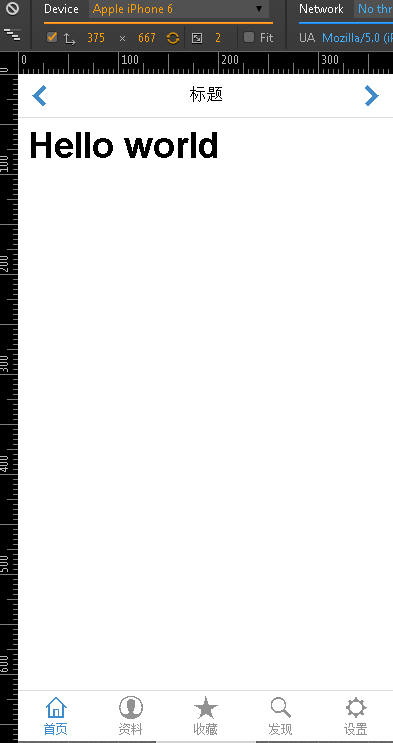
5、然后用Google浏览器、野狐禅等具有手机端页面调试功能的浏览器,基本上点F12键就出来了,打开此页面,效果如下,与《【jQueryMobile】Helloworld与页面切换》(点击打开链接)一样,直接把手机应用界面搬到网页上来,唯一的不同是Ratchet2.0.2的布置简单得多。


























 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








