在网页中,如何处理代码,尤其在一些IT博客网站中成为一个难题。难点在于如何将这些代码的关键字高亮表示,如何将代码与网页原有的HTML区别起来。其实有一款很实用、很出色的代码高亮插件SyntaxHighlighter能够解决这一难题。然而不知道为何国内的网站对这方面的资料甚少。
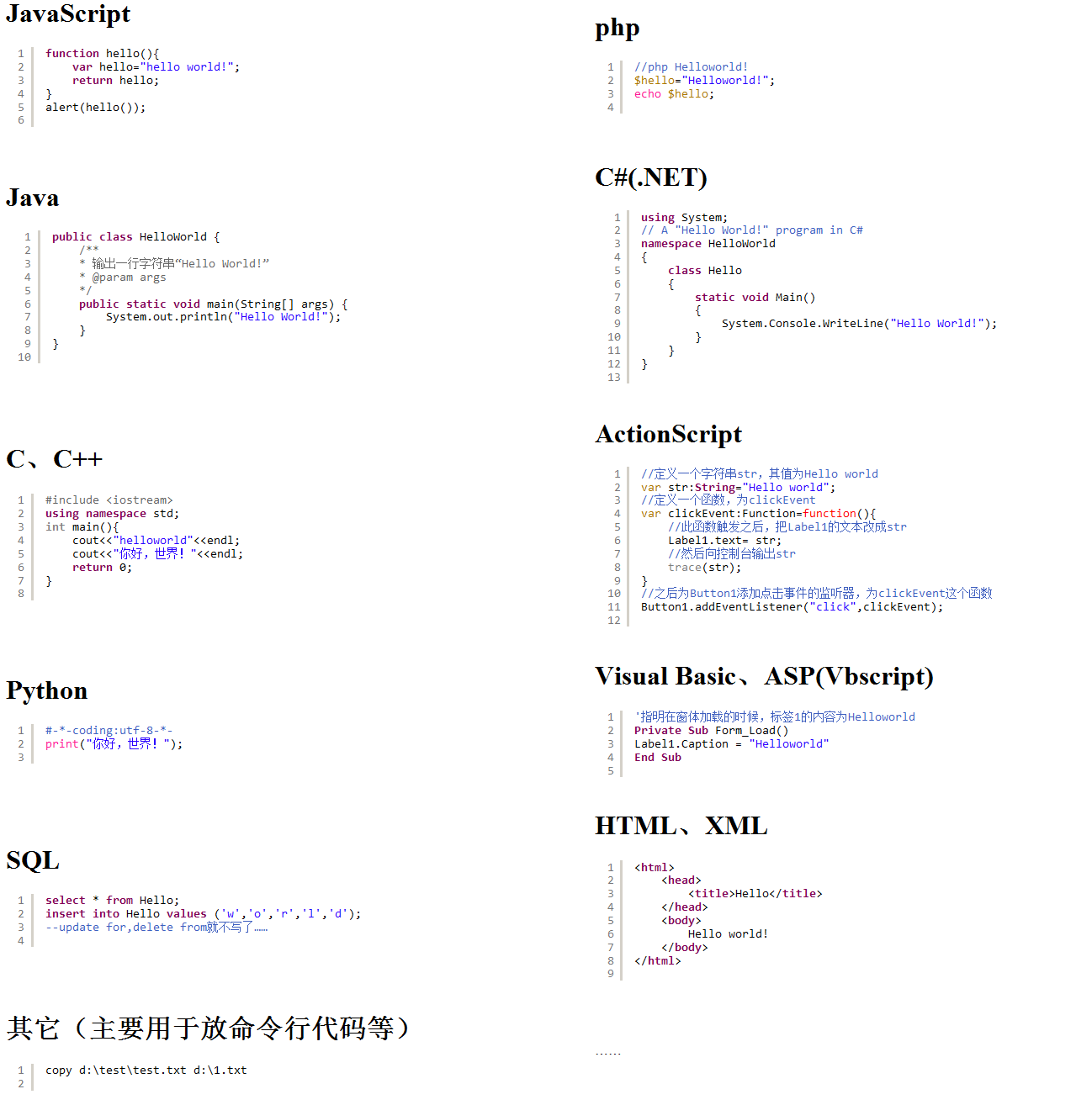
这款插件的效果如下图所示:
除了相关代码的关键字高亮以外,复制代码起来毫不费劲,不会不小心复制到行号。关键的是,著名编辑器UEditor还对其进行了整合,两者配合起来,就能解决用户贴代码的需求。
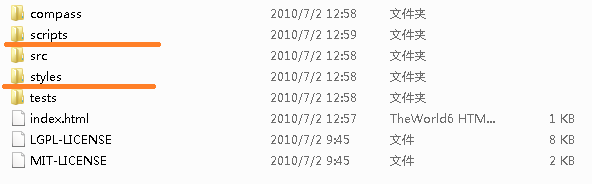
1、要使用代码高亮插件SyntaxHighlighter,首先登陆其官网http://alexgorbatchev.com/SyntaxHighlighter(点击打开链接),如果官方网页打不开,还可以到Github中:https://github.com/syntaxhighlighter(点击打开链接)下载其最新版本3.X,主要是3.X的样式比2.X更进一步,涂黑代码方面比2.X更能避免复制到行号。下载之后得到syntaxhighlighter_3.0.83.zip,解压之后,将里面的scripts与styles放到的你的站点文件夹。
如下图所示,新建一个index.html,作为测试:
2、index.html代码如下,将对JavaScript、php、Java、C#、C++、ActionScript3.x、Python、Visual Basic、SQL、XML\HTML这几种主流编程语言解析,当然SyntaxHighlighter能解析的编程语言还不局限与此,采用Eclipse的样式。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Hello SyntaxHighlighter</title>
<!--SyntaxHighlighter的基本脚本-->
<script type="text/javascript" src="scripts/shCore.js"></script>
<!--SyntaxHighlighter的对各个编程语言解析的脚本-->
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="scripts/shBrushJava.js"></script>
<script type="text/javascript" src="scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="scripts/shBrushAS3.js"></script>
<script type="text/javascript" src="scripts/shBrushPython.js"></script>
<script type="text/javascript" src="scripts/shBrushVb.js"></script>
<script type="text/javascript" src="scripts/shBrushSql.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<script type="text/javascript" src="scripts/shBrushPlain.js"></script>
<!--所使用的SyntaxHighlighter样式-->
<link type="text/css" rel="stylesheet" href="styles/shCoreEclipse.css"/>
<!--初始化SyntaxHighlighter的必须代码,必须放在head中,引入文件之后-->
<script type="text/javascript">SyntaxHighlighter.all();</script>
<!--用于消除右上角的广告-->
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
</head>
<body>
<table width=100%>
<tr>
<td width=50%>
<h1>JavaScript</h1>
<pre class="brush:js;">
function hello(){
var hello="hello world!";
return hello;
}
alert(hello());
</pre>
</td>
<td width=50%>
<h1>php</h1>
<pre class="brush:php;">
//php Helloworld!
$hello="Helloworld!";
echo $hello;
</pre>
</td>
</tr>
<tr>
<td>
<h1>Java</h1>
<pre class="brush:java;">
public class HelloWorld {
/**
* 输出一行字符串“Hello World!”
* @param args
*/
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
</td>
<td>
<h1>C#(.NET)</h1>
<pre class="brush:c#;">
using System;
// A "Hello World!" program in C#
namespace HelloWorld
{
class Hello
{
static void Main()
{
System.Console.WriteLine("Hello World!");
}
}
}
</pre>
</td>
</tr>
<tr>
<td>
<h1>C、C++</h1>
<pre class="brush:cpp;">
#include <iostream>
using namespace std;
int main(){
cout<<"helloworld"<<endl;
cout<<"你好,世界!"<<endl;
return 0;
}
</pre>
</td>
<td>
<h1>ActionScript</h1>
<pre class="brush:as3;">
//定义一个字符串str,其值为Hello world
var str:String="Hello world";
//定义一个函数,为clickEvent
var clickEvent:Function=function(){
//此函数触发之后,把Label1的文本改成str
Label1.text= str;
//然后向控制台输出str
trace(str);
}
//之后为Button1添加点击事件的监听器,为clickEvent这个函数
Button1.addEventListener("click",clickEvent);
</pre>
</td>
</tr>
<tr>
<td>
<h1>Python</h1>
<pre class="brush:python;">
#-*-coding:utf-8-*-
print("你好,世界!");
</pre>
</td>
<td>
<h1>Visual Basic、ASP(Vbscript)</h1>
<pre class="brush:vb;">
'指明在窗体加载的时候,标签1的内容为Helloworld
Private Sub Form_Load()
Label1.Caption = "Helloworld"
End Sub
</pre>
</td>
</tr>
<tr>
<td>
<h1>SQL</h1>
<pre class="brush:sql;">
select * from Hello;
insert into Hello values ('w','o','r','l','d');
--update for,delete from就不写了……
</pre>
</td>
<td>
<h1>HTML、XML</h1>
<pre class="brush:xml;">
<html>
<head>
<title>Hello</title>
</head>
<body>
Hello world!
</body>
</html>
</pre>
</td>
</tr>
<tr>
<td>
<h1>其它(主要用于放命令行代码等)</h1>
<pre class="brush:plain;">
copy d:\test\test.txt d:\1.txt
</pre>
</td>
<td>
……
</td>
</tr>
</table>
</body>
</html>
最终出来的效果如下所示:
可以看到,代码高亮插件SyntaxHighlighter做出来的效果,与Eclipse几乎一模一样,通过这个例子,主要想说明以下几点:
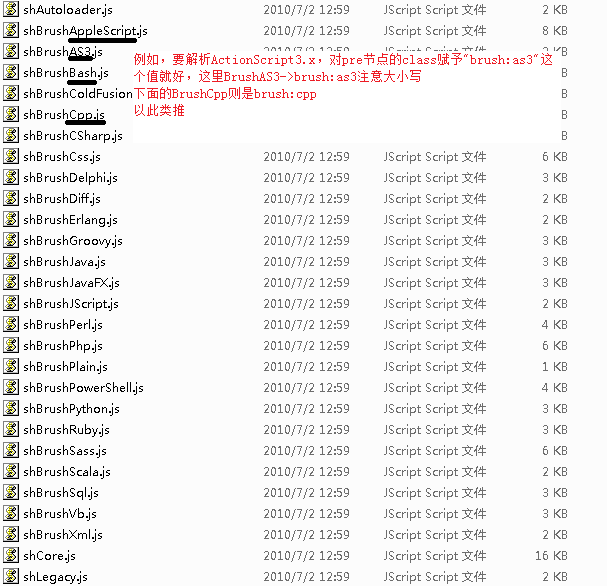
(1)请将要解析的编程语言,放到pre节点当中,赋予pre节点的class值为brush:XX;,其中XX为编程语言,必须全为小写,请注意大小写,可以为script文件夹中的js文件的任意一种编程语言。但是,注意要在网页的head节点中引入此编程语言的js文件。
(2)关于代码高亮插件SyntaxHighlighter的样子,又head节点中:
<link type="text/css" rel="stylesheet" href="styles/shCoreEclipse.css"/>所控制,可以替换为styles文件夹中的任意一种shCoreXX样式,具体看个人喜好。这里不一一展示,喜欢可以自己慢慢试。
(3)对于HTML中的pre标签请注意,pre元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>标签的一个常见应用就是用来表示计算机的源代码。
可以导致段落断开的标签(例如标题、<p>和<address>标签)绝不能包含在<pre>所定义的块里。尽管有些浏览器会把段落结束标签解释为简单地换行,但是这种行为在所有浏览器上并不都是一样的。
也就是说,并不是加一个pre标签,所有放在网页上的代码就一劳永逸,pre标签内还是有部分HTML可以生效的。因此:
如果您希望使用 <pre> 标签来定义计算机源代码,比如 HTML 源代码,请使用符号实体来表示特殊字符,比如"<"代表"<",">" 代表 ">","&" 代表 "&"。
需要转化的编码仅仅是这三个。








 本文介绍了如何在网页中使用SyntaxHighlighter插件实现代码高亮,包括下载、配置及与UEditor的整合,特别针对JavaScript、PHP、Java、C#、C++、ActionScript3.x、Python、VisualBasic、SQL、XML/HTML等主流编程语言。文章详细展示了代码高亮的具体步骤和实例,并强调了如何避免复制行号的问题。
本文介绍了如何在网页中使用SyntaxHighlighter插件实现代码高亮,包括下载、配置及与UEditor的整合,特别针对JavaScript、PHP、Java、C#、C++、ActionScript3.x、Python、VisualBasic、SQL、XML/HTML等主流编程语言。文章详细展示了代码高亮的具体步骤和实例,并强调了如何避免复制行号的问题。






















 229
229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








