ASP.NET中不仅可以像其它网页一样通过《【ASP.NET】利用jQuery与.ashx完成简单的Ajax》(点击打开链接)完成简单的局部更新,
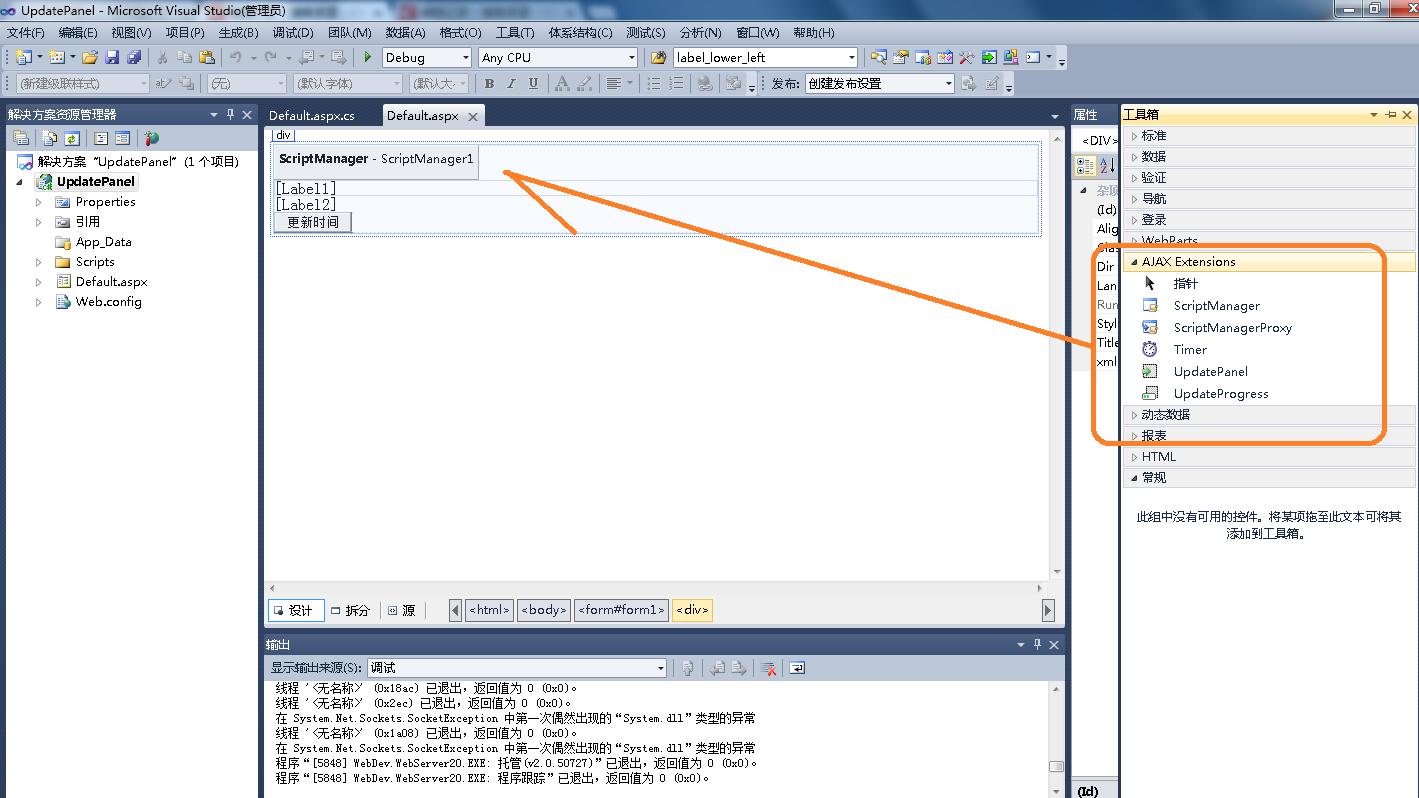
在ASP.NET2.0版本(不含)之后,基本上在其ASP.NET3.5版本(含)开始,推出了一些列Ajax Extensions的组件,可以通过ASP.NET自身封装好的方法实现局部更新。可能比较新的缘故,网上对此的资料比较少,而且写得天花乱坠。
利用UpdatePanel与ScriptManager完成局部的更新属于比较新的内容,封装好一些列Ajax技术,好不好用,见仁见智。当然,我个人还是习惯jQuery与.ashx完成简单的Ajax,毕竟这种方式的Ajax在网页编程最常见,但是你不用,还是要会在ASP.NET怎么利用UpdatePanel与ScriptManager完成局部的更新。
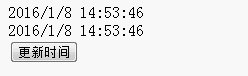
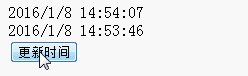
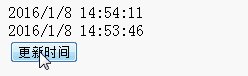
下面实现一个简单的例子来说明这个问题,具体效果如下图:
在点击“更新时间”的按钮,仅更新Label1的内容,不会对整个页面进行刷新。
这个页面的前端代码Default.aspx如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="UpdatePanel._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>UpdatePanel与ScriptManager的Ajax</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
<asp:Label ID="Label2" runat="server" /><br />
<asp:Button ID="Button1" runat="server" Text="更新时间" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
后台的代码Default.aspx.cs是这样的:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace UpdatePanel
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
Label2.Text = DateTime.Now.ToString();
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
Label2.Text = DateTime.Now.ToString();
}
}
}可以看到,上述的代码,即使我在Button1的点击事件,同时声明要更新Label1,Label2文本,然而,在上述的效果图大家可以发现,Button1仅能够对在ContentTemplate标签内的所有内容进行更新,ContentTemplate标签内仅有一个Label1,而Label2在此之外,因此不能被更新。
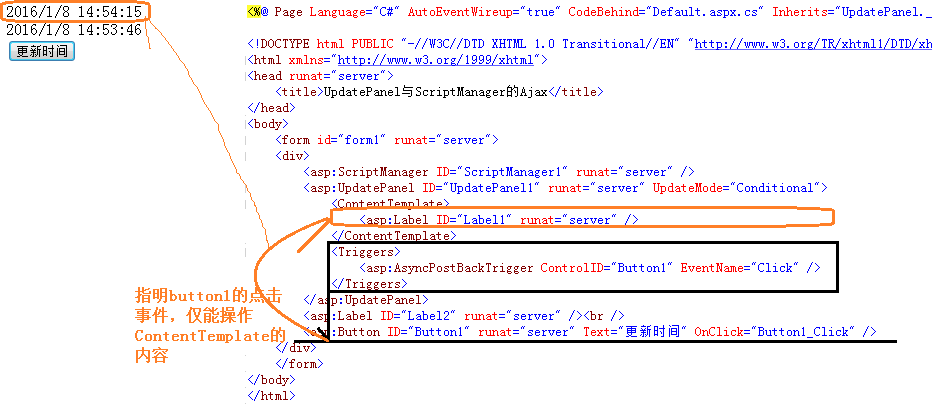
具体原理如下图所示:
上图基本展示了UpdatePanel的原理,这里同时补充一个小点,在UpdatePanel之前,必须有ScriptManager存在。



























 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








