其实菊花文、边框文和喷射尾巴已经火了很长的一段时间了,你肯定见过如下效果:
人҉҉要҉҉是҉҉撸҉҉多҉҉了҉҉҉҉连҉҉看҉҉东҉҉西҉҉眼҉҉都҉҉是҉҉花҉҉的҉҉...(菊花文)
这只是个神奇的小尾巴,请不要试图去研究我是怎么发出来的:ฏ๎๎๎๎๎๎๎๎๎ฏ๎ฏด้้้้้็็็็็้้้้้็็็็็้้้้้็็็้็็็ฏ๎็็็็็็oด้้้้้็็็็็้้้้้็็็็็้้้้้้้้็็็็็้้้้้็็็็็้้้้้้้้็็็็็้้้้้็็็็็้้้้้้้้็็ ้้้้้็็็็(喷射尾巴)
[̲̅朦̲̅胧̲̅中̲̅的̲̅罪̲̅恶̲̅](边框文)
这些东西虽然存在一定的兼容性问题,比如WIN7自带的IE8的浏览器显示就不正常,但现在大部分都用“双核浏览器”的人越来越多,也就是IE的Trident内核,WebKit内核的非IE浏览器的结合。由于WebKit内核的浏览器大部分都支持UTF-8。因此,上述的几个效果都能够实现。
下面为大家剖析下上述文字效果的实现。这其实是涉及到,网页前端的HTML的编码知识。
首先,菊花文和边框文实现机理类似。由于菊花文和边框文符号比较特殊,没有盖住前后的字体,才造成了这种假象。菊花文的符号是 ҉҉ ASCII 码为1161。边框的符号是 ̲̅ ASC码为773和818。
菊花文与边框文是近日在网络上流传的一种新型文体。因在文字后面添加菊花样式的字符,形似菊花,或者加上边框而得名。最早出现在一些微博上,后逐渐流开始广泛流传应用。“菊花文”与"边框文"之所以被网友追捧,除了所谓的“潮”之外,还因为其有一项防止被“河蟹”的功能——在一些论坛中,很多不雅词汇被视为禁用词,会被系统自动过滤掉,而菊花文能对抗这种过滤软件,可以让那些不雅词汇巧妙地闪过过滤软件的“火眼金睛”,堂而皇之地出现在网上。在谈到这些“强大”的网络语言时,有着多年研究汉字经验的《咬文嚼字》主编郝铭鉴感到很无奈,他在接受电话采访时表示,无论采取什么样的手段,网络语言也很难被彻底净化,因为这些语言符号已经吸引了大批相当忠实的粉丝群,想禁也禁不掉。
比如说原文为朦҉胧҉中҉的҉罪҉恶҉,转换后实际的内容是朦{字符}胧{字符}中{字符}的{字符}罪{字符}恶。
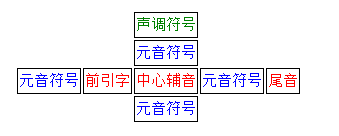
而喷射尾巴的添加,则是得益于UTF8在泰文区设置的一个BUG。如下图,泰文符号可以上字符上下加上一些元音符号,这样才能完成一个单子。这犹如我们的拼音,爸,ba,他泰文,就将b放中间,a放在这个b上面,才能组成一个ba,这样才能完成一个单字的组成。
喷射尾巴的原理就是在不停地打泰文的元音符号。这似乎是目前国际码泰语字符的一个设计失误——因为实际上泰语拼音不可能出现有两个或以上相同位置元音符号的情况。现时网上的泰文字符的编码是3657这个数。
据此,我们可以利用这些原理,用HTML与Javascript完成属于自己的菊花文、边框文和喷射尾巴转换器,当然,现在的输入法是很难打出来这些符号的。
Javascript核心代码如下:
/*边框文*/
function to_biankuang(input_str){
var code=String.fromCharCode(773)+String.fromCharCode(818);
var output_str='[';
for(var i=0;i<input_str.length;i++){
output_str+=input_str.charAt(i)+code;
}
var output_str=output_str+']';
return output_str;
}
/*菊花文*/
function to_juhua(input_str){
var code=String.fromCharCode(1161);
var output_str='';
for(var i=0;i<input_str.length;i++){
output_str+=input_str.charAt(i)+code;
}
return output_str;
}
/*喷射尾巴*/
function to_penshe(input_str){
var code=String.fromCharCode(3657);
var output_str=input_str;
for(var i=0;i<100;i++){
output_str+=code;
}
return output_str;
}这利用到Javascript一个很重要的方法String.fromCharCode(XX),作用是返回XX代码所对应的unicode字符。比如:
document.write(String.fromCharCode(72,69,76,76,79))
代码如下:
<html>
<body>
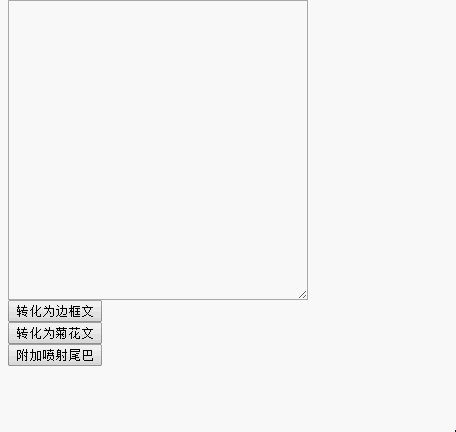
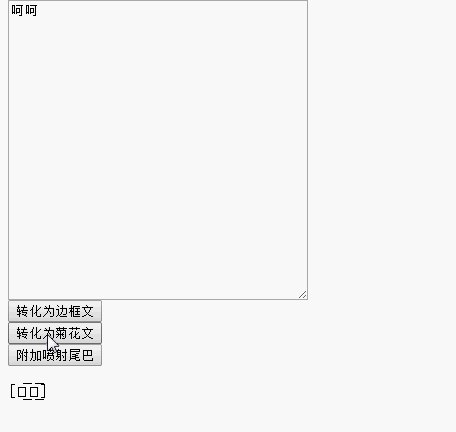
<textarea id="input_str" style='width:300px;height:300px'></textarea><br>
<button οnclick='button1()'>转化为边框文</button><br>
<button οnclick='button2()'>转化为菊花文</button><br>
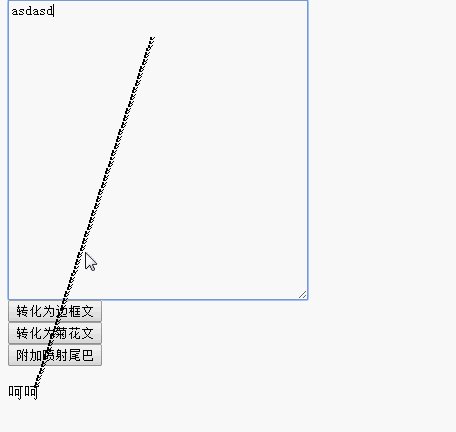
<button οnclick='button3()'>附加喷射尾巴</button><br>
<p id="output_str"></p>
</body>
<script>
/*边框文*/
function to_biankuang(input_str){
var code=String.fromCharCode(773)+String.fromCharCode(818);
var output_str='[';
for(var i=0;i<input_str.length;i++){
output_str+=input_str.charAt(i)+code;
}
var output_str=output_str+']';
return output_str;
}
/*菊花文*/
function to_juhua(input_str){
var code=String.fromCharCode(1161);
var output_str='';
for(var i=0;i<input_str.length;i++){
output_str+=input_str.charAt(i)+code;
}
return output_str;
}
/*喷射尾巴*/
function to_penshe(input_str){
var code=String.fromCharCode(3657);
var output_str=input_str;
for(var i=0;i<100;i++){
output_str+=code;
}
return output_str;
}
function button1(){
var input_str=document.getElementById("input_str").value;
document.getElementById("output_str").innerHTML=to_biankuang(input_str);
}
function button2(){
var input_str=document.getElementById("input_str").value;
document.getElementById("output_str").innerHTML=to_juhua(input_str);
}
function button3(){
var input_str=document.getElementById("input_str").value;
document.getElementById("output_str").innerHTML=to_penshe(input_str);
}
</script>
</html>

























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








