我们采用CSS样式来实现下拉菜单。
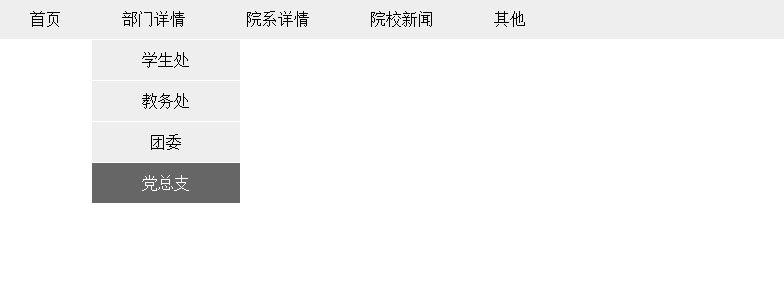
效果展示:
html层次结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的空间</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.1.0.min.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li>
<a href="#">部门详情</a>
<ul>
<li><a href="#">学生处</a></li>
<li><a href="#">教务处</a></li>
<li><a href="#">团委</a></li>
<li><a href="#">党总支</a></li>
</ul>
</li>
<li>
<a href="#">院系详情</a>
<ul>
<li><a href="#">艺术学院</a></li>
<li><a href="#">外语学院</a></li>
<li><a href="#">建筑学院</a></li>
</ul>
</li>
<li><a href="#">院校新闻</a></li>
<li><a href="#">其他</a></li>
</ul>
</div>
</body>
</html>CSS文件:
/*消除所有元素的margin和padding*/
* {
margin: 0px;
padding: 0px;
}
#nav {
width: 100%;
height: 40px;
background: #eee;
margin: 0 auto; /*前者代表顶部和底部,后者代表左右边*/
}
ul {
list-style: none; /*去掉ul默认的小圆点*/
}
ul li {
float: left; /*浮动属性,从左到右一字形排开*/
line-height: 40px; /*行高设置,和#nav高度一致可以实现垂直居中的效果*/
text-align: center; /*文字内容居中,起到水平居中的效果*/
}
a {
text-decoration: none; /*去掉默认的链接带有的下划线*/
color: black;
display: block; /*把行内元素转变为块元素*/
padding: 0 30px;
}
a:hover {
color: white;
background: #666;
}
/*------------------------------分割线,以上为一级菜单的样式-----------------------------*/
ul li ul li {
float: none; /*取消掉一级菜单浮动的影响*/
background: #eee;
margin-top: 1px;
}
ul li ul li a {
padding: 0 50px;
}
ul li ul {
position: absolute;/*为了消除二级菜单对一级菜单宽度的影响,对二级菜单使用绝对定位*/
display: none; /*隐藏掉二级菜单*/
}
ul li:hover ul {
display: block; /*鼠标移动上去就显示二级菜单*/
}






















 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








