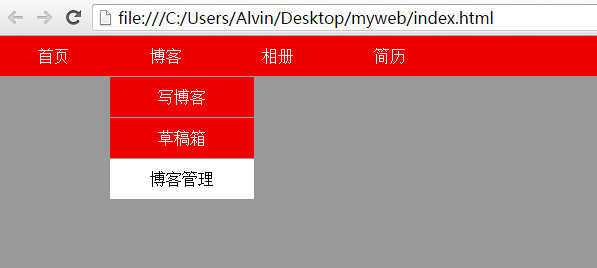
这样的效果用JavaScript实现非常简单,主要用到onmouseover、onmouseout、function函数。具体的操作如下:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的空间</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/script.js"></script>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li onmouseover="show(this)" onmouseout="hide(this)">
<a href="#">博客</a>
<ul>
<li><a href="#">写博客</a></li>
<li><a href="#">草稿箱</a></li>
<li><a href="#">博客管理</a></li>
</ul>
</li>
<li onmouseover="show(this)" onmouseout="hide(this)">
<a href="#">相册</a>
<ul>
<li><a href="#">上传照片</a></li>
<li><a href="#">管理相册</a></li>
</ul>
</li>
<li><a href="#">简历</a></li>
</div>
</body>
</html>CSS文件:
* {
margin: 0px;
padding: 0px;
}
.nav {
background: #EE0000;
width: 100%;
height: 40px;
}
ul {
list-style: none;
}
ul li {
float: left;
line-height: 40px;
text-align: center;
}
a {
text-decoration: none;
color: #fff;
display: block;
padding: 0px 40px;
}
a:hover {
color: #000;
background: #fff;
}
ul li ul li {
float: none;
background: #EE0000;
margin-top: 1px;
}
ul li ul {
position: absolute;
}
body {
background: #999;
}js文件:
function show(li) {
var submenu = li.getElementsByTagName("ul")[0];
submenu.style.display = "block";
}
function hide(li) {
var submenu = li.getElementsByTagName("ul")[0];
submenu.style.display = "none";
}
























 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








