(本篇笔记对应课程第 7 - 9节)
P7《06.ArkUI组件-Text》
本节我们继续学习 Text 文本组件:
resources目录下有3个主要的目录:base,en_US,zh_CN。base目录可以理解为基础目录,en_US,zh_CN则可以理解为限定词目录,可以在其中配置一些文案内容,并可以根据设备的不同语言环境实现国际化效果:

1、新建一个 ImagePage.ets 文件,在其中写一个 Text 组件:

2、在 en_US,zh_CN 下的 string.json文件中分别添加一个 name 为 width_label 的配置项:


添加完成后发现为何标红?这是因为需要再base目录下也要加上这个width_label 配置项,因为它是基础目录,在其它目录找不到时会默认走这个目录:

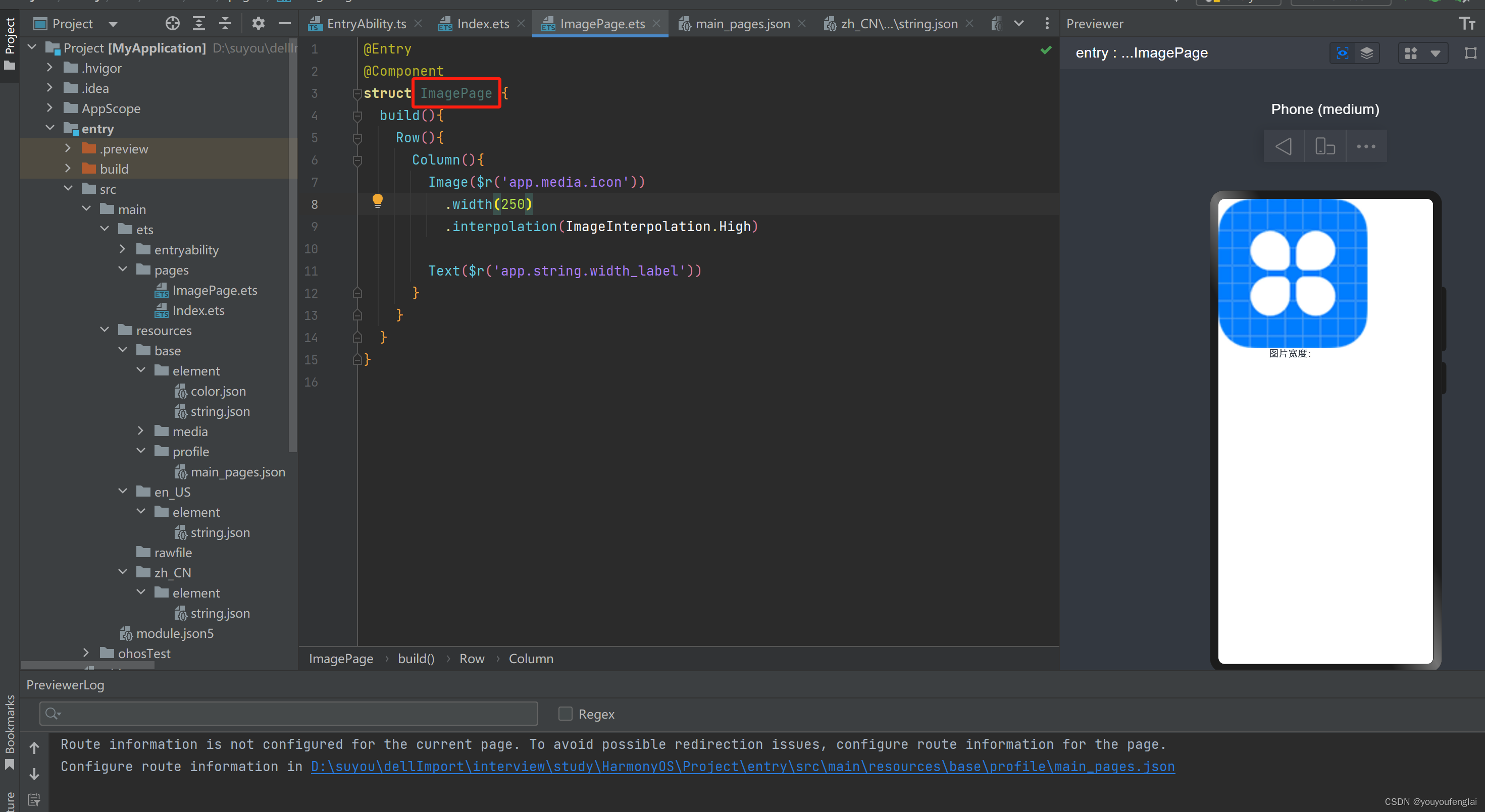
3、将 Text() 组件中的字符串值改为如下动态引入字符串的方式,观察预览器已经可以正常显示。此时预览器认为设备是一个中文语言环境,如果想看其它语言环境,可以点击红框中的 三个点 按钮,选择其它语言环境:

切换 en_US 后发现界面文案即时显示成了定义的英文文案:

4、为Text 组件增加样式属性:

总结
Text()组件可以设置文本内容,有两种方式:
1、直接设置固定文本内容:Text(‘文本内容’);
2、动态引用配置文件中的文本内容:在 en_US,zh_CN 以及base下的 string.json文件中配置键值对项,并以Text(‘app.string.key’)的形式引用。
实践:
新建一个 ImagePage.ets 文件后,点击预览迟迟不能成功,下方编译信息展示:貌似是两个文件,它不知道从哪个是入口了?按照提示打开文件:

猜测像微信小程序配置页面一样将我们新加的页面配置上去?

再次尝试预览,报错有两个重复的 Index:

将新建文件中的 Index 改为与文件名称一致,再次运行预览,还是长时间卡住不能出现预览结果。把刚刚加上去的页面配置再次删除,还是不行:

放大招!重启编辑器,之后再预览,果然好了!果然重启大法好~

P8《07.ArkUI组件-TextInput》

在代码中添加 TextInput 组件并添加样式属性,并添加 onChange 事件方法,可以测试到 输入框内容改变时打印语句已经输出了:

我们的需求是将输入框输入的数字作为图片的宽度,这就需要设置一个 state 状态值,我们定义为 imageWidth :

onChange事件中赋值发现会报错,这是因为虽然输入框限定只能输入数字,但这是一个文本类型的输入框,拿到的值的类型仍然是文本类型,所以需要用 parseInt() 处理一下:

将图片宽度改为动态设置,发现初始设置的1234 生效了,图片超出了屏幕大小,占满了屏幕:


tips:toFixed() 可以将数字类型转为字符串类型

实践:
输入框内容改变时,为啥我的看不到console?原来需要打击这个 Log 切换到打印日志选项卡才能看到~

报错了!

原来是这里N写成了大写,改为小写,成功啦~

小问题改善:发现将输入框内容清空时变成了NaN,且无法再正常输入,红框代码优化一下,好啦!

P9《08.ArkUI组件-Button》
Button:按钮组件

注意:按钮组件不能同时支持既传入 label,又在内部嵌套其它组件:

coding!实现点击按钮放大缩小图片效果:

实践:
一切正常,无问题记录~






















 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








