组合模式 ( Composite ) :
语言 : JavaScript
说明 :
以一个游戏角色为例 , 人物角色的技能表为 主菜单 (skillMenu) , 主菜单 包含 冰系技能菜单 ( iceSkillMenu ) 和 火系技能菜单 ( fireSkillMenu ) , 菜单里面分别还有对应属性技能 .
适用情况 :
像上面举例的这种情况 , 技能表 和 属性技能 , 还有单个技能之间层次关系分明 , 就可以使用组合模式 .
作用 :
使得代码结构清晰 , 层次分明 , 便于修改 .
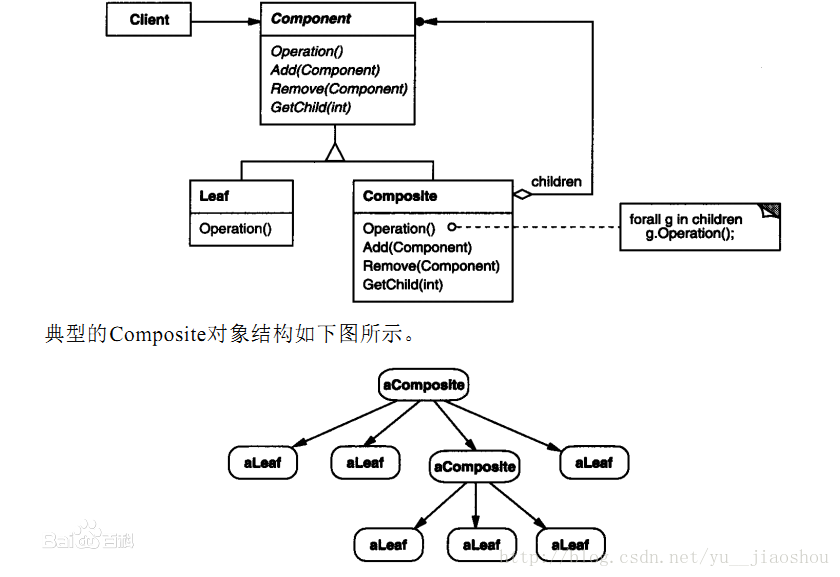
组件模式结构 :
组件类 ( Component ) :
组件类是组件模式的核心部分 , 以技能菜单为例 , 技能需要继承组件类 , 子系技能菜单需要继承组件类 , 主菜单也要继承 , 他们具有共同的方法和属性 .
var Component = cc.Class.extend({
children: null,
name: null,
ctor: function(name){
this.name = name;
this.children = new Object();
},
add: function(child){
this.children[child.getName()] = child;
},
remove: function(child){
delete this.children[child.getName()];
},
getName: function(){
return this.name;
},
show: function(){
for(var index in this.children)
{
console.log(this.children[index].getName());
this.children[index].show();
}
}
});
客户类 ( Client ) :
var iceSkillMenu = new Component("冰系技能");
var iceArrow = new Component("技能 - 寒冰箭");
var iceRain = new Component("技能 - 暴风雨");
iceSkillMenu.add(iceArrow);
iceSkillMenu.add(iceRain);
var fireSkillMenu = new Component("火系技能");
var fireBall = new Component("技能 - 火球术");
var fireWall = new Component("技能 - 火墙");
fireSkillMenu.add(fireBall);
fireSkillMenu.add(fireWall);
var skillMenu = new Component("技能菜单");
skillMenu.add(iceSkillMenu);
skillMenu.add(fireSkillMenu);
skillMenu.show(); // 显示技能菜单
结果显示 :



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








