Unity 3D - UGUI 自适应文本框 :
说明 :
同一个文本框根据内容 , 自动缩放文本框大小 .
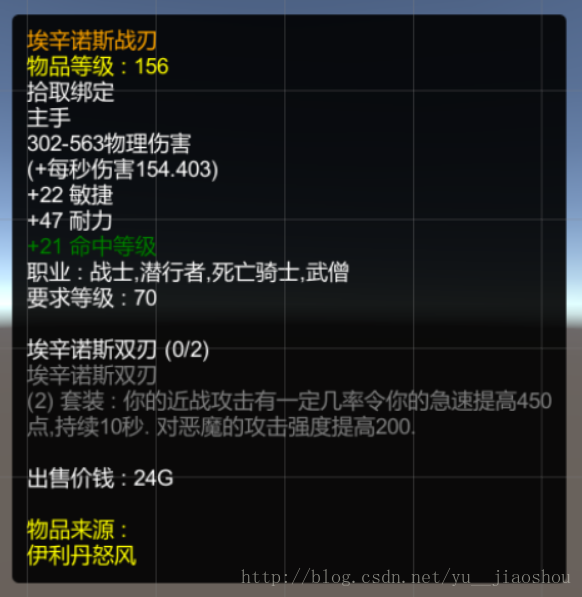
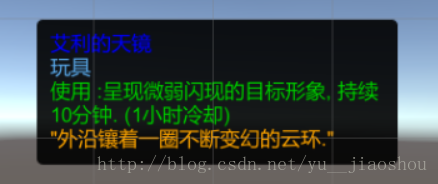
效果图 :
实现方式 ( 重点 ) :
- 第一步 : 创建一个文本( Text ) , 文本下再创建另一个文本( Text ) 和 一个图片( Image ) .
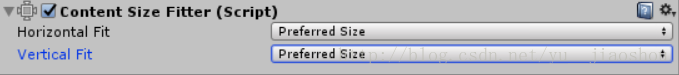
- 第二步 : 给父节点文本( Text )添加 Content Size Fitter 组件 , 设置 Horizontal Fit 和 Vertical Fit 为 Preferred Size ( 如图所示 ).
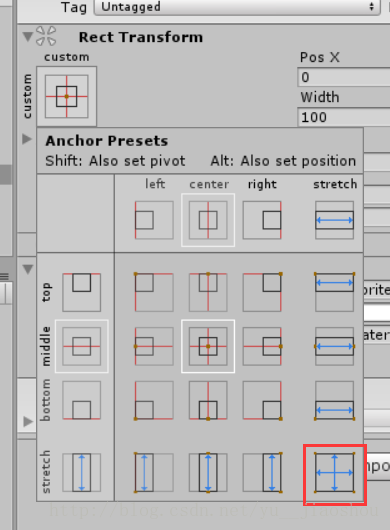
- 第三步 : 两个子节点都设置 锚点 ( Anchor presets ) 适应父节点 . ( 点击锚点按住 Alt 键 , 就可以选择了 )
- 第四步 : 同步两个文本框内容显示 , 利用脚本控制 , 将两个文本内容同步. ( 因为父节点文本只是为了控制显示区域 , 真正显示内容在子节点文本上 .)
文本数据 :
- 埃辛诺斯战刃 - 文本信息 :
<color=orange>埃辛诺斯战刃</color>
<color=yellow>物品等级 : 156</color>
拾取绑定
主手
302-563物理伤害
(+每秒伤害154.403)
+22 敏捷
+47 耐力
<color=green>+21 命中等级</color>
职业 : 战士,潜行者,死亡骑士,武僧
要求等级 : 70
埃辛诺斯双刃 (0/2)
<color=grey>埃辛诺斯双刃</color>
<color=grey>(2) 套装 : 你的近战攻击有一定几率令你的急速提高450</color>
<color=grey>点,持续10秒. 对恶魔的攻击强度提高200.</color>
出售价钱 : 24G
<color=yellow>物品来源 : </color>
<color=yellow>伊利丹怒风</color>- 艾利的天镜 - 文本信息 :
<color=blue>艾利的天镜</color>
<color=#5cacee>玩具</color>
<color=#00cd00>使用 :呈现微弱闪现的目标形象, 持续</color>
<color=#00cd00>10分钟. (1小时冷却)</color>
<color=orange>"外沿镶着一圈不断变幻的云环."</color> 



























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








