概述
本篇是继上一篇Android 源码解析View的touch事件分发机制之后的,关于ViewGroup事件分发机制的学习。同样的,将采用案例结合源码的方式来进行分析。
前言
在分析ViewGroup事件分发机制之前,我们也需要学习一下基本的知识点,以便后面的理解。
ViewGroup中有三个关键的方法参与事件的分发
dispatchTouchEvent(MotionEvent event),onInterceptTouchEvent(MotionEvent event),和onTouchEvent(MotionEvent event)。
所有Touch事件类型都被封装在对象MotionEvent中,包括ACTION_DOWN,ACTION_MOVE,ACTION_UP等等。
每个执行动作必须执行完一个完整的流程,再继续进行下一个动作。比如:ACTION_DOWN事件发生时,必须等这个事件的分发流程执行完(包括该事件被提前消费),才会继续执行ACTION_MOVE或者ACTION_UP的事件。
案例分析
同上篇所介绍的一样,这次我们选择继承一个布局类,然后重写上面的三个方法,便于来观察ViewGroup的事件分发流程。
上代码:
package com.yuminfeng.touch;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.LinearLayout;
public class MyLayout extends LinearLayout {
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.i("yumf", "MyLayout=====dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_UP:
Log.i("yumf", "MyLayout=====dispatchTouchEvent ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.i("yumf", "MyLayout=====onInterceptTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_UP:
Log.i("yumf", "MyLayout=====onInterceptTouchEvent ACTION_UP");
break;
}
return super.onInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.i("yumf", "MyLayout=====onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_UP:
Log.i("yumf", "MyLayout=====onTouchEvent ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}在布局文件中,引用如下:
<com.yuminfeng.touch.MyLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.yuminfeng.myviewpager.FirstActivity" >
<com.yuminfeng.touch.MyButton
android:id="@+id/mybutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</com.yuminfeng.touch.MyLayout>如上,我通过继承LinearLayout来代表ViewGroup,并重写了参与事件分发的三个重要的方法。关于MyButton我采用上篇文章中一样的代码并没有做修改,这里就不列出了。
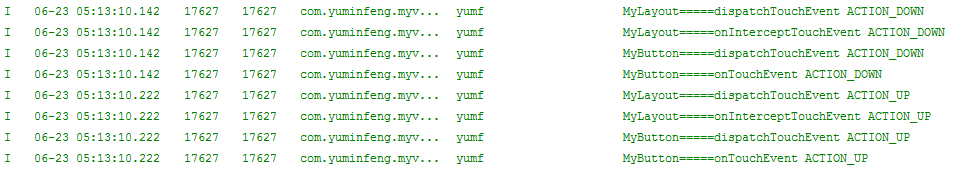
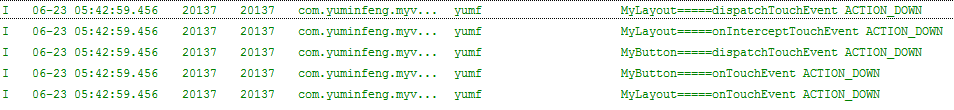
同样的,在执行完上面的代码后,我们可以得到下面的打印日志:

由此可以知道事件的流程为:
MyLayout的dispatchTouchEvent ->MyLayout的onInterceptTouchEvent ->MyButton的dispatchTouchEvent -> MyButton的onTouchEvent。该流程最后执行了MyButton的onTouchEvent方法,表示该事件由MyButton消费。
这时我们来修改它们的返回值,查看事件的流程情况。
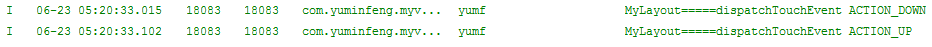
设置MyLayout的dispatchTouchEvent 为true:

由此可以看到,该触摸事件不进行调度处理,它的子View无法获得事件。
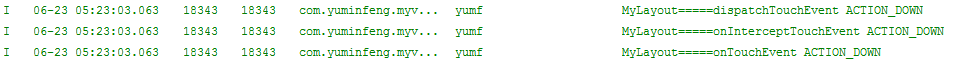
设置MyLayout的onInterceptTouchEvent 为true:

从这里可以看到,onInterceptTouchEvent为true时,表示直接拦截事件,后续action无法继续调度,子View无法获得事件,该事件由MyLayout自己消费。
设置MyButton的dispatchTouchEvent 为true:

可以看到这里设置MyButton的dispatchTouchEvent 为true时,事件流程到了MyButton的dispatchTouchEvent就截止了,没有继续下去。因为MyButton停止了事件的调度,MyButton无法消费事件。
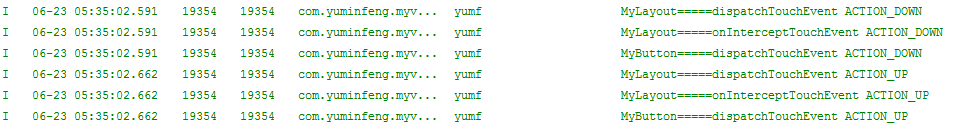
设置MyButton的onTouchEvent 为false(默认为ture,表示消费事件):

可以看到MyButton的onTouchEvent 为false时,表示MyButton不消费该事件,将会上传给MyLayout的onTouchEvent方法。由MyLayout消费该事件。
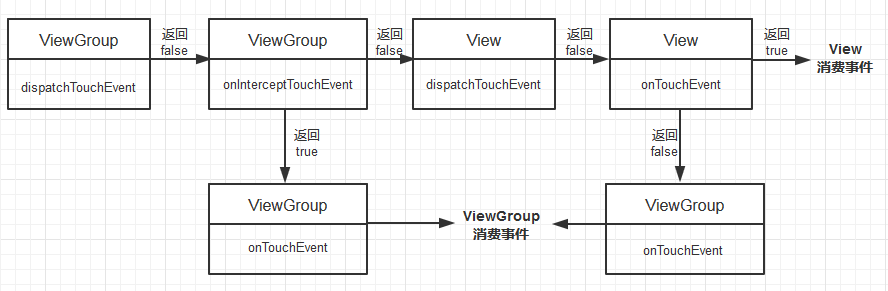
我们可以画一个事件流程图,如下:
总结:
在Activity中,当Touch一个控件时,最先收到Touch事件的是这个View的父布局容器ViewGroup,由ViewGroup一步步层层递进向内部的View或ViewGroup分发事件。期间如果拦截事件的话,即调用ViewGroup的onInterceptTouchEvent方法返回true,那么这个ViewGroup中的子View无法获得该事件,该事件由ViewGroup调用onTouchEvent方法消费。此方式可称之为隧道式分发。
当View已经获得事件的分发后,如果在View的onTouchEvent中返回false时,表示该View不对事件进行消费。那么该事件会继续分发到View的直接父布局中,由父布局容器,即ViewGroup的onTouchEvent方法处理该事件。如果该ViewGroup的onTouchEvent方法也是返回false,那么事件继续向该ViewGroup的直接父布局传递,如果存在的话。一直分发到onTouchEvent返回为true的ViewGroup,然后由该ViewGroup消费这个事件,结束为止。这就是所谓的冒泡式消费。
源码阅读
根据事件分发的流程,我们先分析ViewGroup的dispatchTouchEvent方法。如下:
/**
* {@inheritDoc}
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(ev, 1);
}
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState();
}
// Check for interception.
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}
// Check for cancelation.
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
// Update list of touch targets for pointer down, if needed.
final boolean split = (mGroupFlags & FLAG_SPLIT_MOTION_EVENTS) != 0;
TouchTarget newTouchTarget = null;
boolean alreadyDispatchedToNewTouchTarget = false;
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
final int actionIndex = ev.getActionIndex(); // always 0 for down
final int idBitsToAssign = split ? 1 << ev.getPointerId(actionIndex)
: TouchTarget.ALL_POINTER_IDS;
// Clean up earlier touch targets for this pointer id in case they
// have become out of sync.
removePointersFromTouchTargets(idBitsToAssign);
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
// Find a child that can receive the event.
// Scan children from front to back.
final ArrayList<View> preorderedList = buildOrderedChildList();
final boolean customOrder = preorderedList == null
&& isChildrenDrawingOrderEnabled();
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = customOrder
? getChildDrawingOrder(childrenCount, i) : i;
final View child = (preorderedList == null)
? children[childIndex] : preorderedList.get(childIndex);
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
continue;
}
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
// Child is already receiving touch within its bounds.
// Give it the new pointer in addition to the ones it is handling.
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
resetCancelNextUpFlag(child);
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
if (preorderedList != null) {
// childIndex points into presorted list, find original index
for (int j = 0; j < childrenCount; j++) {
if (children[childIndex] == mChildren[j]) {
mLastTouchDownIndex = j;
break;
}
}
} else {
mLastTouchDownIndex = childIndex;
}
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
if (preorderedList != null) preorderedList.clear();
}
if (newTouchTarget == null && mFirstTouchTarget != null) {
// Did not find a child to receive the event.
// Assign the pointer to the least recently added target.
newTouchTarget = mFirstTouchTarget;
while (newTouchTarget.next != null) {
newTouchTarget = newTouchTarget.next;
}
newTouchTarget.pointerIdBits |= idBitsToAssign;
}
}
}
// Dispatch to touch targets.
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
// Dispatch to touch targets, excluding the new touch target if we already
// dispatched to it. Cancel touch targets if necessary.
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
if (cancelChild) {
if (predecessor == null) {
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
target.recycle();
target = next;
continue;
}
}
predecessor = target;
target = next;
}
}
// Update list of touch targets for pointer up or cancel, if needed.
if (canceled
|| actionMasked == MotionEvent.ACTION_UP
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
resetTouchState();
} else if (split && actionMasked == MotionEvent.ACTION_POINTER_UP) {
final int actionIndex = ev.getActionIndex();
final int idBitsToRemove = 1 << ev.getPointerId(actionIndex);
removePointersFromTouchTargets(idBitsToRemove);
}
}
if (!handled && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(ev, 1);
}
return handled;
}代码比较多,我们可以抓住重点来分析,根据安全策略过滤Touch事件后,进入执行体中:
1.actionMasked == MotionEvent.ACTION_DOWN 时,首先执行方法cancelAndClearTouchTargets和resetTouchState。处理一个初始化的down事件,当开始一个新的touch手势时,去掉之前所有的状态。我们先看一下cancelAndClearTouchTargets方法:
/**
* Cancels and clears all touch targets.
*/
private void cancelAndClearTouchTargets(MotionEvent event) {
if (mFirstTouchTarget != null) {
boolean syntheticEvent = false;
if (event == null) {
final long now = SystemClock.uptimeMillis();
event = MotionEvent.obtain(now, now,
MotionEvent.ACTION_CANCEL, 0.0f, 0.0f, 0);
event.setSource(InputDevice.SOURCE_TOUCHSCREEN);
syntheticEvent = true;
}
for (TouchTarget target = mFirstTouchTarget; target != null; target = target.next) {
resetCancelNextUpFlag(target.child);
dispatchTransformedTouchEvent(event, true, target.child, target.pointerIdBits);
}
clearTouchTargets();
if (syntheticEvent) {
event.recycle();
}
}
}在for循环中,开始遍历Touch的ViewGroup中的子View,设置view的mPrivateFlags状态为不包括PFLAG_CANCEL_NEXT_UP_EVENT。在方法dispatchTransformedTouchEvent中,计算touch的x,y是否在View上,如果在,执行child.dispatchTouchEvent(event)。接着清除所有的touch targets,设置mFirstTouchTarget = null;
2.检查拦截状态,根据mGroupFlags是否包含FLAG_DISALLOW_INTERCEPT状态,即是否不允许拦截,如果可以拦截则执行方法onInterceptTouchEvent来返回一个false。如果mFirstTouchTarget == null时,直接设置拦截状态intercepted = true。
3.如果mPrivateFlags中包含PFLAG_CANCEL_NEXT_UP_EVENT或者没有被拦截时,那么开始遍历子View设置newTouchTarget为子view,把事件分发下去。
关于拦截的方法onInterceptTouchEvent
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}默认不拦截,可以重写该方法进行拦截。
以上便是对ViewGroup中有关事件分发进行简单分析。
我们可以对其进行一些总结:
一般情况下,ViewGroup通过调度Touch事件,通过遍历找到能够处理该事件的子View。
通过重写onInterceptTouchEvent,可以拦截子View获得touch事件。这时会调用ViewGroup的onTouchEvent方法。
子View也可以通过调用getParent().requestDisallowInterceptTouchEvent(true); 阻止ViewGroup对其MOVE或者UP事件进行拦截;























 2666
2666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








