下载
官网链接
如果nginx任务不能结束使用命令行
taskkill /fi "imagename eq nginx.EXE" /f
使用
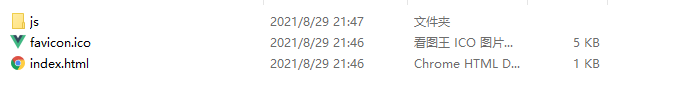
vue生产环境npm run build 生成的dist文件内容复制到
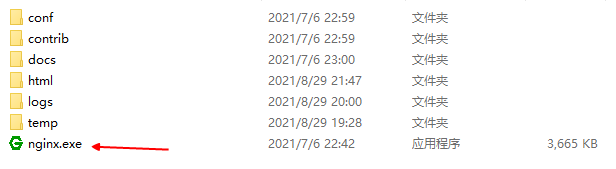
nginx>html文件中

双击启动nginx

conf>nginx.conf文件配置
server {
listen 80; #监听端口
server_name localhost;#监听地址
location /api {#注意:这个/api是匹配的请求,没有会打不开
proxy_pass http://localhost:4000; #请求转向的服务器列表
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
在浏览器输入 localhost可以访问























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








