1,实现两张图片的交换
有两处地方需要用到图片的交换。一个是随机打乱生成的小图片时,每个小图片要随机和空白图片交换。第二个是用户在拼图界面点击空白图片相邻的图片时,实现和空白图片的交换。
交换分为两部分:一个是Bitmap的交换,一个是mBitmapId的交换。这两个是一一对应的。
/**
* 交换空格与点击Item的位置
* @param from 交换图
* @param blank 空白图
*/
public static void swapItems(ItemBean from,ItemBean blank){
ItemBean tempItemBean=new ItemBean();
/**
* 交换bitmapId
*/
tempItemBean.setmBitmapId(from.getmBitmapId());
from.setmBitmapId(blank.getmBitmapId());
blank.setmBitmapId(tempItemBean.getmBitmapId());
/**
* 交换bitmap
*/
tempItemBean.setmBitmap(from.getmBitmap());
from.setmBitmap(blank.getmBitmap());
blank.setmBitmap(tempItemBean.getmBitmap());
GameUtil.mBlackItemBean=from;
}2,生成随机的Item
如果随机生成的Item无解,那么则继续执行该方法。直到生成有解的Item。
/**
* 生成随机的Item。
*/
public static void getPuzzleGenerator(){
int index=0;
for(int i=0;i<mItemBeans.size();i++){
index=(int)(Math.random()*PuzzleActivity.TYPE*PuzzleActivity.TYPE);
swapItems(mItemBeans.get(index),GameUtil.mBlackItemBean);
}
List<Integer>data=new ArrayList<>();
for(int i=0;i<mItemBeans.size();i++){
data.add(mItemBeans.get(i).getmBitmapId());
}
if(canSolve(data)){
return;
}else {
getPuzzleGenerator();
}
}3,拼图界面,图片交换的条件
只要和空白图片相邻,点击就可以实现和空白图片的交换。
/**
* 判断点击的Item是否可以移动
* @param position
* @return
*/
public static boolean isMoveable(int position){
int type=PuzzleActivity.TYPE;
int blankId=GameUtil.mBlackItemBean.getmItemId()-1;
if(Math.abs(blankId-position)==type){
return true;
}
if((blankId/type==position/type)&&Math.abs(blankId-position)==1){
return true;
}
return false;
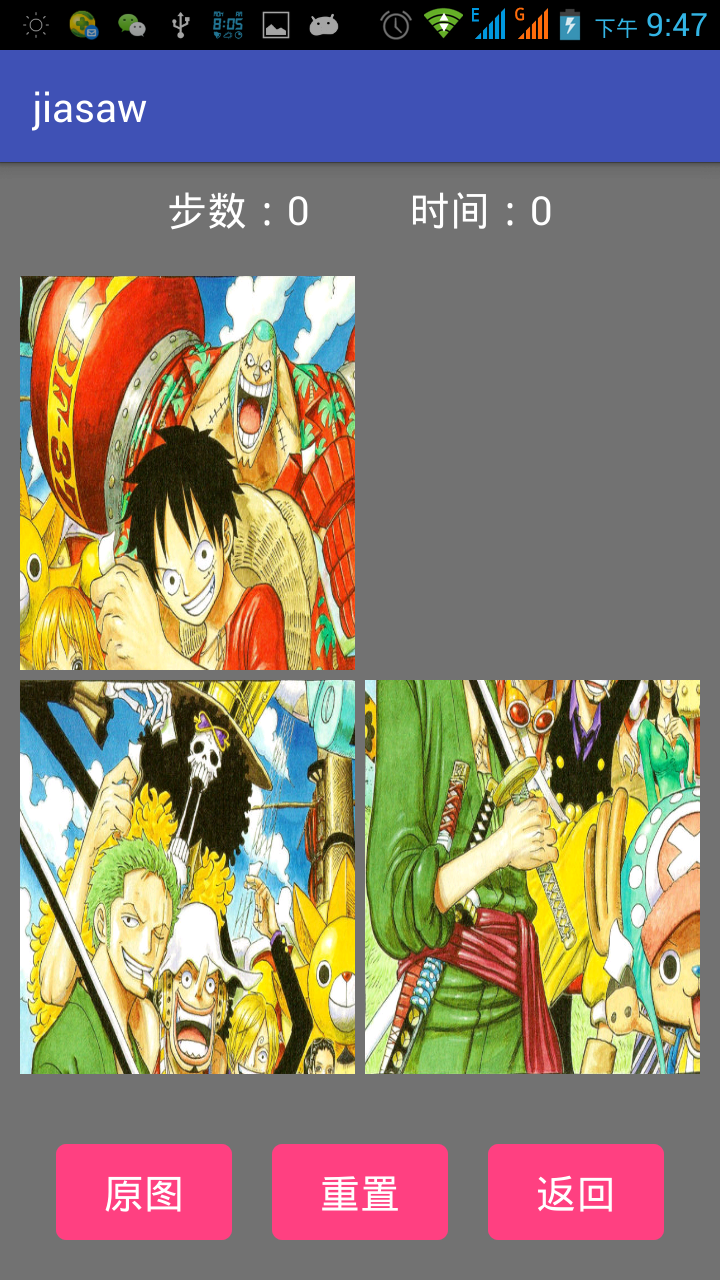
}4,判断拼图是否成功
上一篇的博客就说了,每个小图片的mItem是不变的。变化的是mBitmapId和Bitmap。当所有的mBitmapId和mItem一致时,则可以认为拼图成功。
/**
* 判断是否拼图成功
* @return
*/
public static boolean isSuccess(){
for(ItemBean tempBean:GameUtil.mItemBeans){
if(tempBean.getmBitmapId()!=0&&(tempBean.getmItemId())==tempBean.getmBitmapId()){
continue;
}else if(tempBean.getmBitmapId()==0 && tempBean.getmItemId()==PuzzleActivity.TYPE *PuzzleActivity.TYPE){
continue;
}else {
return false;
}
}
return true;
}至此,拼图的核心代码就全部写完了。
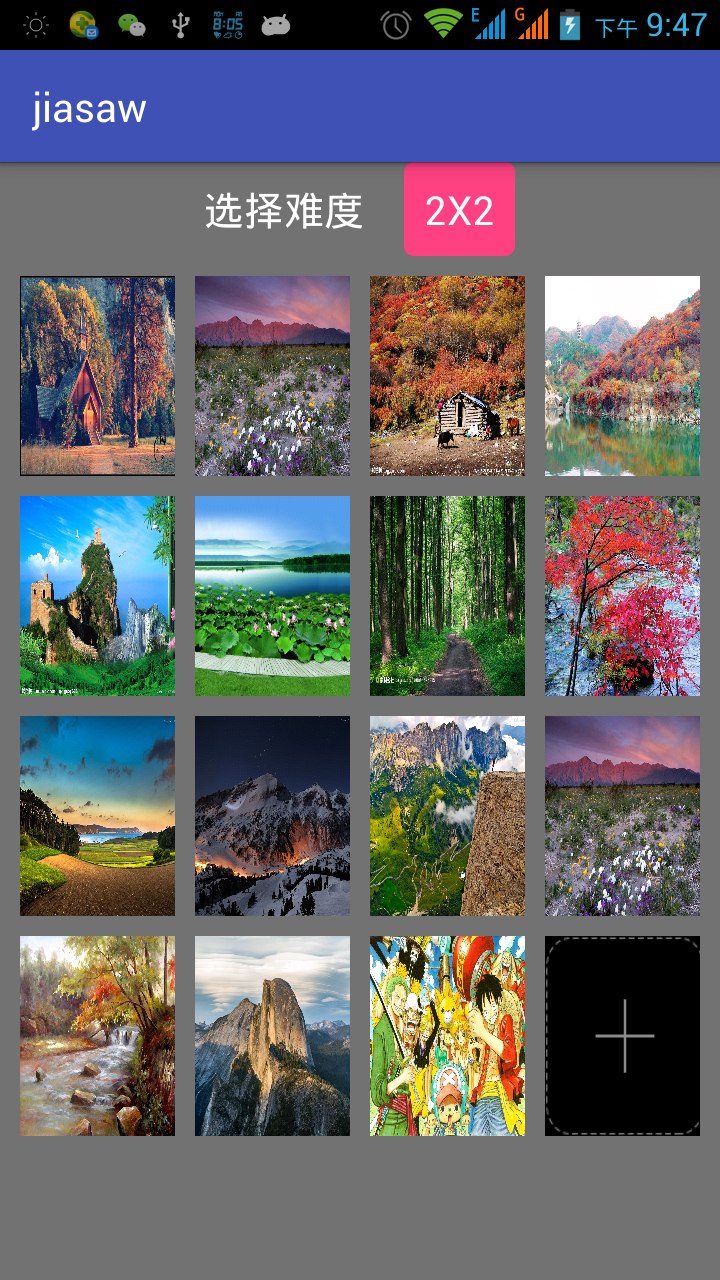
分割图片时,需要三个参数。其中type和bitmap都需要从第一个界面传过来。
因此。第一个界面的所有代码,都是围绕生成这两个参数来的。都一个界面选择图片使用gridview,图片是项目中的资源。gridview的最后一个Item点击会弹出一个Dialog用来拍照选择图片或者从图库中选择图片。
点击选择难度,弹出一个popupwindow进行难度选择。
拍照和选择图片以及popupwindow初始化的代码这里不做详细说明。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








