嗨喽,大家好!我是程序员小辉辉,上期介绍了选项卡效果,小伙伴们你么你学会了吗,这次给大家讲解的是一个物体的拖拽,通过鼠标来拖拽某个物体的移动位置,这次小辉辉就带你们学习一下!
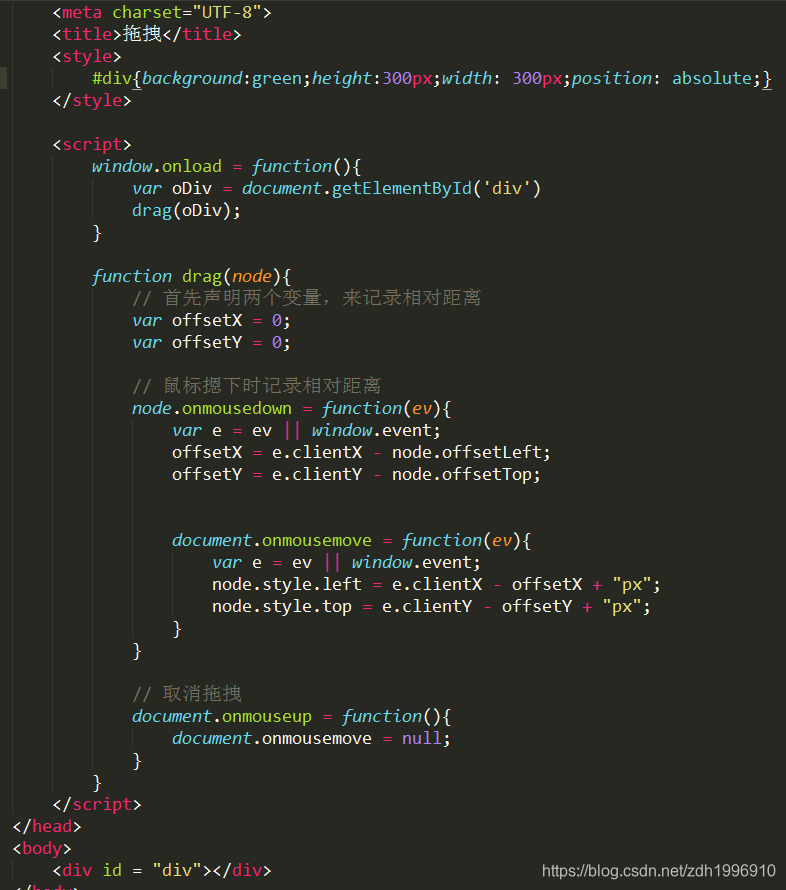
首先,因为这个比较简单,所以,我直接把代码写到一起了,我们直接来看就好了
html代码和css代码不做过多的解释,直接来看js的代码,有粉丝说小辉辉你不要每次都用JQ的方法来写,能不能用原生js来写,这次就满足大家,这次是用原生js来写的,其实不管是jQ还是js原生,只要你能学会一种就好!
首先来看,其实这个拖拽就只用到了三种事件,鼠标摁下(mousedown),鼠标移动(mousemove),鼠标抬起(mouseup)。这三个事件简称“拖拽三剑客”,
第一个事件中,先来声明两个变量来记录鼠标摁下的位置和被拖拽物体的相对距离
第二个事件中,鼠标摁住移动事被拖拽物体要和鼠标保持的相对距离
第三个事件中,鼠标抬起时,结束拖拽!
注意点:要给那个元素进行拖拽,一定要记得加定位,我这个相对于根元素进行定位,如果书写时它外面还有元素,你就相较父元素进行定位!
第二个事件中,记录鼠标相对距离的时候,切记后面要加Px,要不然不会移动的!
再就是,一定要做兼容,因为现在来说的话,还是有一些单位和公司是要求要兼容IE浏览器的,所以我前两个事件中都加入了兼容写法,希望这个函数书写时,小伙伴们要注意!




















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








