添加UI控件蓝图,命名为PickablePannel

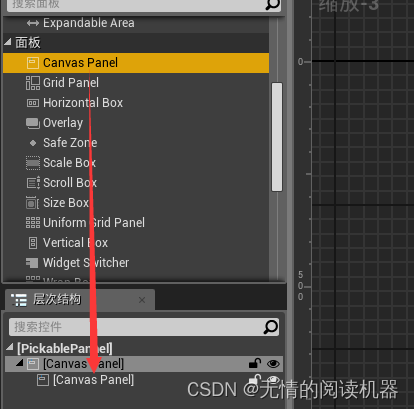
再拉进去一个panel(为什么需要panel:他下面可以有任意多的组件,可以借助锚点进行方便相对布局)

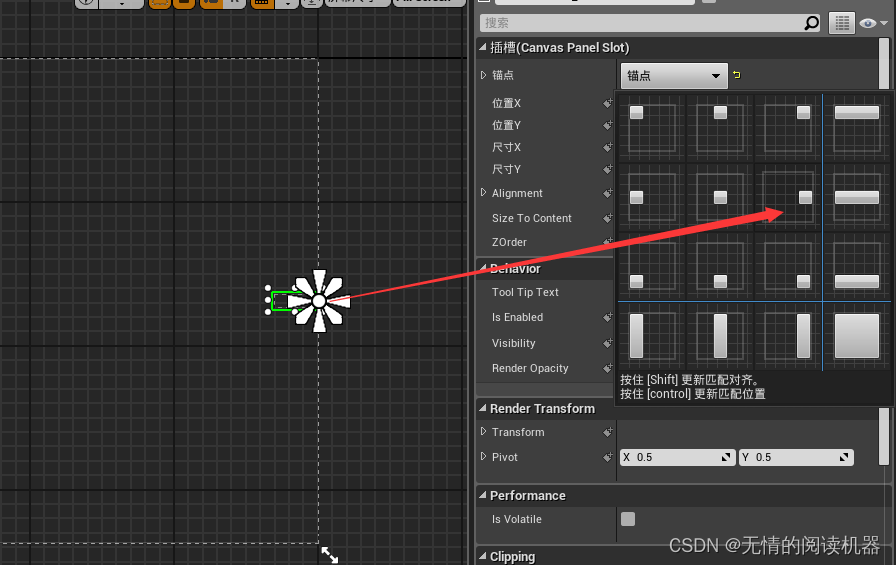
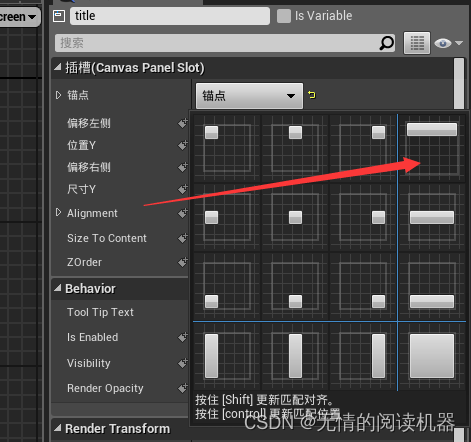
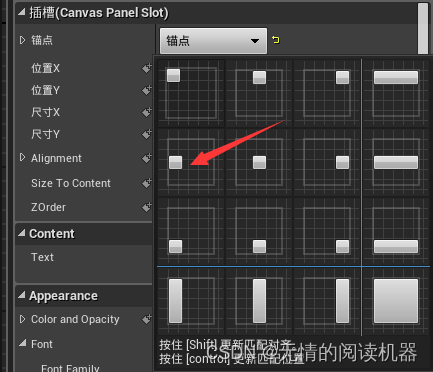
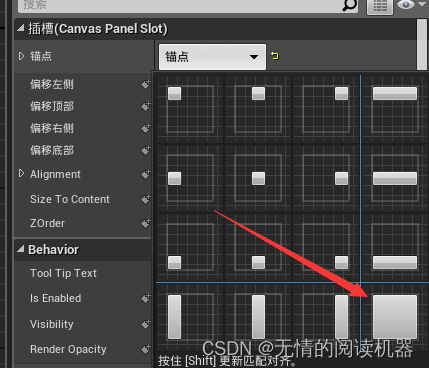
技巧:按住shift+ctrl再点击锚点,就可以同时设置锚点和位置
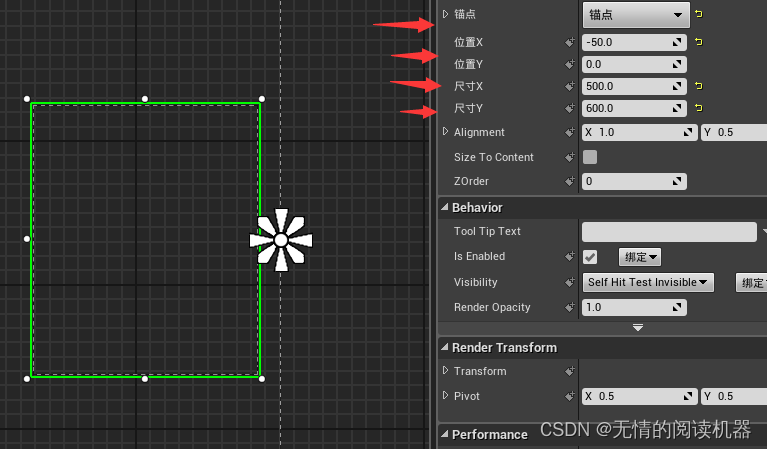
 微调位置和大小
微调位置和大小

重命名为pickablepanel

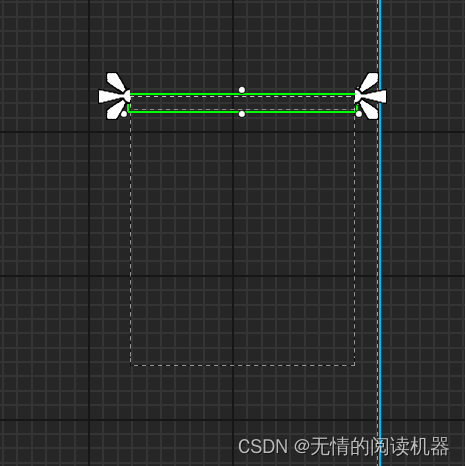
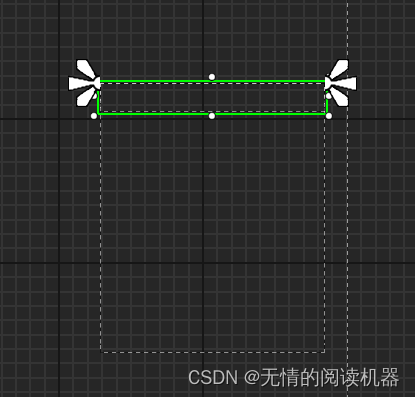
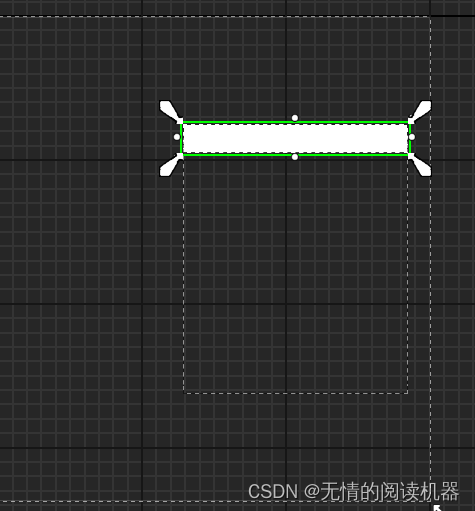
再拖入一个panel,并重命名为title


还是按着shift+ctrl设置锚点


调整大小

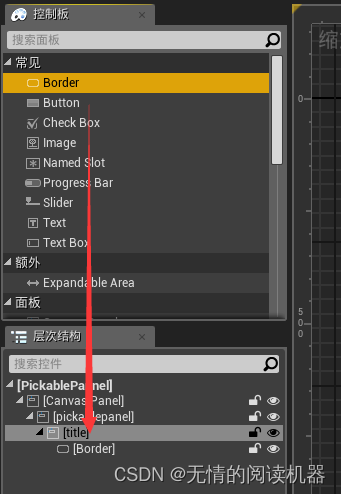
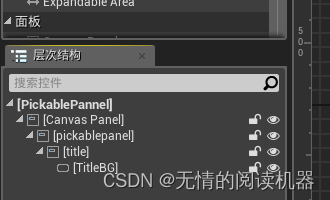
加入border

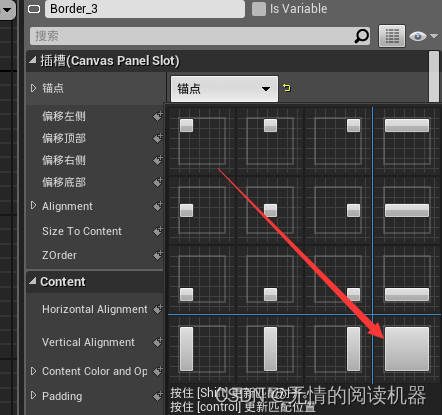
shift+ctrl调整锚点


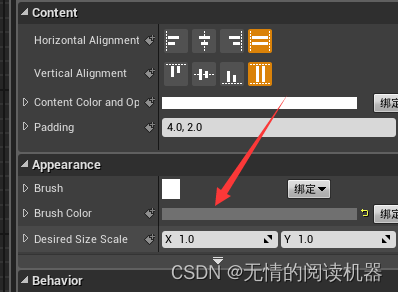
调整背景颜色

因为border里面只能放一个元素,所以我们只拿他当背景好了,并重命名为TitleBG

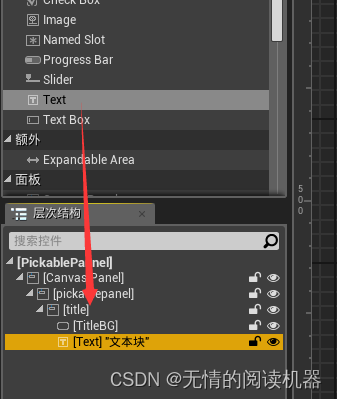
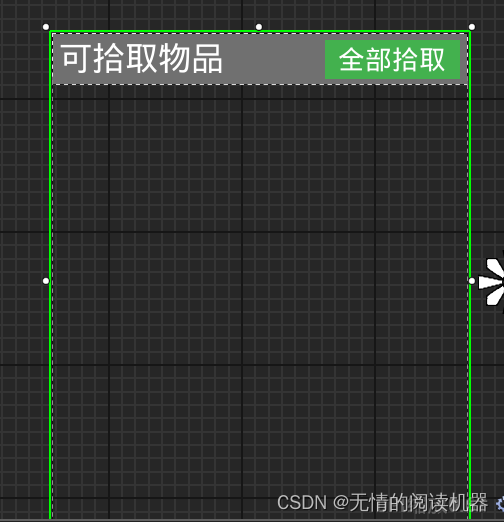
拖入一个文本

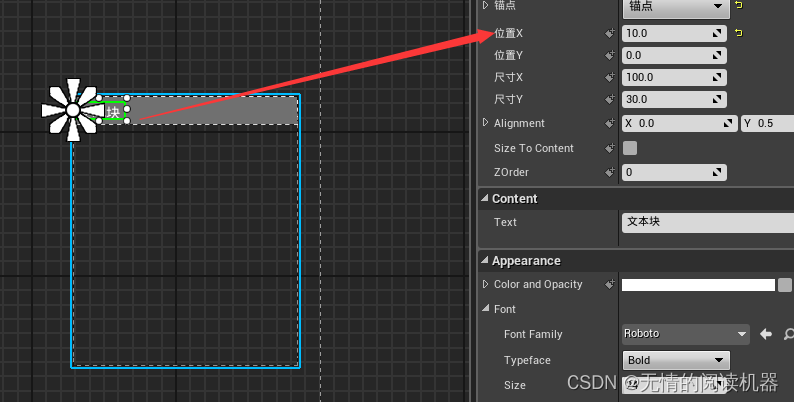
设置左边居中位置

然后让左边空出一定的位置
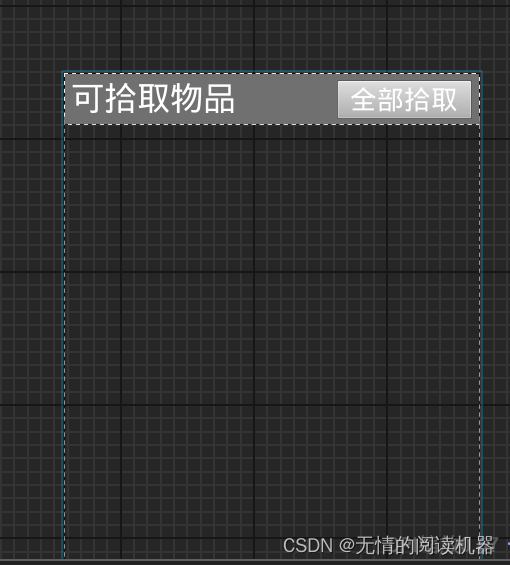
 修改文本内容和文本大小
修改文本内容和文本大小

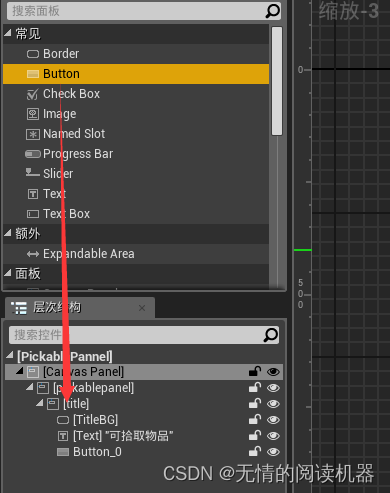
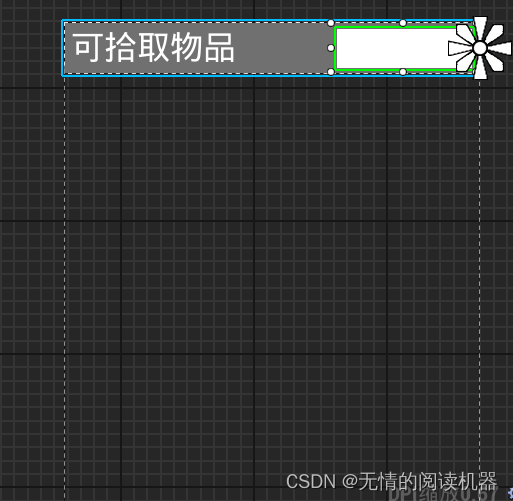
拖入一个按钮

给按钮加一个文字

操作与上述雷同

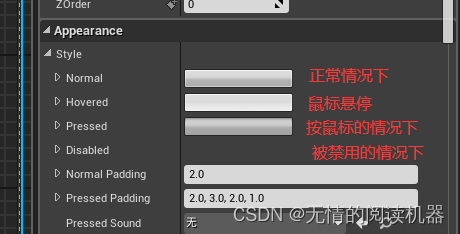
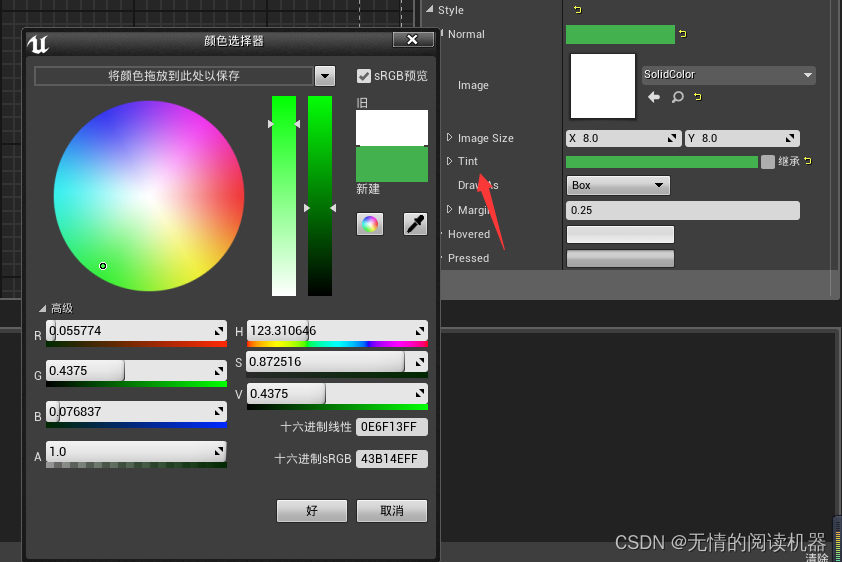
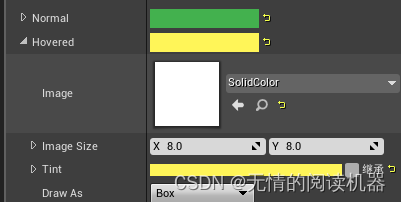
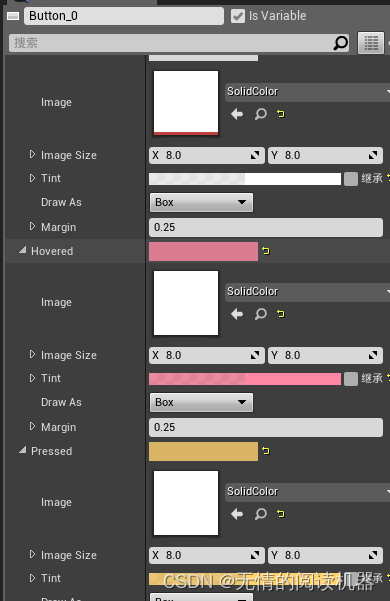
现在我们希望按钮是纯色的。下面是设置颜色的地方。

解决思路:拖入一个纯色的图片

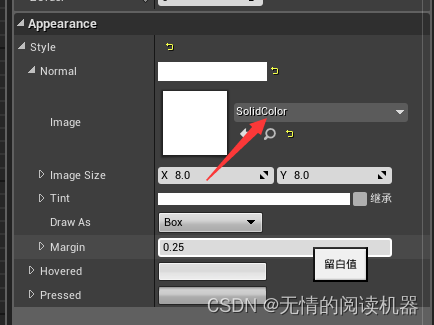
 按钮这里使用刚刚导入的图片
按钮这里使用刚刚导入的图片


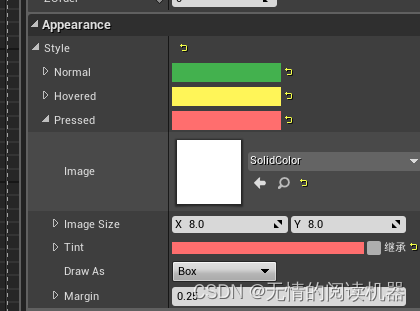
调整颜色


其他两个状态的设置也是用相同的操作。


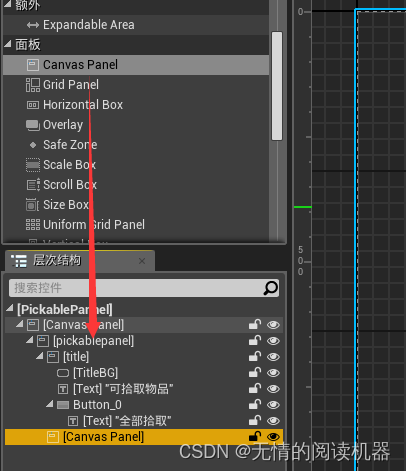
在拖入一个panel,重命名为content,意思为内容区域

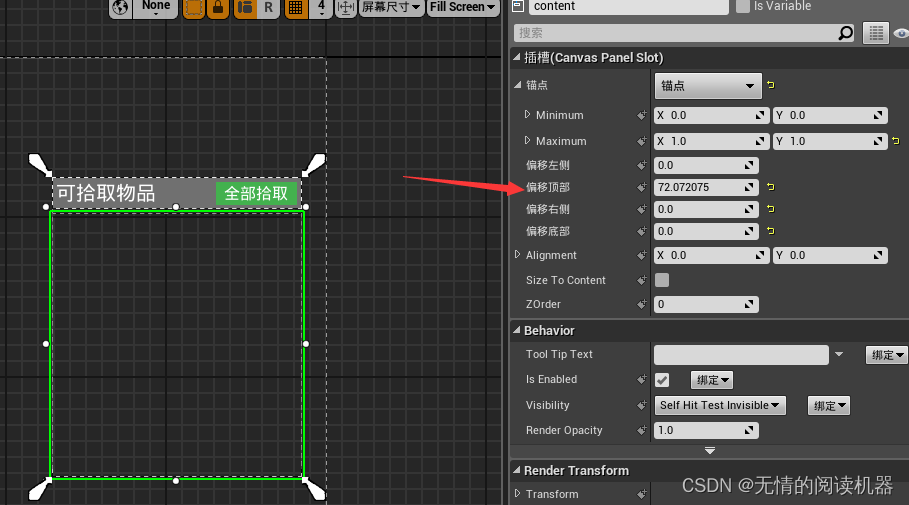
shift+ctrl设置锚点

偏移顶部72
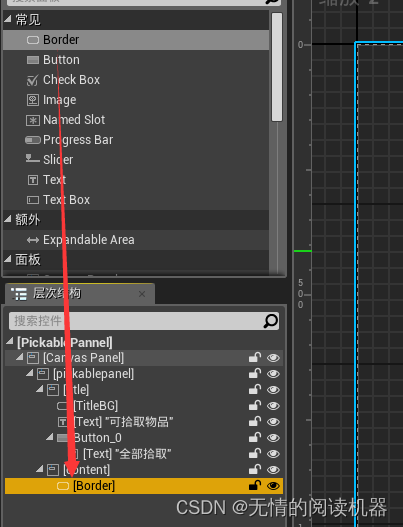
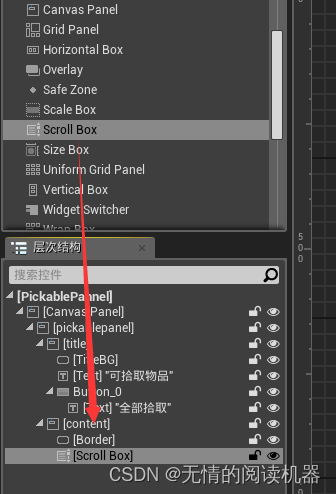
 拖入一个border
拖入一个border

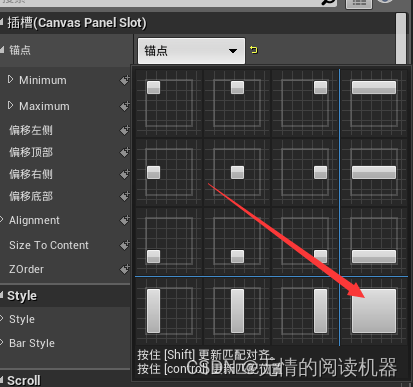
同样操作设置锚点

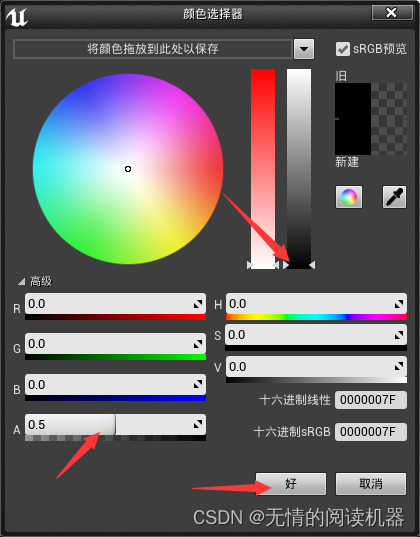
颜色设为黑色半透明


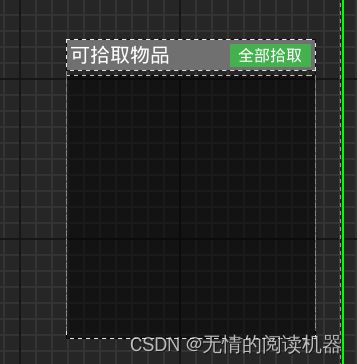
因为物品可能会很多,固定的panel里面放不下,所以我们要加入一个滚动条。

相同操作设置锚点

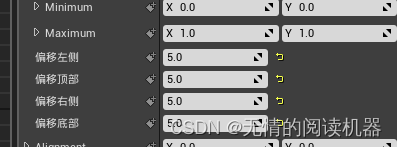
上下左右偏移5个单位

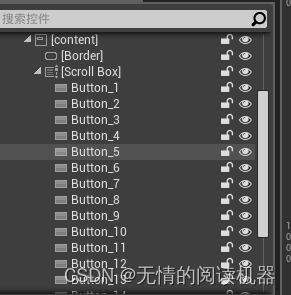
我们测试一下,放了很多按钮在里面

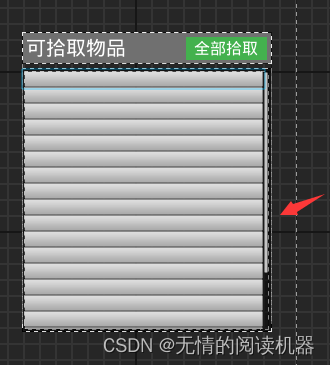
效果

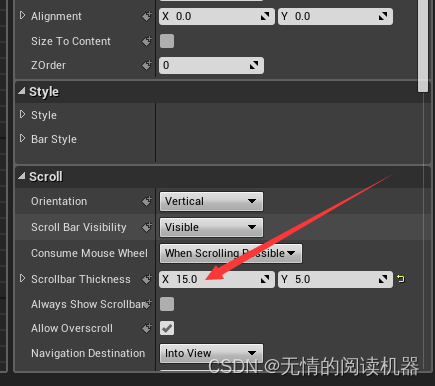
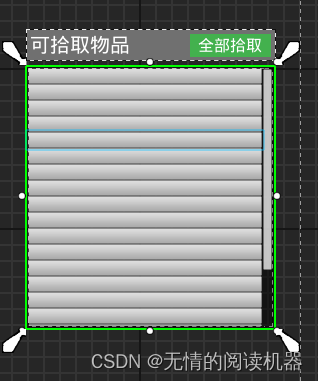
滚动条太细了,我们设置一下


我们希望这个下拉框的内容是动态的。所以我们得创建预置物。
创建文件夹prefed

创建ui控制蓝图,重命名为item

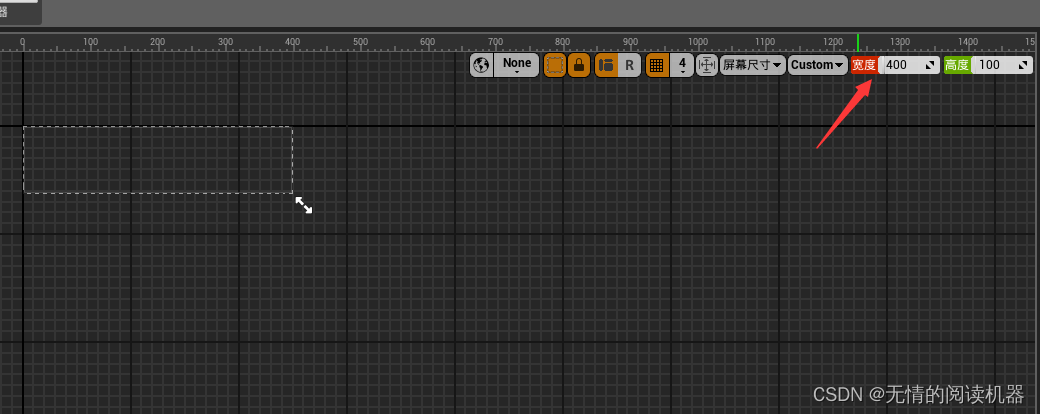
进入蓝图,大小点击custom


修改宽度为400
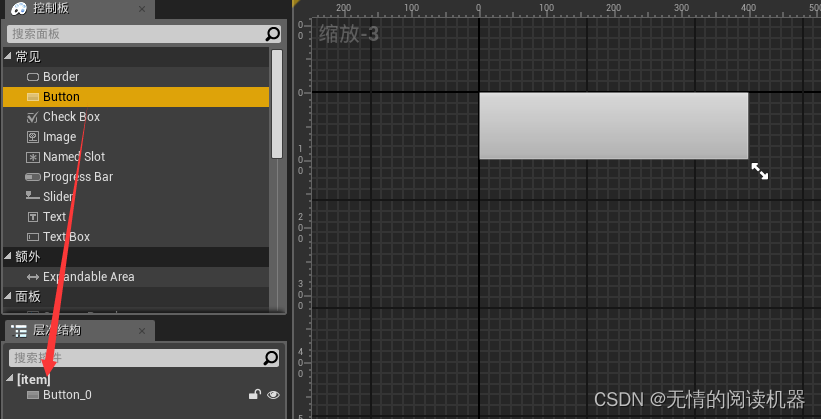
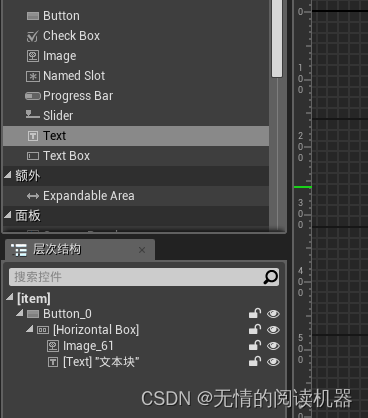
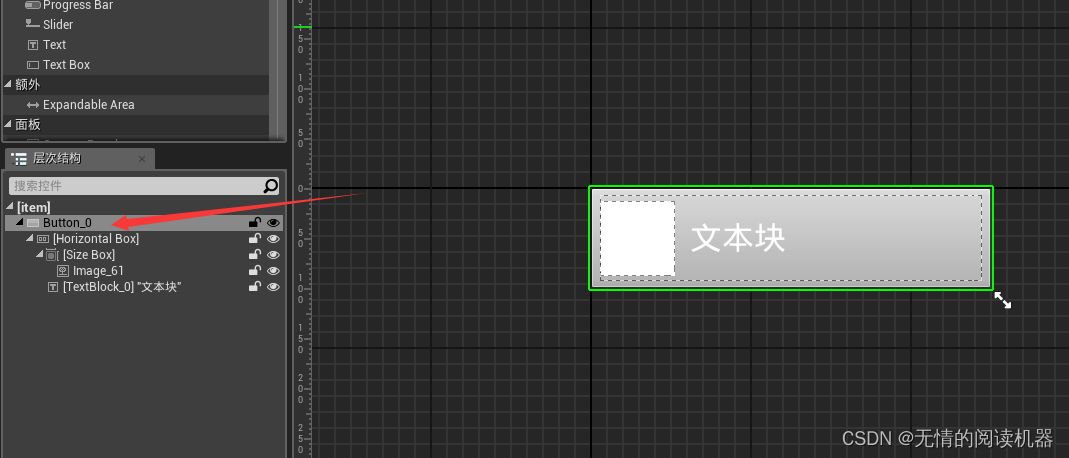
 删掉这个默认的panel,拖入一个按钮
删掉这个默认的panel,拖入一个按钮


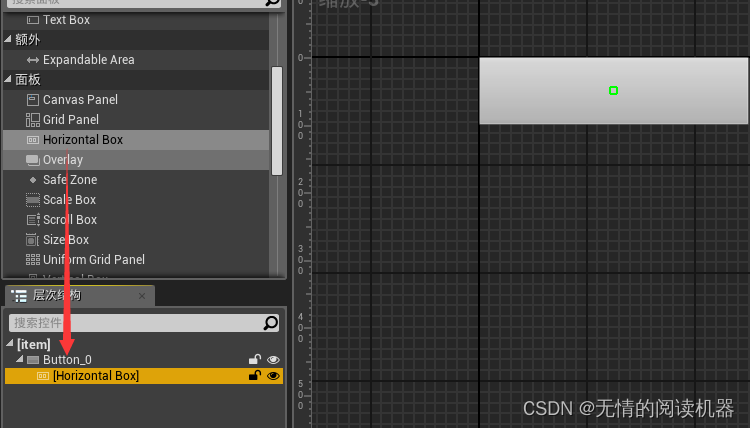
拖入一个box
 先让box占满按钮
先让box占满按钮

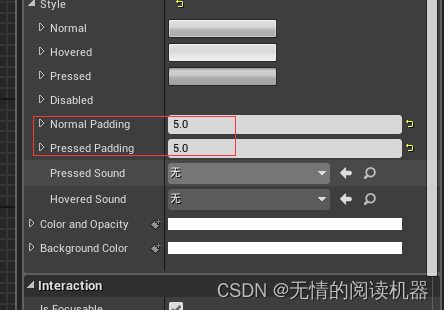
按钮的这个地方设成5,这是设置内边距

拖入图片和文本

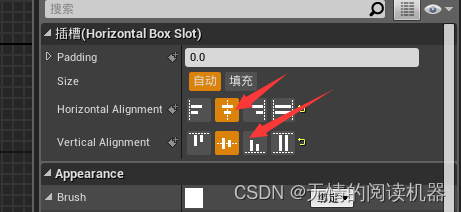
让文本与图片居中


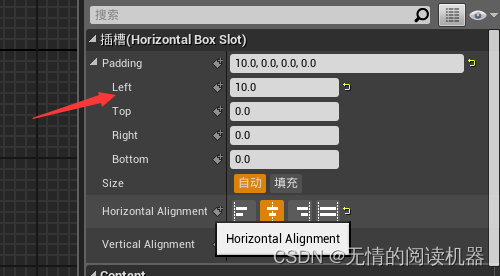
为了让文本与图片有空隙,我们设置文本的边距

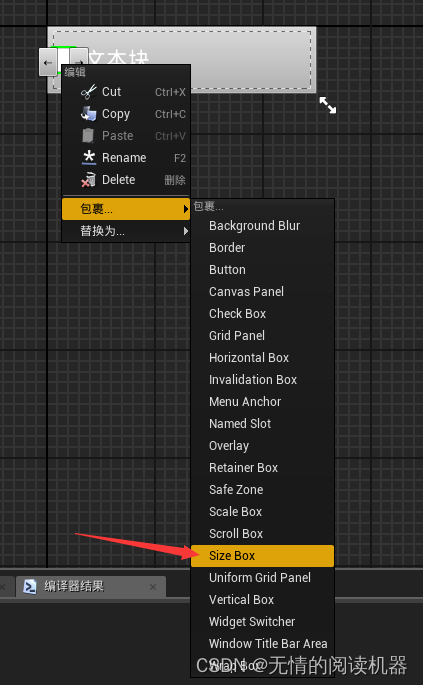
为了可以调整图片的大小,我们对图片包裹一层sizebox

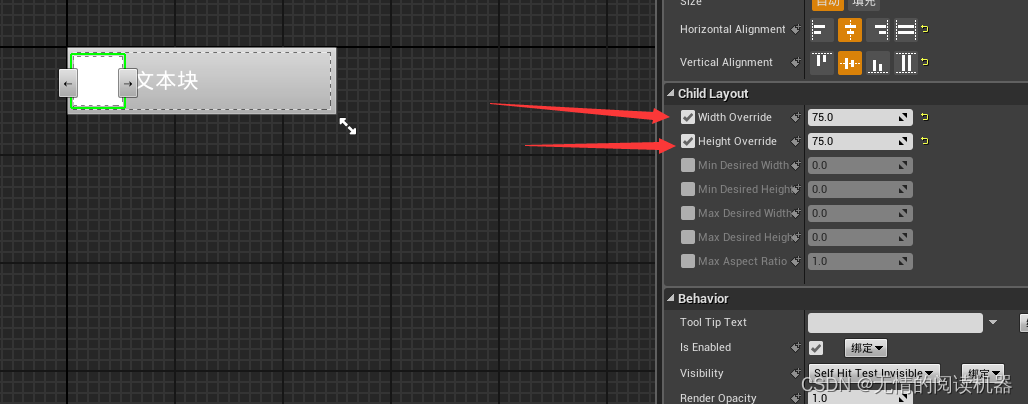
调整sizebox的大小
 编译保存,打开之前的pickableui蓝图
编译保存,打开之前的pickableui蓝图
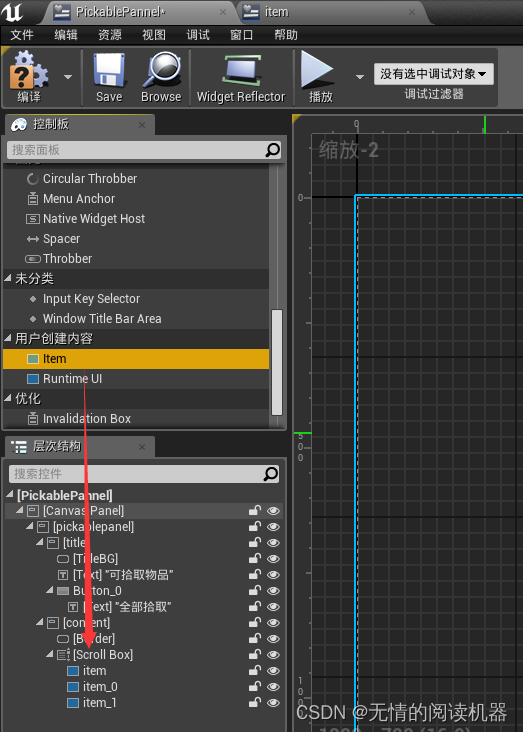
添加我们的预置物

效果

再回到我们的预置物,图片和文本都是动态自己设定的,所以我们要编写自定义事件

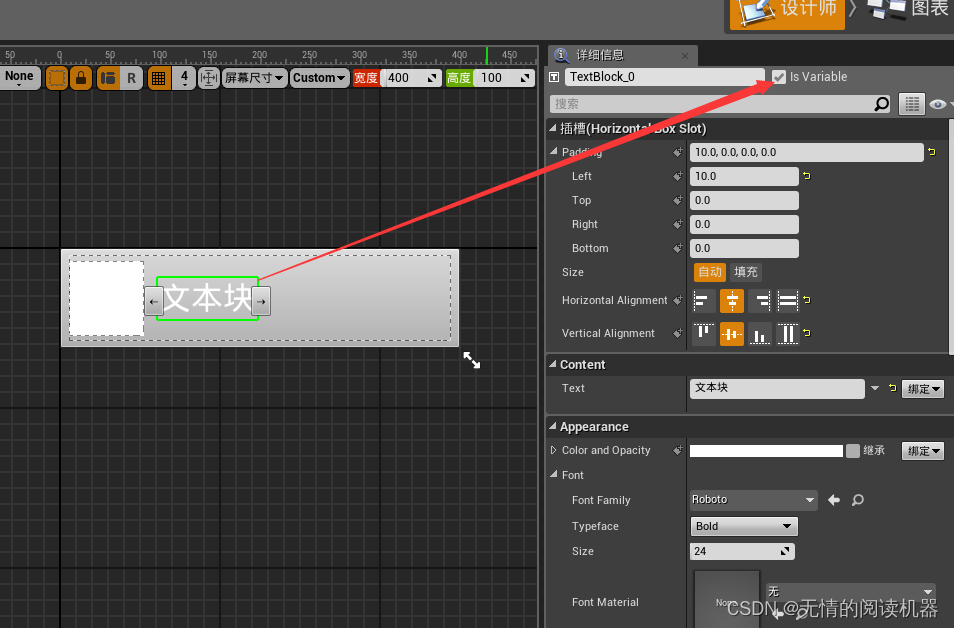
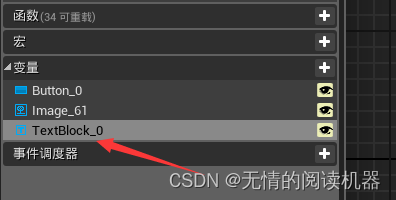
点击文本块,is visible打勾
 图表里面就看到了这个变量
图表里面就看到了这个变量

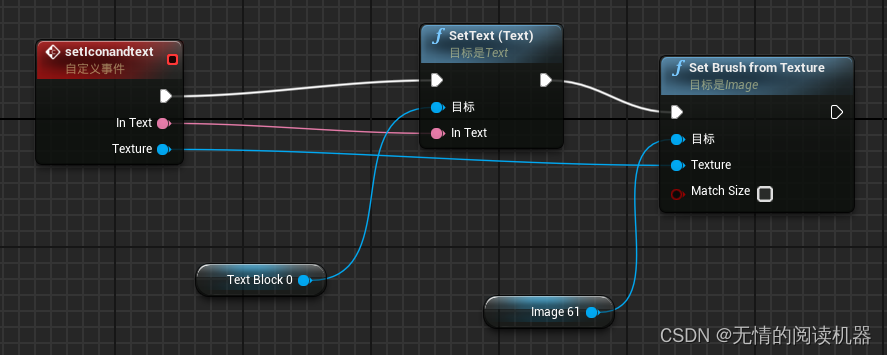
编写事件

重命名一下这两个参数

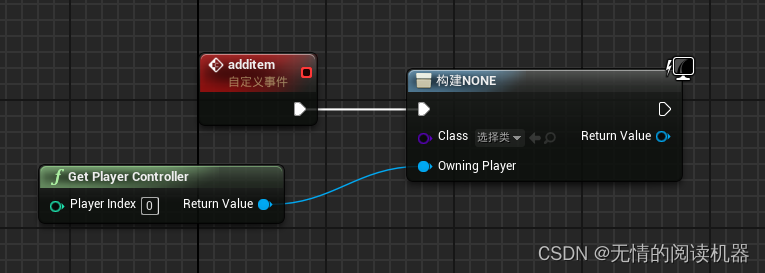
在pickable蓝图里面添加自定义事件,来自动添加预置物。

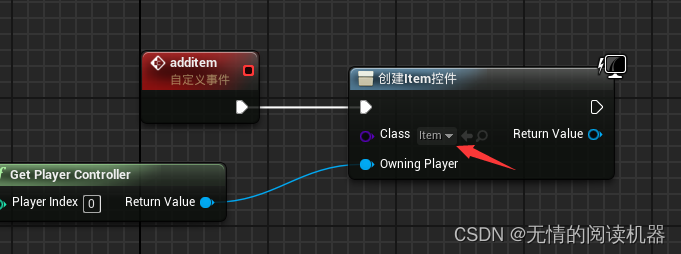
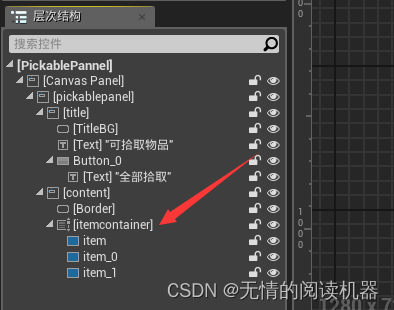
创建item ui控制蓝图


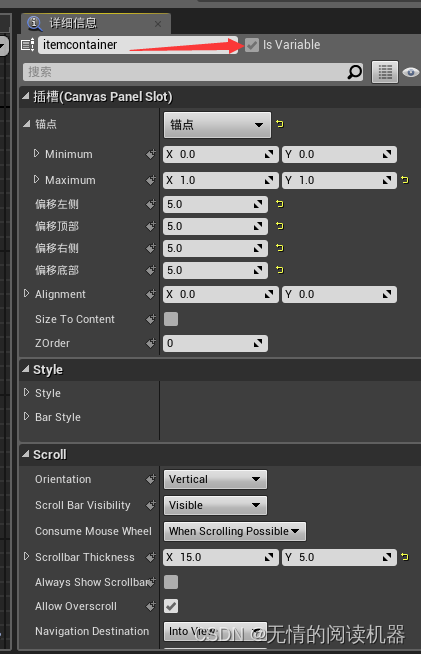
将scroll box重命名为itemcontainer

在这里打勾

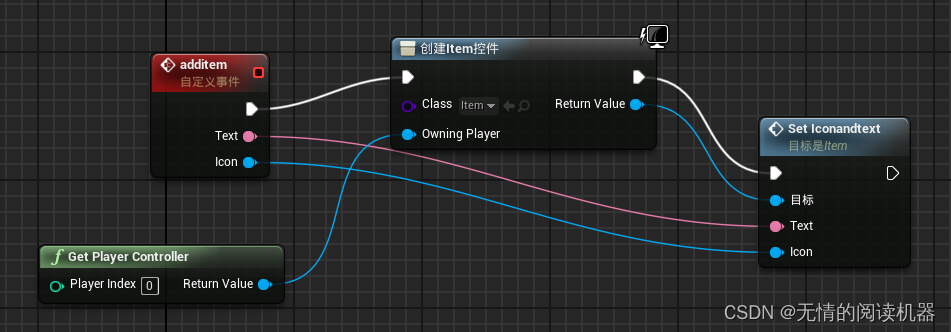
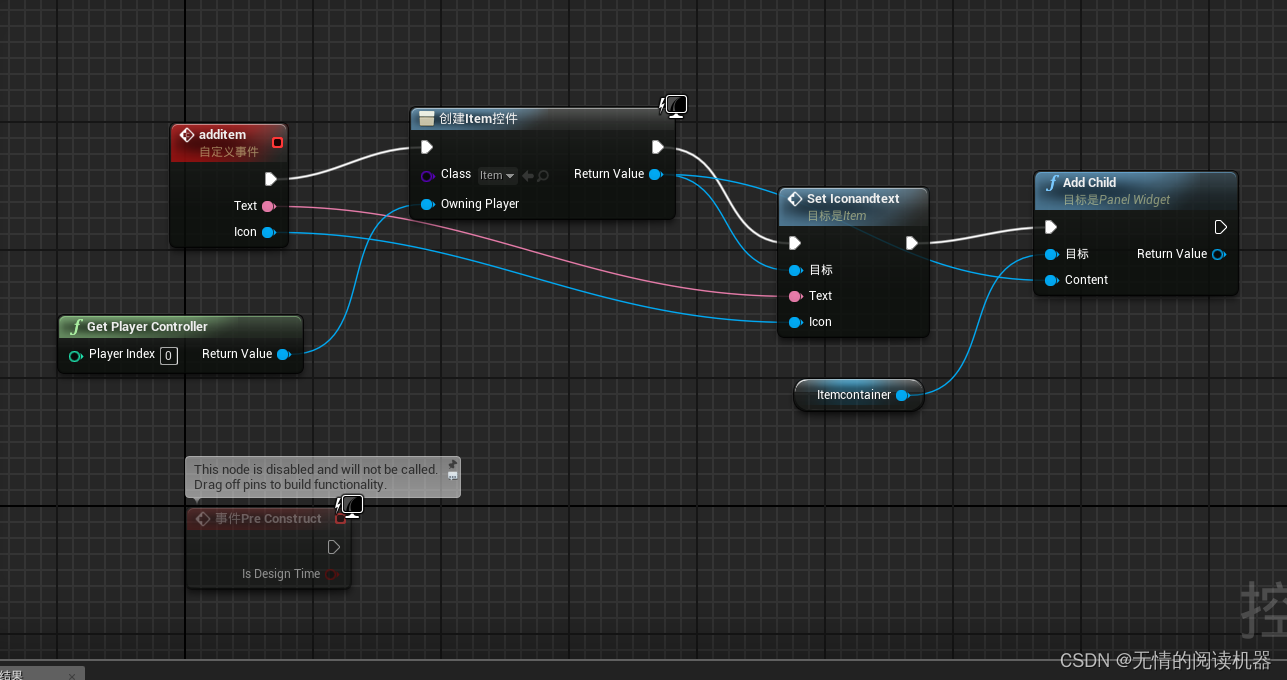
设置添加的item控件蓝图的图片和文本

将添加的item控件蓝图作为 itemcontainer的子组件。

当小白人离开item一定的距离,item在ui的预置物就要删掉。
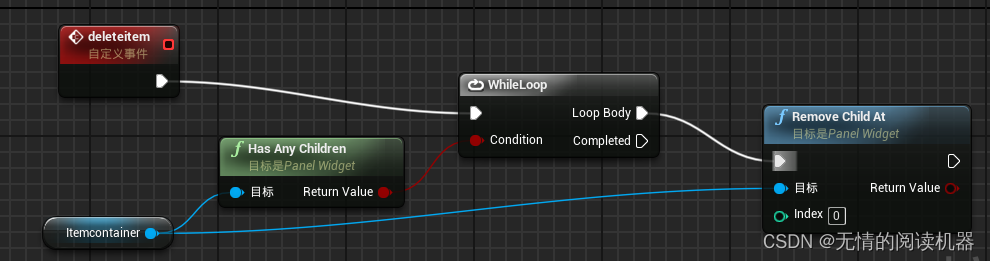
添加自定义事件deleteitem

当 itemcontainer中还有子组件,我们就用循环的方式去删掉,每次删除第一个

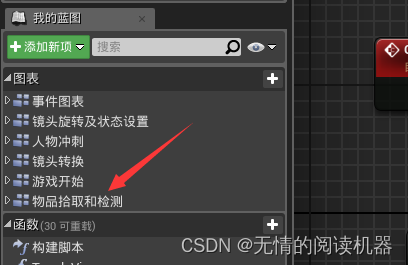
打开小白人蓝图

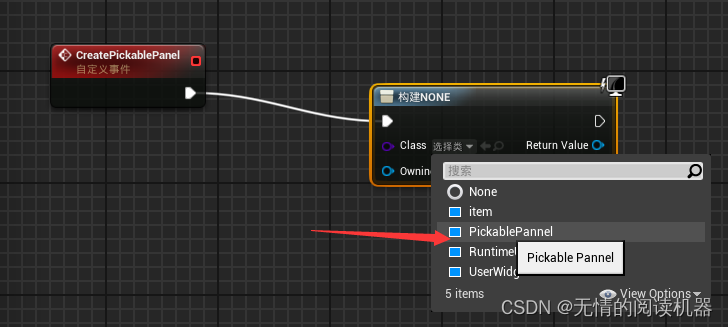
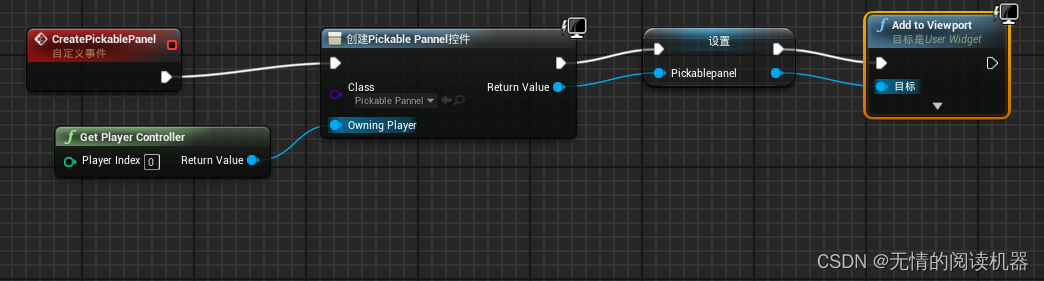
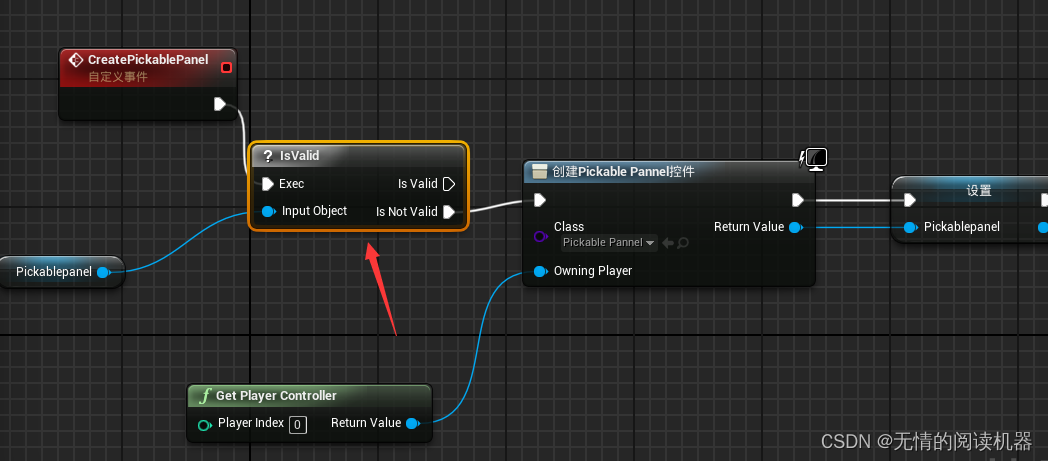
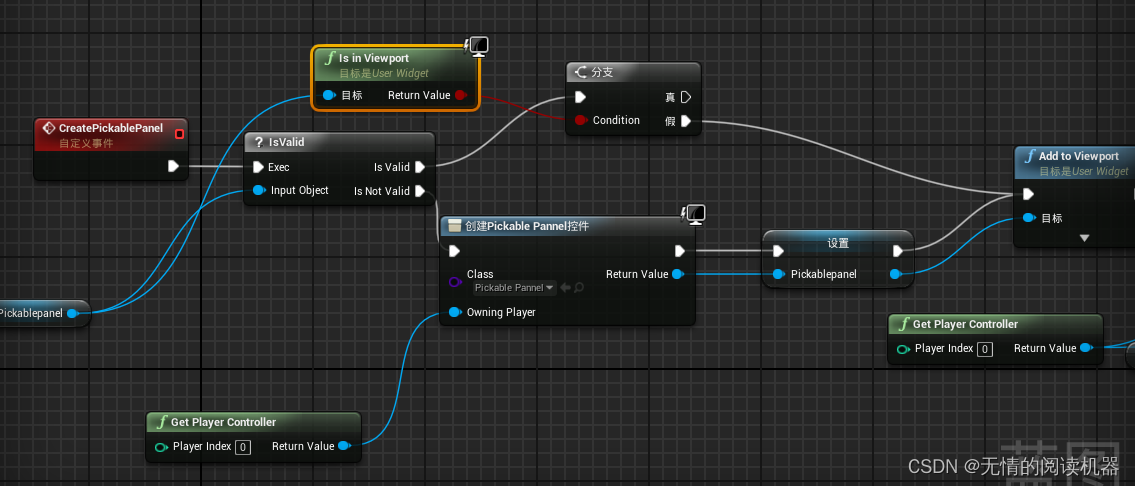
添加自定义事件CreatePickablePanel

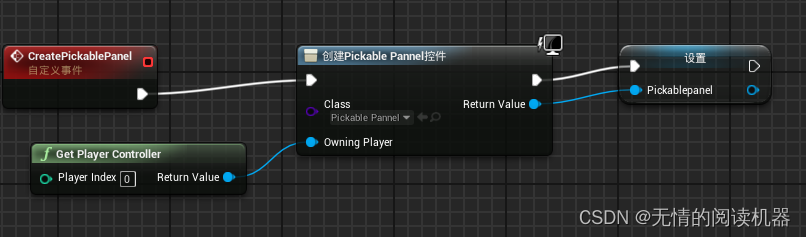
创建pickablepanel控件蓝图
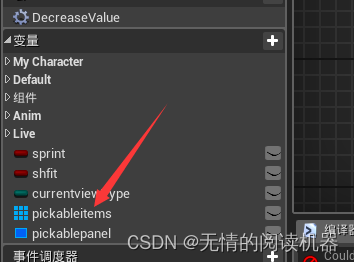
 提升为变量
提升为变量

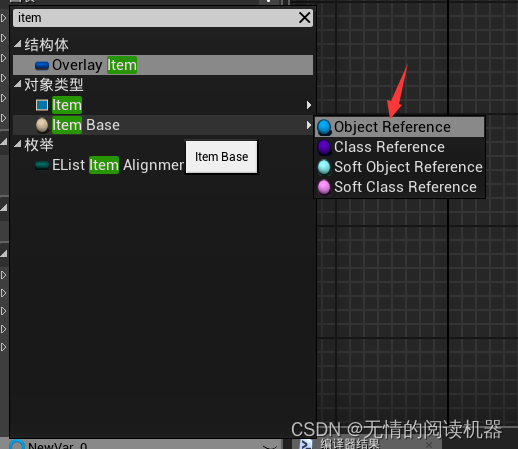
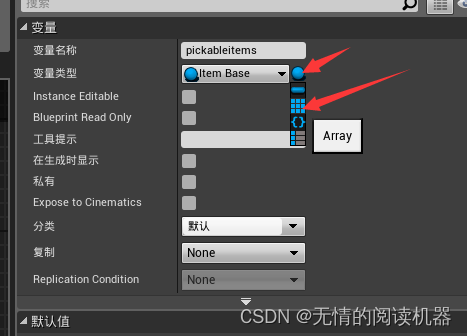
 添加一个itembase类型的数组
添加一个itembase类型的数组



这些我们都可以删了
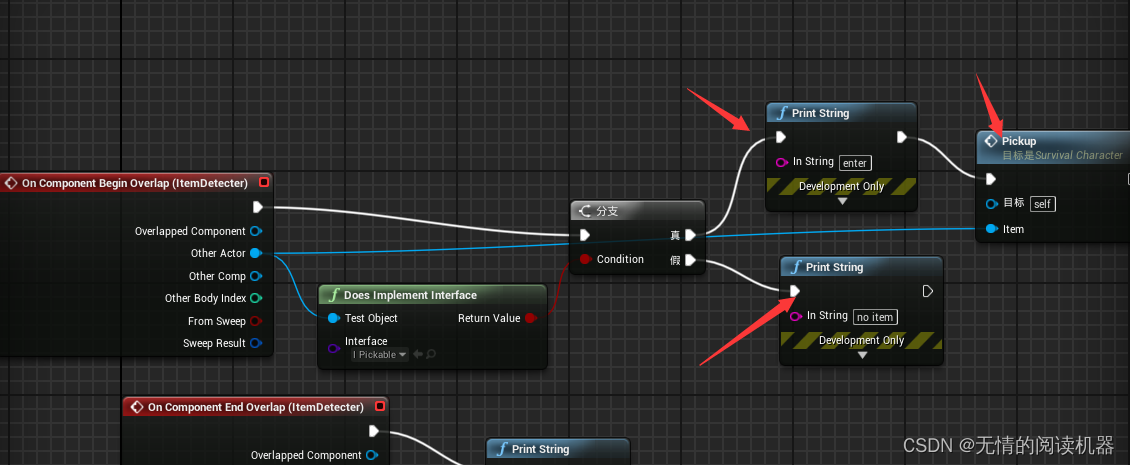
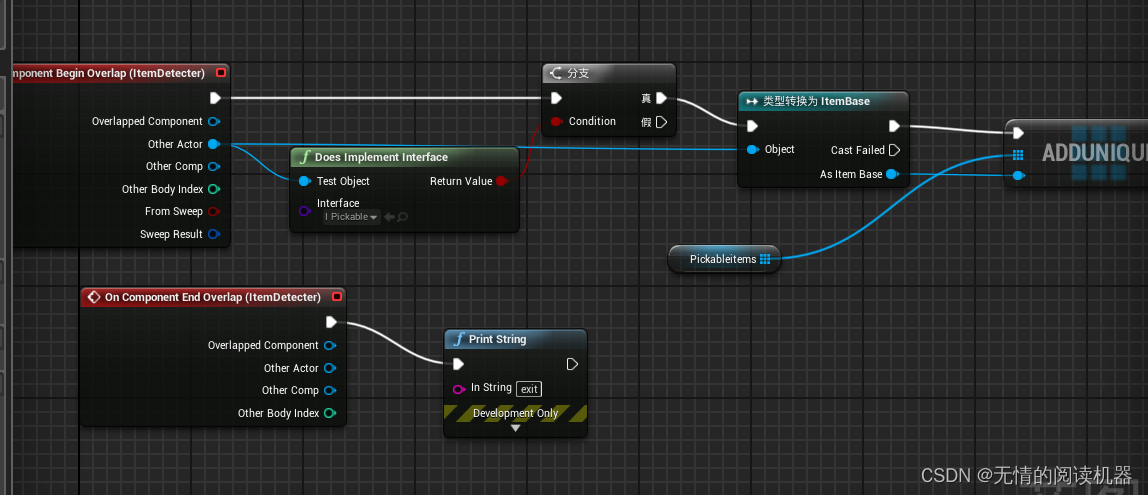
 如果检测到了调用pickable接口的item,就将该item向上转型为itembase类,然后存到数组(只存不重复项)。
如果检测到了调用pickable接口的item,就将该item向上转型为itembase类,然后存到数组(只存不重复项)。

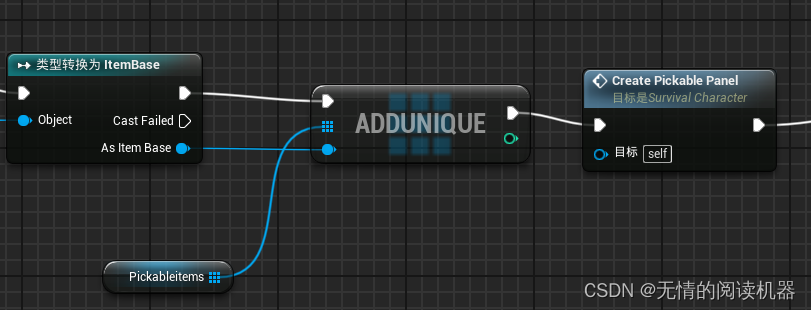
然后召唤拾取面板

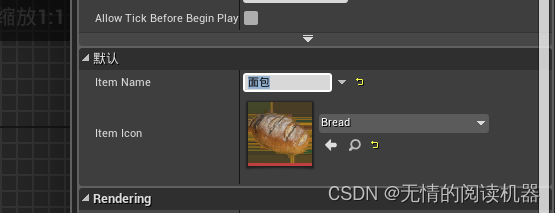
打开itembase蓝图,添加itemname和itemicon两个变量,分别是文本类型和texture 2d类型

回到小白人蓝图,控制面板会进一步添加预置物的ui并赋值

为了防止重复获取UI,我们这样改进代码

测试成功

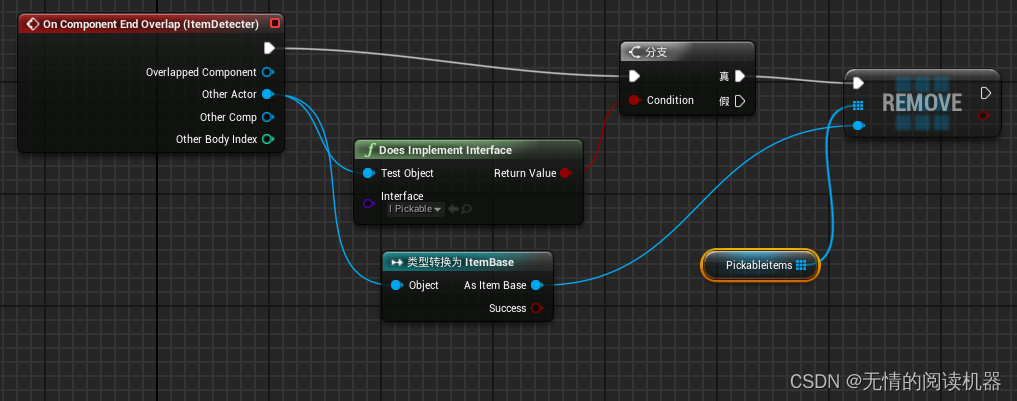
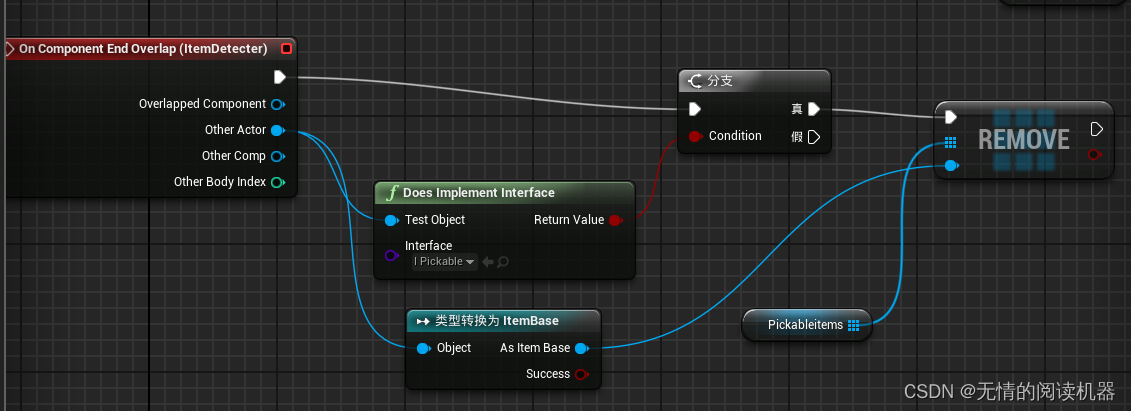
当小白人离开食物以后
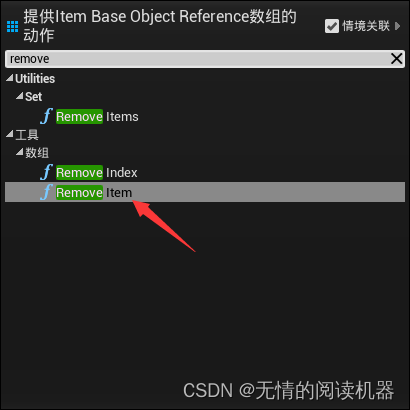
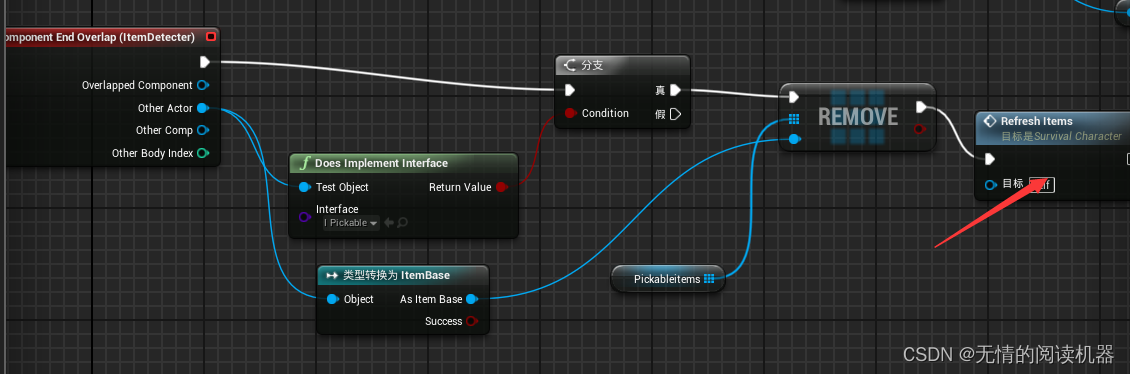
我们要删掉预置物UI对应的数组元素


此时,我们要更新一下拾取面板里面的预置物,我们的思路就是全部删掉,然后拿数组重新赋值。

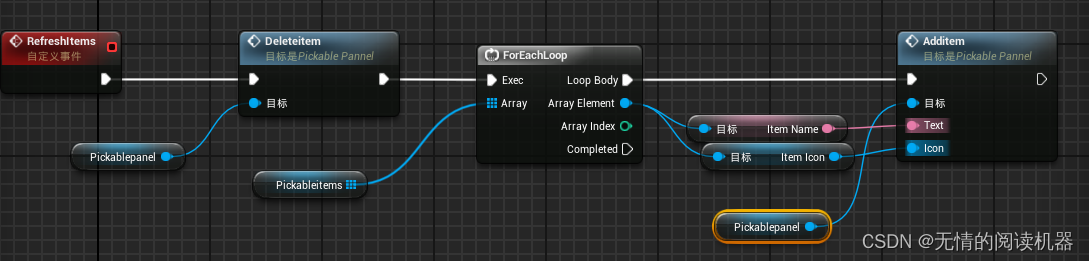
添加控制面板的更新事件
添加自定义事件

调用这个事件

测试成功

但是当我们远离食物,拾取面板也不能消失。
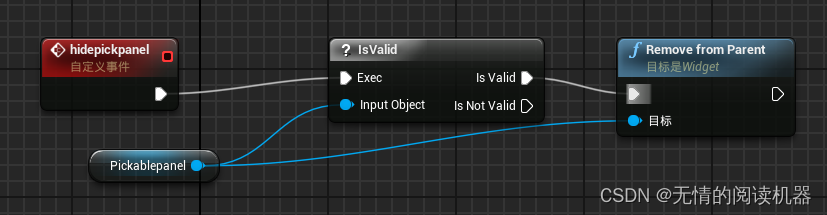
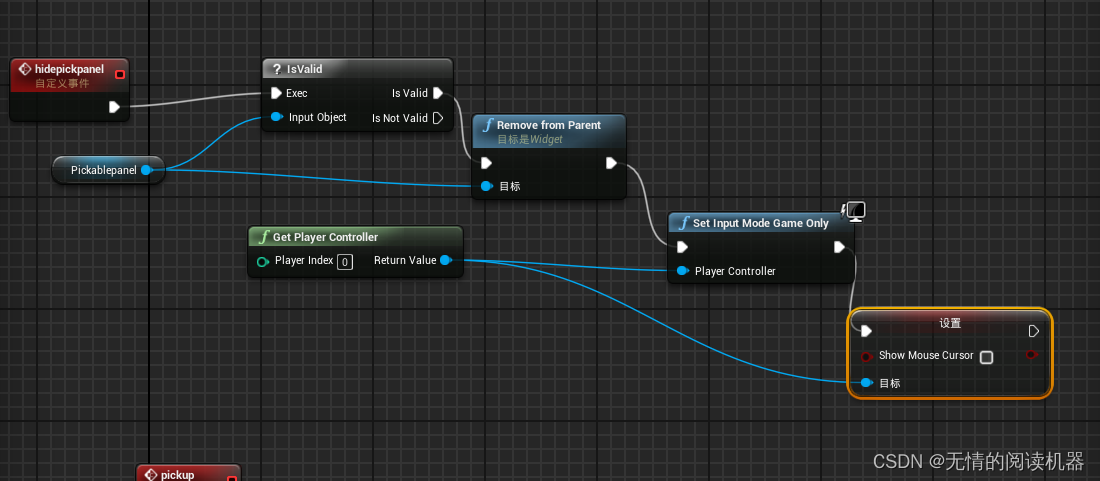
创建自定有事件

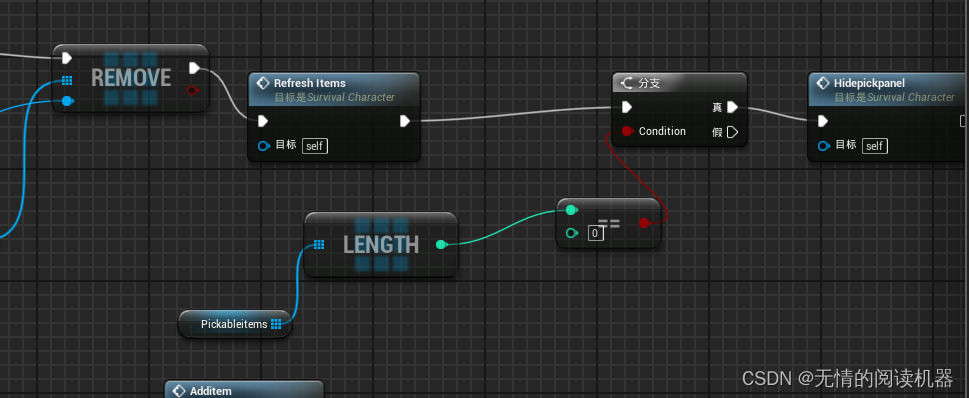
当探测到的item数组长度为0,说明没有可以拾取的物体了,我们就调用这个方法
 测试当我们第一次远离食物,然后再靠近食物的时候,pick面板并没有出现
测试当我们第一次远离食物,然后再靠近食物的时候,pick面板并没有出现
因为拾取面板只是被隐藏了,但他还是有效的。
解决思路:
重新显示就可以了。

测试成功。
当出现拾取面板的时候,拥有鼠标控制权。

拾取面板消失的时候,失去鼠标控制权

---------------------------------------------------------------
现在面板上还有预置物的图片和文本
因为面包,苹果等继承了item的图片和文本,但是还没有为其赋值。
每个item子类蓝图的类默认值

这里赋值

测试

设置预置物按钮的背景颜色
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










