1. find() 和 findIndex()
提示:以下是本篇文章正文内容,下面案例可供参考
1>根据条件找到数组的某元素,当回调函数返回true时,返回值就是这次的item;如果一直没有返回true,则结果是undefined。
数组.find(function(item){
// item 每一次的数组元素
})
例:
let list = [
{
id:1,
title:'lalallallla'
},
{
id:2,
title:'lalallallla'
},
{
id:3,
title:'lalallallla'
},
]
// 将id等于2的数组的title修改
let res = list.find(function(item){
return item.id === 2
})
res.title = 'hehehehe';
console.log(list)
2.fill()填充替换
1>填充替换
let arr = [1,2]
let res = arr.fill("a");
console.log(res)
console.log(arr)
2> 为空数组填充内容
let arr = new Array(10)
let li = document.createElement('li');
arr.fill(li);
console.log(arr)
3>使用参数
fill(内容, 开始, 结束)
let arr = new Array(10)
let li = document.createElement('li');
arr.fill(li);
arr.fill('a',2,5);
console.log(arr)
3. includes() 判断数组是否包含某个元素
let arr = [2,2,23,3,4,4,5]
let res = arr.includes(5);
console.log(res)
4.map() 数组加工方法
map方法会遍历数组,然后,他接收一个回调函数,回调函数的返回值,会替换掉你当前的元素。
语法:
let res = 数组.map(function(item,index,a){
return 值;
})
返回值:新的数组(跟原数组不共享空间)例:
let list = [
{id:1,name:'戒指',price:25},
{id:2,name:'项链',price:35},
{id:3,name:'短袖',price:45}
]
let newList = list.map(function(item){
item.count = 1;
return item;
})
console.log(newList)

5. forEach() 数组遍历方法
list.forEach(function(item,index,a){
console.log(item,index,a)
})
6. every() 判断数组中的所有元素是否都符合同一个条件
let list = [
{id:1,name:'戒指',price:25},
{id:2,name:'项链',price:35},
{id:3,name:'短袖',price:45}
]
let res = list.every(function(item){
return item.price > 10
})
console.log(res)
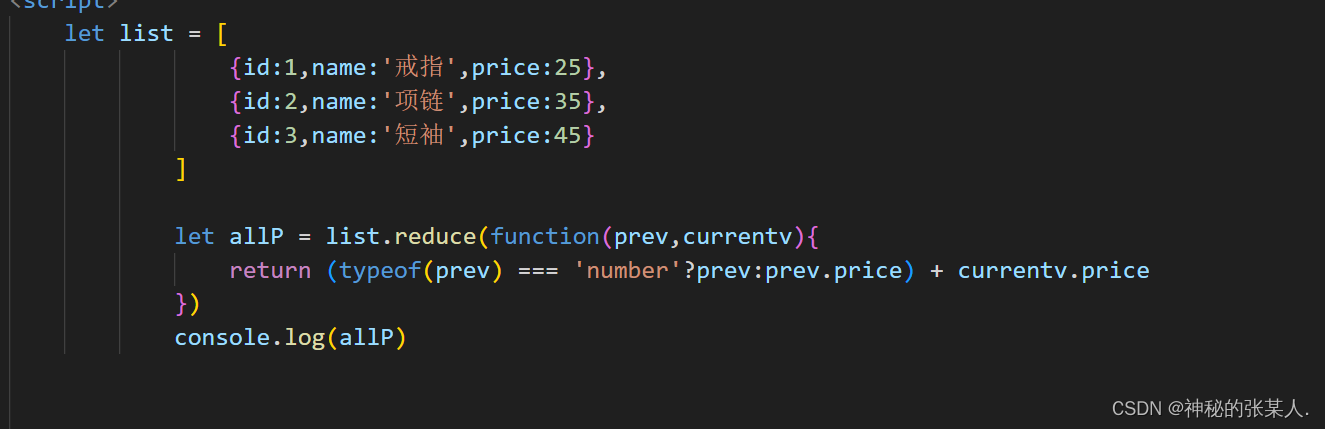
7. reduce() 对数组的元素做累计处理
- 没有初始值参数时,prev是第一个数组元素
- 有初始值时,prev是初始值

总结
OK,本文到此结束,希望本文对你有所帮助 😃
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。





















 1171
1171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








