屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米(下面有图文介绍)
比如常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素,如1960*1080。
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
- 当设备的物理尺寸存在差异的时候,dp就显得无能为力了。为4.3寸屏幕准备的UI,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白。而5.0寸的UI运行到4.3寸的设备上,很可能显示不下。

我们再来看看一些适配的tips
- 多用match_parent
- 多用weight
- 自定义view解决
其实上述3点tip,归根结底还是利用百分比,match_parent相当于100%参考父控件;weight即按比例分配;自定义view无非是因为里面多数尺寸是按照百分比计算的;
上面的公式中有个dpi,dpi为DPI是Dots Per Inch(每英寸所打印的点数),也就是当设备的dpi为160的时候1px=1dp;
ppi的运算方式是:
PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px,
dp和px的换算公式 :
dp*ppi/160 = px。比如1dp x 320ppi/160 = 2px。
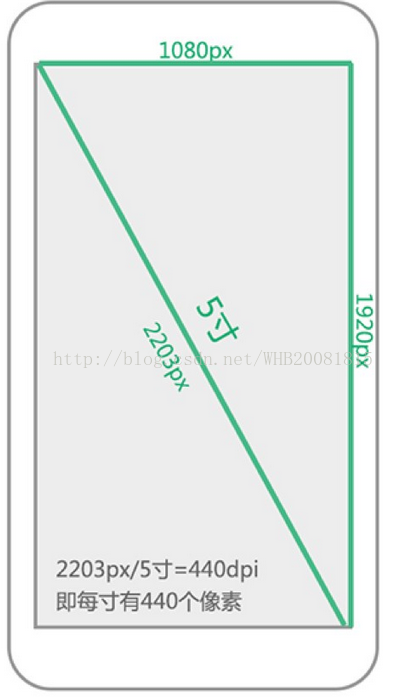
屏幕尺寸、分辨率、像素密度三者关系(以上三者的关系)
一部手机的分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:


屏幕多少英寸指的是对角线的长度。像素密度是指(以1920×1080,5英寸为例),1920和1080的平方和开根号(就是直角三角形斜边长的算法),开出来等于2202.9,除以5英寸就得到ppi441左右
例:"HTC One(32GB/单卡/国际版)
4.7英寸屏幕,分辨率1920x1080 求解像素密度?
解:√(1920^2+1080^2)=2202.9071
2202.9/5=468.7021(ppi)≈469ppi
答:此屏幕像素密度约是469ppi.
因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) | 换算(px/dp) | 比例 |
|---|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120(最大) | 1dp=0.75px | 3 |
| 中密度(mdpi) | 320x480 | 160(最大) | 1dp=1px | 4 |
| 高密度(hdpi) | 480x800 | 240(最大) | 1dp=1.5px | 6 |
| 超高密度(xhdpi) | 720x1280 | 320(最大) | 1dp=2px | 8 |
| 超超高密度(xxhdpi) | 1080x1920 | 480(最大) | 1dp=3px | 12 |
下图为图标的各个屏幕密度的对应尺寸:
最小宽度限定符仅适用于 Android 3.2 及更高版本。因此,如果我们仍需使用与较低版本兼容的概括尺寸范围(小、正常、大和特大)。例如,如果要将用户界面设计成在手机上显示单面板,但在 7 英寸平板电脑、电视和其他较大的设备上显示多面板,那么我们就需要提供以下文件:
res/layout/main.xml: 单面板布局
res/layout-large: 多面板布局
res/layout-sw600dp: 多面板布局
后两个文件是相同的,因为其中一个用于和 Android 3.2 设备匹配,而另一个则是为使用较低版本 Android 的平板电脑和电视准备的。
要避免平板电脑和电视的文件出现重复(以及由此带来的维护问题),您可以使用别名文件。例如,您可以定义以下布局:
res/layout/main.xml,单面板布局
res/layout/main_twopanes.xml,双面板布局
然后添加这两个文件:
res/values-large/layout.xml:

res/values-sw600dp/layout.xml:

后两个文件的内容相同,但它们并未实际定义布局。它们只是将 main 设置成了 main_twopanes 的别名。由于这些文件包含 large 和 sw600dp 选择器,因此无论 Android 版本如何,
系统都会将这些文件应用到平板电脑和电视上(版本低于 3.2 的平板电脑和电视会匹配 large,版本高于 3.2 的平板电脑和电视则会匹配 sw600dp)。
在 XDPI 的屏幕上其实际大小是 MDPI 的 2 倍 (96x96 px),依此类推。
虽然 Android 也支持低像素密度 (LDPI) 的屏幕,但无需为此费神,系统会自动将 HDPI 尺寸的图标缩小到 1/2 进行匹配。
放大系数的关系:和屏幕像素密度有关
<TextView android:layout_width="@dimen/x360" android:layout_height="@dimen/x360" android:background="@color/colorAccent" android:gravity="center" android:text="360x360"/> <TextView android:layout_width="@dimen/x180" android:layout_height="@dimen/x180" android:background="@color/colorPrimaryDark" android:gravity="center" android:text="180x180"/>
<dimen name="x356">356px</dimen> <dimen name="x357">357px</dimen> <dimen name="x358">358px</dimen> <dimen name="x359">359px</dimen> <dimen name="x360">360px</dimen>
<dimen name="x358">537px</dimen> <dimen name="x359">538.5px</dimen> <dimen name="x360">540px</dimen> <dimen name="x361">541.5px</dimen> <dimen name="x362">543px</dimen> <dimen name="x363">544.5px</dimen>
- 对于没有考虑到屏幕尺寸,可能会出现意外的情况;
- apk的大小会增加;
设计高度 = 屏幕高度 - 状态栏高度
布局高度 = 屏幕高度 - 状态栏高度 - 虚拟按键高度
要解决这个问题,其实很简单,我说过,这不是一个技术问题,因此不必使用 fitsSystemWindows 属性,也避免了副作用。
只需要在布局时,正确理解设计师的意图,比如,如果一个按钮在最底部,你应该用 layout_gravity="bottom" 而不是用 marginTop 或者其他方式来把它撑到底部。
我开始以为他们是导航栏上的虚拟按键,因为确实我将按键隐藏后可以成功适配,然后我就在网上通过如下代码来获取他们的真实分辨率
/** * @param context * @return 获取屏幕原始尺寸高度,包括虚拟功能键高度 */ public static int getTotalHeight(Context context) { int dpi = 0; WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); Display display = windowManager.getDefaultDisplay(); DisplayMetrics displayMetrics = new DisplayMetrics(); @SuppressWarnings("rawtypes") Class c; try { c = Class.forName("android.view.Display"); @SuppressWarnings("unchecked") Method method = c.getMethod("getRealMetrics", DisplayMetrics.class); method.invoke(display, displayMetrics); dpi = displayMetrics.heightPixels; } catch (Exception e) { e.printStackTrace(); } return dpi; } /** * @param context * @return 获取屏幕内容高度不包括虚拟按键 */ public static int getScreenHeight(Context context) { WindowManager wm = (WindowManager) context .getSystemService(Context.WINDOW_SERVICE); DisplayMetrics outMetrics = new DisplayMetrics(); wm.getDefaultDisplay().getMetrics(outMetrics); return outMetrics.heightPixels; }
这里我用了三部华为手机通过上面的方法获取分辨率
华为荣耀8 1080 1920 得到1080 1812
华为畅享5 720 1280 得到720 1184
华为畅玩5x 108 1920 得到 1080 1776
调用后得到的结果是 总高度 : 2560 内容高度 : 2408 虚拟按键 : 152
如果想要适配该机型,其实也很简单,只需要把原来的values-2560x1440文件夹复制一份重新名为values-2408x1440即可,
http://blog.csdn.net/c15522627353/article/details/52452490
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"> <Viewandroid:id="@+id/top_left"android:layout_width="0dp"android:layout_height="0dp"android:layout_alignParentTop="true"android:background="#ff44aacc"app:layout_heightPercent="20%"app:layout_widthPercent="70%" /> <Viewandroid:id="@+id/top_right"android:layout_width="0dp"android:layout_height="0dp"android:layout_alignParentTop="true"android:layout_toRightOf="@+id/top_left"android:background="#ffe40000"app:layout_heightPercent="20%"app:layout_widthPercent="30%" /> <Viewandroid:id="@+id/bottom"android:layout_width="match_parent"android:layout_height="0dp"android:layout_below="@+id/top_left"android:background="#ff00ff22"app:layout_heightPercent="80%" /> </android.support.percent.PercentRelativeLayout>
2.一般情况下,输出 几套 分辨率不同的 标注图 (如常说的主流四套分辨率,1080*1920,720*1280,480*800.240*320), 标注单位为 px 还是自己计算的 dp (这个单位您一般是自己计算还是交给程序,如果自己计算的话比较好的方法),创建画布时第一版从 多少分辨率 的画布开始设计。
3.是否考虑带有 虚拟按键 的适配不同方法?
4.遇到与主流分辨率 相近 但 长宽比不同 的分辨率时的适配方式。
5. 字号 的适配方式,字号 单位 。
6.与程序 适配 沟通时需要注意的 要点 。
7.其它我未提及或者没考虑到的但您觉得非常 重要的问题 。
2.开发写标准尺寸是按照320P来的,得按照你自己的设计稿来标注,不过得算好比例:比如你出了480*800的设计稿,你所有的标注的所有尺寸都得除以1.5;要是出了720*1280的设计稿,你所有的标注的所有尺寸都得除以2,以此类推
3.无需考虑,系统自适应
4.只要宽度分辨率一样,适配一样
5.字号跟第2点一样道理
6.程序员对UI实现都不严谨(因为他们觉得UI不重要),要时时刻刻盯着
UI切图都是以1280*720 开发写标准尺寸是按照320P来的
假若还是不适配的话也可以根据不适配的机型来设定特别的值。
为什么Web页面设计人员从来没有说过,尼玛适配好麻烦?
























 6194
6194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








