此篇博客将总结主题样式的自定义并且结合实例自定义title栏进行讲解。为了方便阅读,在此先写明文章结构:
1.对android主题样式的理解 (简略结合系统自带样式的讲解)
2.如何自定义主题样式 (主要,有例子)
3.如何自定义title栏(例子)
一、对android主题样式的理解
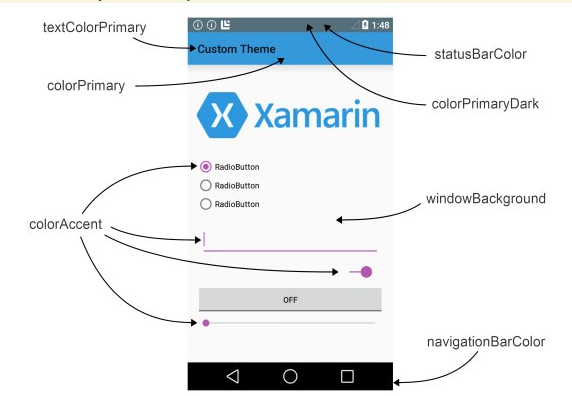
1.首先要先理解android app的各个部分的名称、概念。如下图
这个就是app的各个部分的名称,一会的自定义主题样式的item设置就与他们有关啦!
2.对大体主题样式的说明:
(这里的双括号本来是单括号来的,可是涉及到Markdown语法,会缺失文字,所以用一边双括号代替)
1.在res/values 目录下新建一个名叫style.xml的文件。增加一个根节点。
2.对每一个风格和主题,给《style>element增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。
3.在《style>元素内部,申明一个或者多个《item>,每一个《item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
4.你可以应用在其他XML定义的资源。
3.进而要举例说明(用系统的新建工程举例)
首先我们知道系统新建的工程是activity是继承AppCompatActivity的(注意这里,继承这个activity,那就只能用它的子类样式了喔),然后通过查看AndroidManifest知道,我们可以去styles.xml查看这个activity的主题,代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
我们对着本文第一张来看,colorPrimary是我们所谓的title栏,colorPrimaryDark是系统栏,colorAccent就是如图了(只能意会了)。而且,我们要注意这个主题的继承,继承的是AppCompat的子类主题,想起我们刚刚系统自带的activity也是继承这个父类activity就知道,我们的mainactivity不能使用这个AppCompat父类activity以外的主题了喔。
二、自定义主题样式
1.先给个例子看看
第一张
第二张
第三张











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








