文档中心
本场景主要实现社交通讯类应用的图文内容编创流程,在该过程中接入自由流转、服务互动等HarmonyOS特性能力。
整体场景介绍
图文编创流程主要通过Photo Picker选取本地图片,然后对图片进行智能处理,同时也可使用自定义相机拍摄动图,最后进行文字编创时可进行自由流转接续编辑和跨端获取相册或者相机拍摄内容。
演示效果
运行效果图
图1

场景适用说明
适用范围
本场景适用于社交通讯类应用,在图文内容编辑过程中,接入HarmonyOS特性能力,本文给出了详细的技术实现方案,为开发者降低学习成本,提高接入速度。
场景优势
本场景的优势主要体现在功能方面,应用结合HarmonyOS提供的服务互通、原生智能、自由流转等能力,可以带给用户更加便捷高效的内容发布体验。具体优势如下:
(1)服务互通能力的加持,使多设备用户可以灵活地选择存储在不同设备上的媒体资源和使用不同设备的拍摄能力获取新的图像,免去了过往不同设备之间数据传输的流程,给用户提供了更便捷的体验。
(2)原生智能的使用,为用户提供了更加强大的编创能力支撑。用户可以从图上提取有效信息参与文字编辑,可以从候选图中提取目标去除背景进行二次创作,这些技术的使用为用户提供了更丰富的编创选择。
(3)自由流转的接入,可自由流转其他设备,且同步最新编辑状态至新设备,用户可以灵活选择合适设备,实现接续编辑。
场景分析
典型场景分析
| 子场景名称 | 描述 | 实现方案 |
| 图片视图选择 | 发布首页资源文件类型选择 | 使用Photo Picker能力实现图片选择 |
| 相机拍摄 | 自定义相机页面,可拍摄和预览Moving Photo图片 | 使用Camera相机组件能力自定义相机 |
| 图片文字识别、抠取与HDR Vivid图片的展示 | 图片浏览页支持选定图片的目标抠取、复制图上文字信息获取,参与创作编辑,自动识别HDR模式并展示高亮 | 使用Image组件的智能识别能力,实现OCR文字识别与抠图 |
| 跨端相册选取 | 从其他设备的相册中选取图片,回传到本端设备 | 基于CollaborationService服务互通组件 |
| 编辑页流转接续 | 编创内容支持多设备之间的接续,可在不同设备上接续编辑 | 基于Ability的自由流转能力,使用ArkData数据管理和分布式文件管理实现本地创作内容的多设备之间接续编辑 |
场景实现
Photo Picker的使用
子场景描述
用户在首页点击进入发布流程时,将直接跳转半模态窗口的Picker页面,同时该页面支持自定义,为开发者提供更多的选择。
关键点说明
使用系统Picker能力,可以免申请权限读写权限"READ_IMAGEVIDEO"和“WRITE_IMAGEVIDEO”,给开发者提供了极大的便利。
首先在使用前,需要先创建PhotoViewPicker实例。
根据业务逻辑需要进行图片选择环节的属性设置,如设置可选择的媒体资源类型、资源数量上限。
发起调用,获取图片。
OCR文字识别、智能抠图与HDR vivid的使用
子场景描述
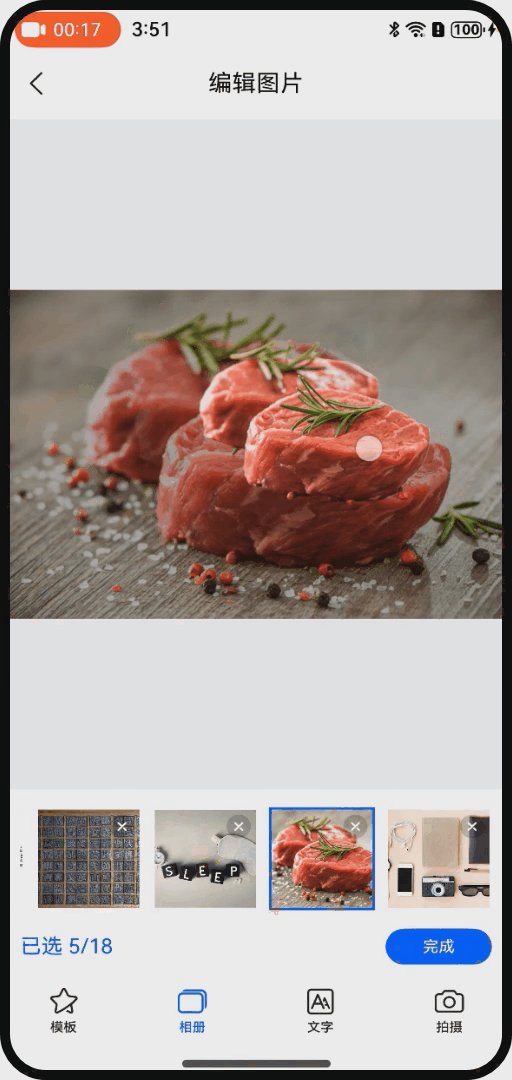
选取图片之后,可以浏览这些图片,并长按物体实现抠图,也可识别图片中的文字,用于后续文本内容编辑使用,如果图片是HDR Vivid的拍摄模式,将展示其效果。
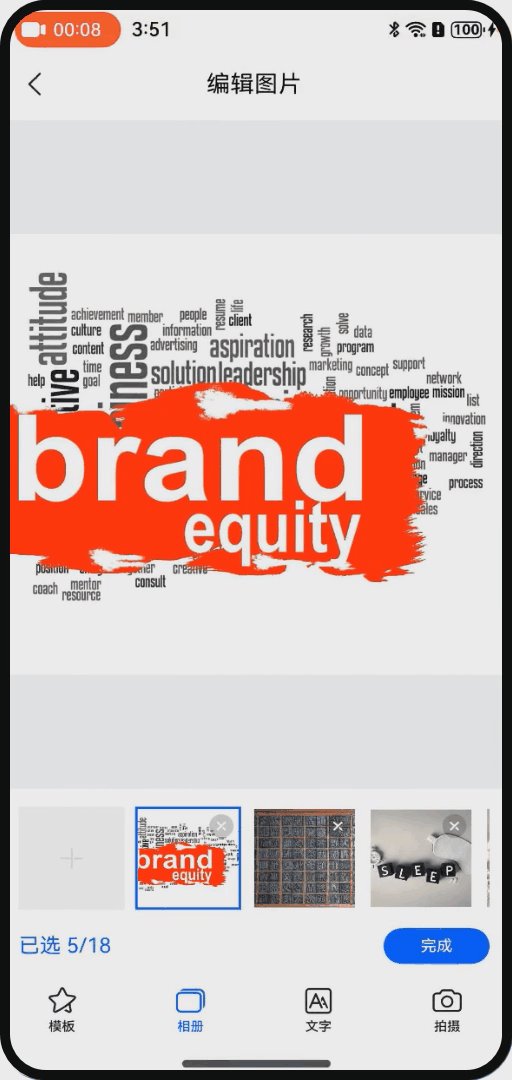
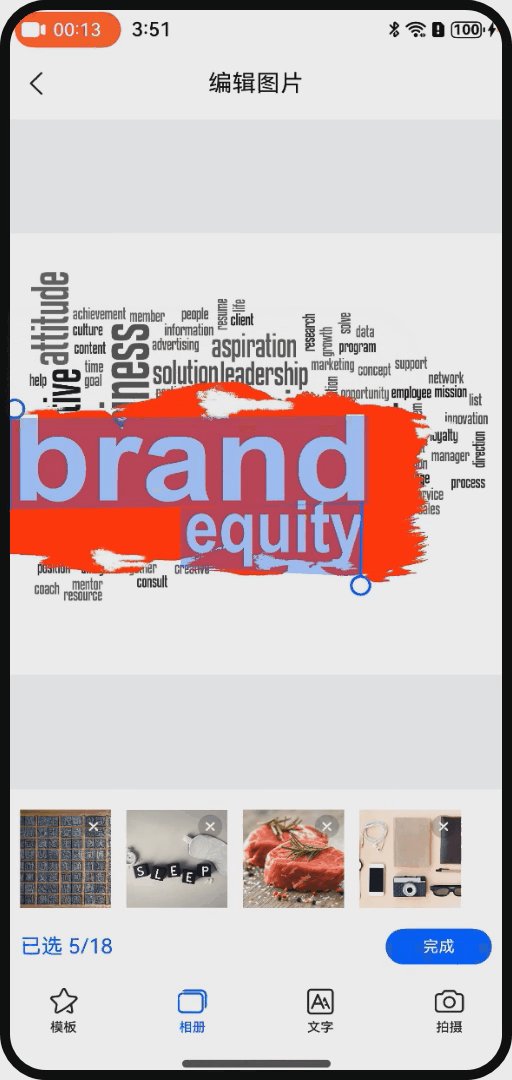
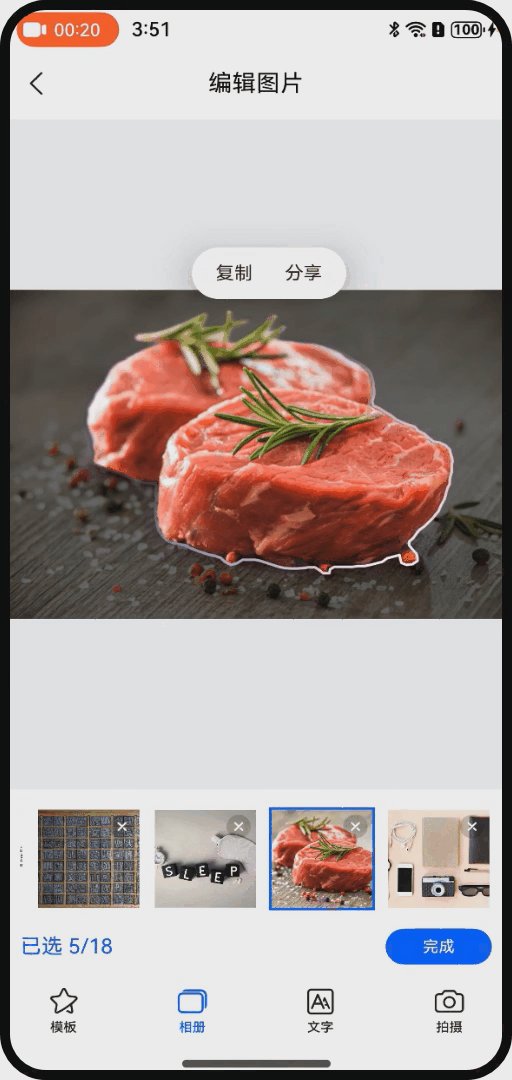
演示效果
长按识别文字与物体抠图

关键点说明
(1)在Image组件设置enableAnalyzer属性,将实现文字识别和智能抠图,设置dynamicRangeMode属性,可展示HDR高亮,需配合image.DecodingOptions配置动态范围模式使用。
(2)文字识别:图片可文字识别时,通过点击图片内出现的识别按钮或者长按文字移动,会出现复制文本菜单与文字框选区域。
(3)智能抠图:长按图片中的物体,将出现抠图效果,菜单中可进行复制与分享。
Moving Photo的拍摄与展示
子场景描述
在编辑图片页,增加一个自定义相机tab项,开发者可以根据自身需求,设置并拍摄更多模式的照片,用于内容展示。
关键点说明
(1)相机在初始化后,可设置Moving Photo属性开关,默认关闭,当前场景设置为开启,可点击live photo按钮进行切换。
(2)获取拍摄的最新图片,需要执行拍摄之后,延迟一段时间,才可获取到最新图片。
(3)Moving Photo图片预览需要使用MovingPhotoView视图,长按可播放。
(4) 申请对应权限,同意后才可初始化相机。
























 1345
1345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








