目录
【摘要】:本文主要是为了记录unity打包webGL工程的注意事项
Unity Hub版本:Unity Hub 2.3.2
Unity 版本:2019.4.5f1
【官网地址】:Unity - Manual: Building and running a WebGL project
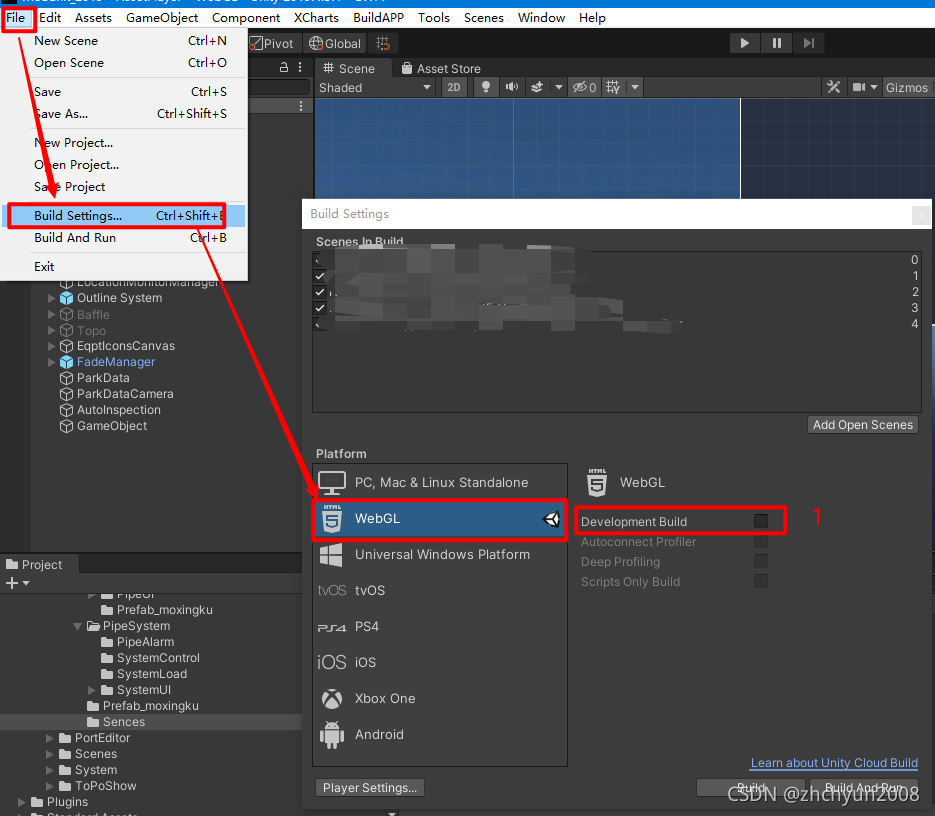
Build Settings

1 Development Build
When you select the Development Build
setting, Unity generates a development build which has Profiler support and a development console which you can use to see any errors in your application. Additionally, development builds do not minify content. The JavaScript in development builds are in human-readable form, and Unity preserves function names so you can see stack traces for errors. However, this means development builds are very large, and too large to distribute. You can only select Autoconnect Profiler and Deep Profiling Support if you enable the Development Build setting.
当您选择开发版本时设置后,Unity 会生成一个具有 Profiler 支持的开发版本和一个开发控制台,您可以使用它来查看应用程序中的任何错误。 此外,开发版本不会缩小内容。 开发版本中的 JavaScript 是人类可读的形式,Unity 保留函数名称,以便您可以查看错误的堆栈跟踪。 然而,这意味着开发构建非常大,而且太大而无法分发。 如果您启用了 Development Build 设置,则只能选择 Autoconnect Profiler 和 Deep Profiling Support。
2 Autoconnect Profiler
Enable the Autoconnect Profiler setting to profile your Unity WebGL content. For WebGL, it is not possible to connect the Profiler
to a running build as on other platforms, so you have to use this option to connect the content to the Editor. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content.
启用 Autoconnect Profiler 设置以分析您的 Unity WebGL 内容。 对于 WebGL,无法连接 Profiler
到其他平台上正在运行的构建,因此您必须使用此选项将内容连接到编辑器。 这是因为 Profiler 连接是在 WebGL 上使用 WebSockets 处理的,但 Web 浏览器只允许来自内容的传出连接。
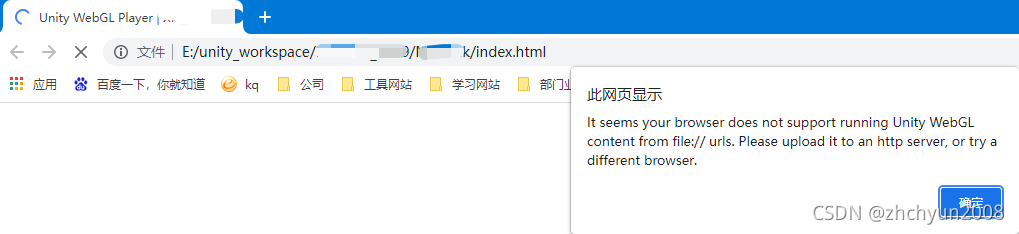
webGL的内容不能直接双击“index.html”文件运行

3 Deep Profiling Support
Enable the Deep Profiling Support setting to make the Unity Profiler profile every function call in your application. For more information see the documentation on Deep Profiling.
启用 Deep Profiling Support 设置以使 Unity Profiler 分析应用程序中的每个函数调用。 有关详细信息,请参阅 Deep Profiling 文档。
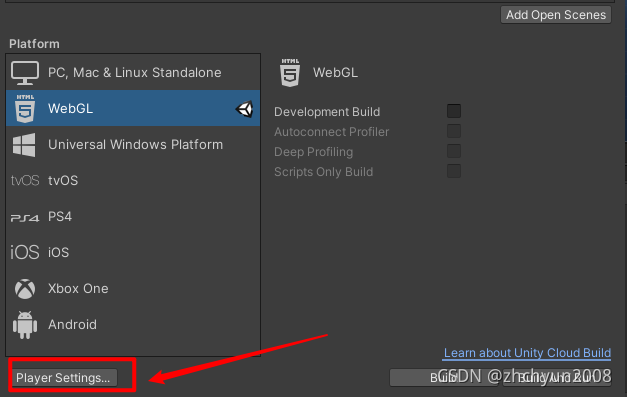
Player settings

Other Settings

Strip Engine Code
Open Other Settings to access the Strip Engine Code option. This option is checked by default to enable code stripping for WebGL. With this option checked, Unity does not include code for any classes you don’t use. For example, if you don’t use any physics components or functions, the whole physics engine
is removed from your build. See the Stripping section below for more details.
打开其他设置以访问剥离引擎代码选项。 默认情况下选中此选项以启用 WebGL 的代码剥离。 选中此选项后,Unity 不会包含您不使用的任何类的代码。 例如,如果您不使用任何物理组件或函数,则整个物理引擎
已从您的构建中删除。 有关更多详细信息,请参阅下面的剥离部分。
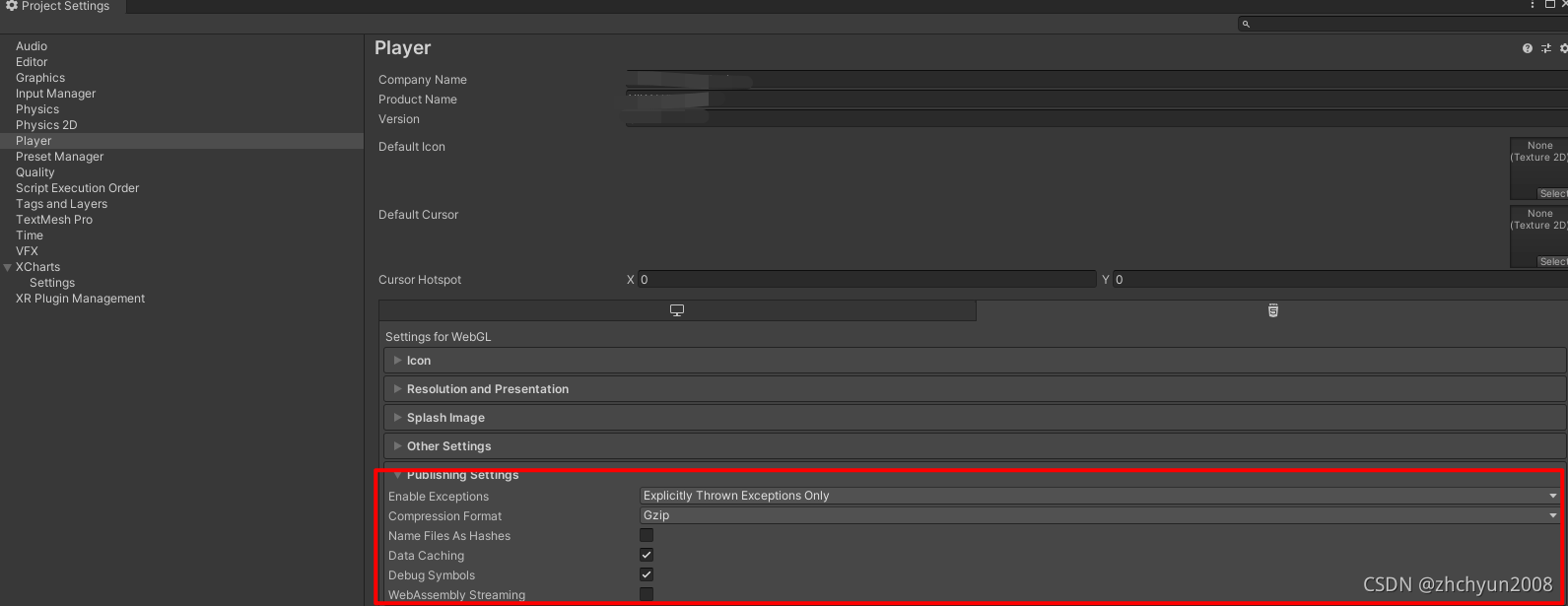
Publishing Settings

Enable Exceptions
Open Publishing Settings to access Enable Exceptions. Enable Exceptions allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. It has these options:
打开发布设置以访问启用例外。 启用异常允许您指定在运行时如何处理意外的代码行为(通常认为是错误)。 它有以下选项:
- Explicitly Thrown Exceptions Only (default): Select this to capture exceptions which are explicitly specified from a
throwstatement in your scripts
and to also ensurefinallyblocks are called. Note that selecting this option makes the generated JavaScript code from your scripts longer and slower; This might only be an issue if scripts are the main bottleneck in your project.
仅显式抛出异常(默认):选择此选项可捕获从脚本中的 throw 语句显式指定的异常
并确保调用 finally 块。 请注意,选择此选项会使从您的脚本生成的 JavaScript 代码变得更长更慢; 如果脚本是项目中的主要瓶颈,这可能只是一个问题。
Data Caching
To access Data Caching, select Publishing Settings (File > Build Settings > Player Settings > WebGL > Publishing Settings). This enables the browser to cache the main data files into the IndexedDB database.
要访问数据缓存,请选择发布设置(文件 > 构建设置 > 播放器设置 > WebGL > 发布设置)。 这使浏览器能够将主要数据文件缓存到 IndexedDB 数据库中。
Using the default browser HTTP cache does not guarantee that the browser caches a particular response. This is because the browser HTTP cache has limited space, and the browser might not be able to cache files that are too large.
To improve your loading speed, IndexedDB allows you to cache files above the browser limit. When you cache more files, you increase the chance that downloaded content is available on the user’s machine during the next run of the build.
Data Caching only caches the
.datafiles in the IndexedDB cache for HTTP responses. To cache AssetBundles, you need to enable Data Caching and overrideunityInstance.Module.cacheControl(). To do this, make sureModule.cacheControl(url)returnsmust-revalidatefor the requested AssetBundle URL. For example, you can override the unityInstance.Module.cacheControl() function in the fulfillment callback of the Promise that createUnityInstance() returns. For further information on createUnityInstance() see WebGL: Compressed builds and server configuration.
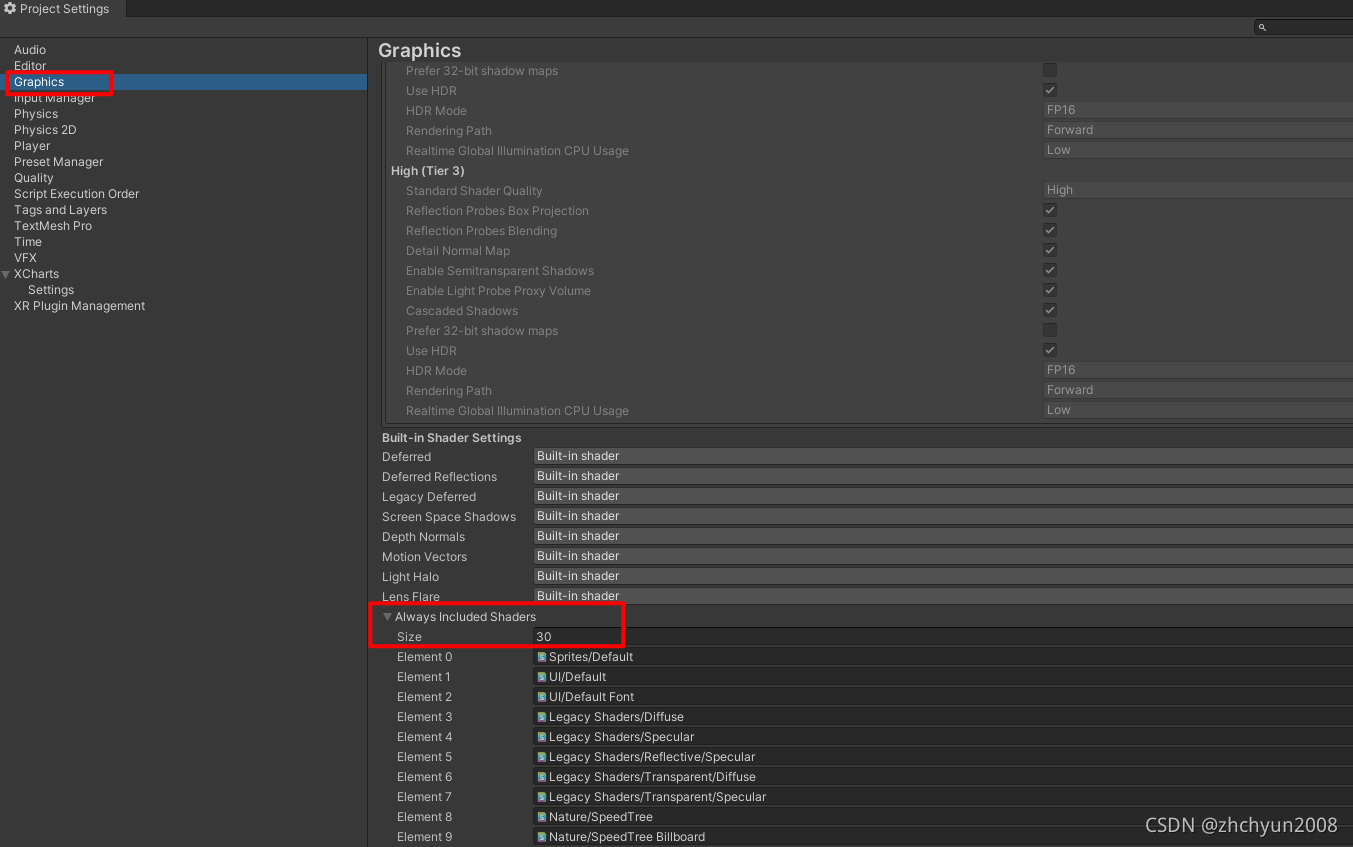
自定义 shader引入

这个应该是设置最多的地方,如果自定义的shader不引入,会出现材质丢失的粉红色。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










