文章目录
新版 Meta SDK(v74)优化了 Quest 开发流程,使得原本复杂的开发设置变得简单了许多,这在旧版(v63)是不可想象的!
特此记录。
配置环境:
- Windows 11
- Unity 6000.0.42f1
- Meta SDK v74.0.2
- Quest3
旧版链接:
Quest3 环境配置教程:
1 环境准备
创建新场景 InteractionDemo,删除 Main Camera。

2 新手指引:Building Blocks
Building Blocks 是 Meta 推出的 Unity 内置开发教程,通过拖拽的形式快速配置开发环境,并带有错误检查功能。下面我们来看看。
2.1 创建 OVR 相机
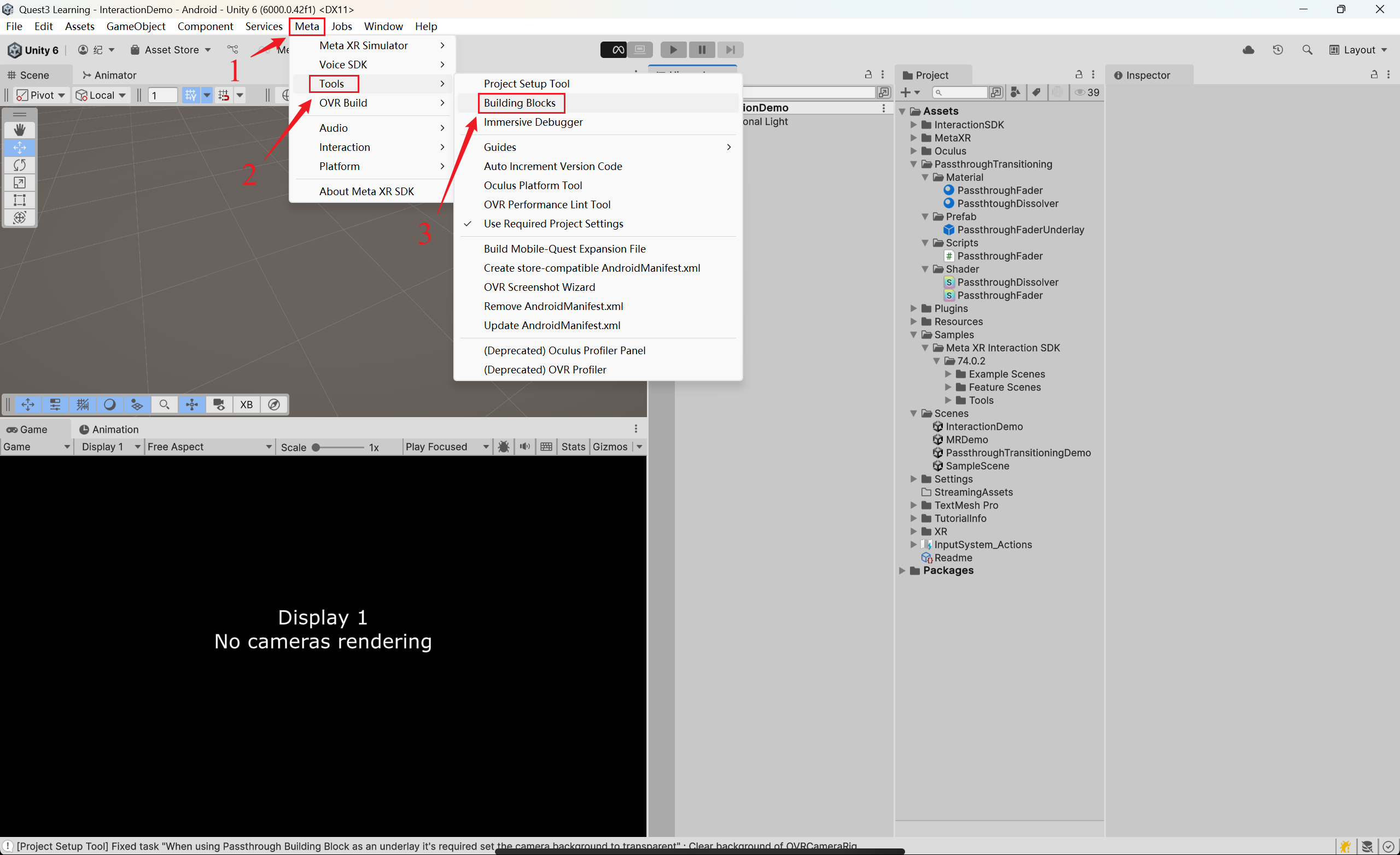
选择菜单栏中的“Meta”,依次点击“Tools”->“Building Blocks”。

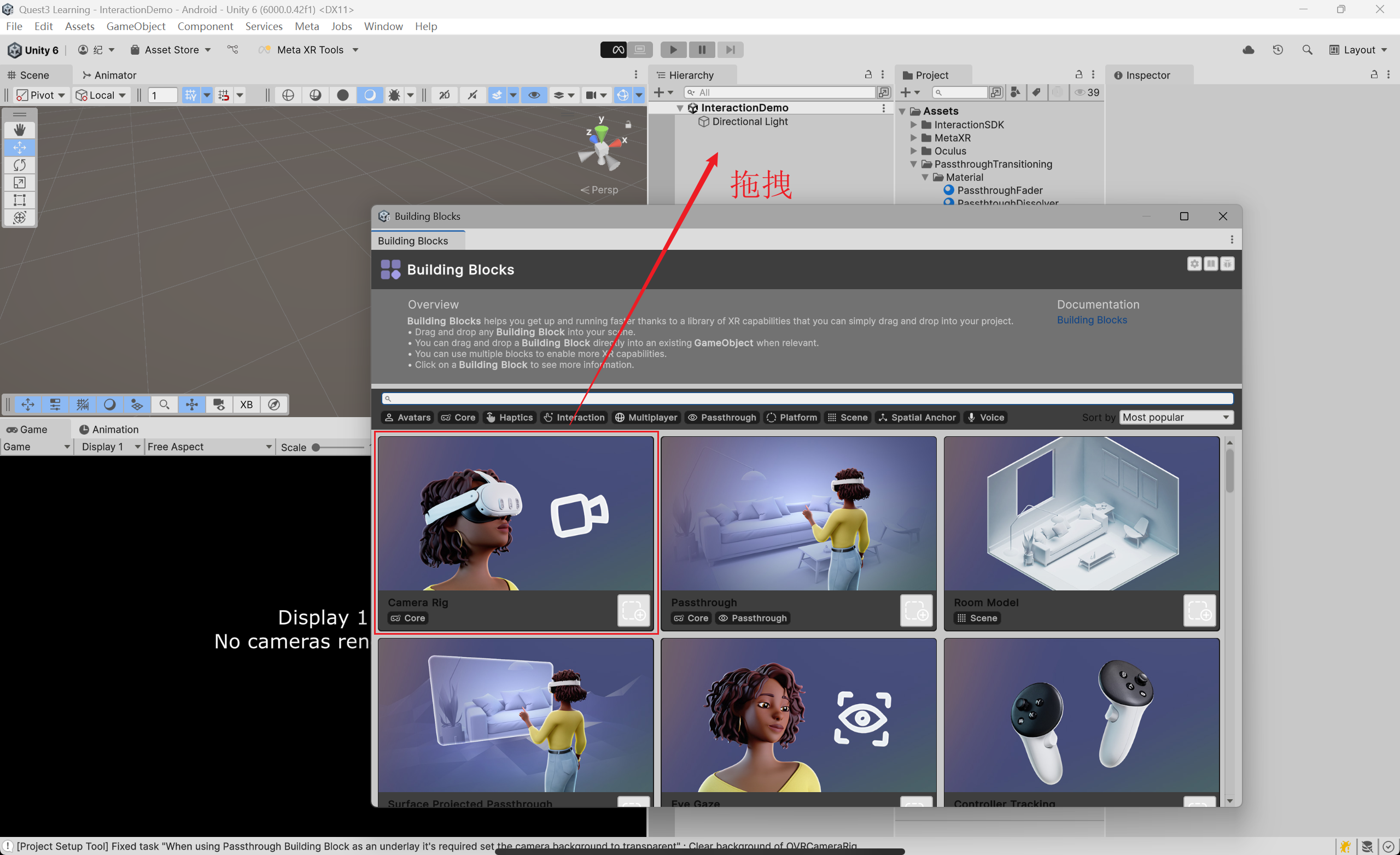
将 Camera Rig 块拖拽到 Hierarchy 窗口中。

即可创建出 OVR Camera Rig。其名称由 “[BuildingBlock]” 开头,表示由 Building Blocks 创建。
点击该物体,在 Inspector 面板中可看到 BuildingBlock 的介绍,包括:
- Version:版本
- Dependencies:该块的依赖。
- Used by:被 xxx 引用。
此时佩戴 Quest3 运行 Unity,即可看到场景。

2.2 创建交互功能
打开 Building Blocks,选择 “Interaction” 分类,将 “Controller Interactions” 拖拽到 Hierarchy 窗口中。Building Blocks 会自动为我们创建 Interaction 模块,包括 OVRHmd 和 Controller Interactions。同时在 TrackingSpace 下创建对应的 Anchor。

此时运行 Unity,可以识别到手柄,但无法交互。接下来配置可交互物体。
2.3 创建交互物体
将 “Grab Interaction” 拖拽到 Hierarchy 窗口中。可看到创建了一个 Cube,并自动为其创建了 HandGrab 子物体,该物体上挂载了 Grabbable、Hand Grab Interactable 和 Grab Interactable 脚本。在以往版本(v63)中,这些都需要一个个手动创建,而且还需要记住脚本间的相互引用,天呐!😢
可以看到,已添加的块右下角图标和未添加的块有所区别(下图绿色标识)。

此时运行 Unity,即可直接用手抓 Cube 了!
但建议将 Cube 先放在一个合适的位置,并且将 OVRCameraRig 下 CenterEyeAnchor 的相机背景改为 Skybox,否则容易看不到物块。

其他 Block 大家自行探索。
3 老手开发:Interaction SDK
尽管 Building Blocks 很令人经验,但是其功能块有限,无法满足定制化的需求(例如 UI 交互)。
但是,Meta 还是贴心地给出了方便的解决方案:右键 -> Interaction SDK。
而在老版本(v63)中,右键出不来 Interaction SDK:😿

现在,我们将场景中所有物体删除,只保留 Directional Light,重新从零开始。
3.1 创建交互功能
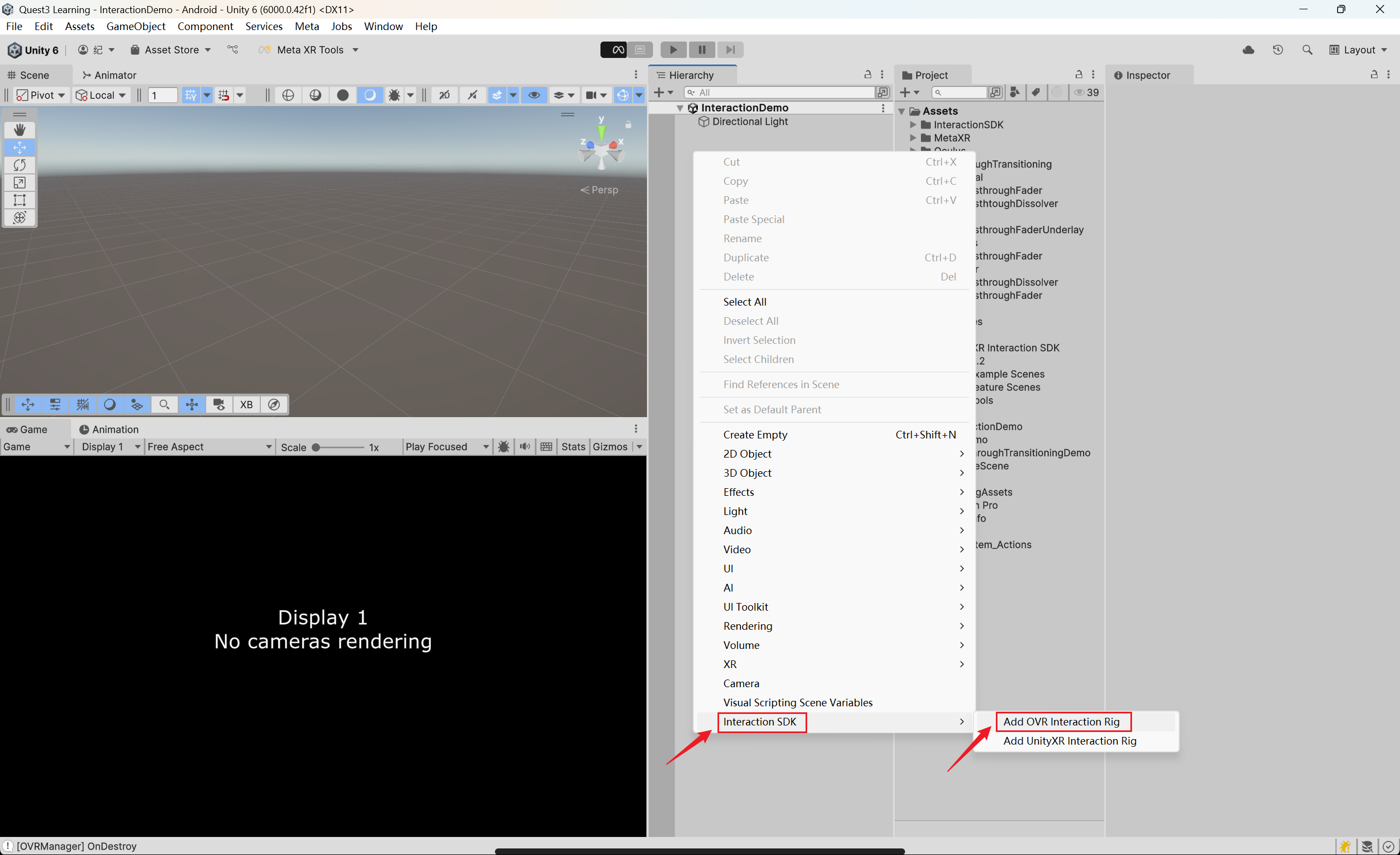
在 Hierarchy 窗口中右键,依次选择 Interaction SDK -> Add OVR Interaction Rig。

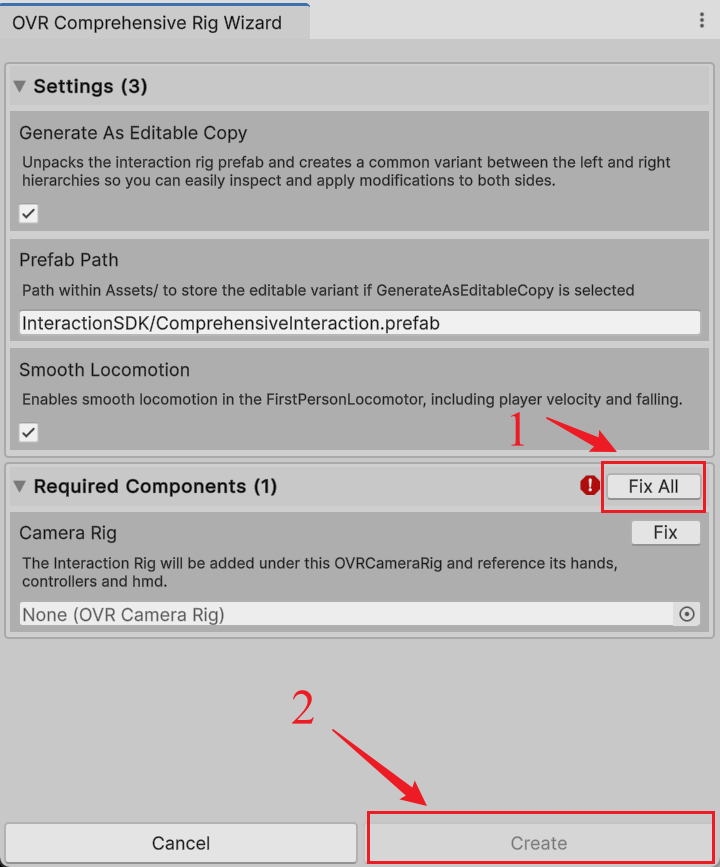
弹出提示面板,提示我们需添加 OVR Camera Rig。点击 Fix All,再点击 Create 创建 OVR Interaction Rig。

可以看到创建了 OVRCameraRig,其子物体包括:

- TrackingSpace:用于跟踪与获取设备数据。
- OVRInteractionComprehensive:字面意思是全面的 Interaction,确实可以看到,什么交互功能都有(懒人必备)。

展开 OVRCameraRig,找到其子物体 PlayerController,将 “First Person Locomotor.cs” 脚本上 Gravity Factor 改为 0,避免进入场景玩家立即下坠。

3.2 创建交互物体
在 Hierarchy 窗口中右键,依次选择 3D Object -> Cube。创建一个 Cube,用于抓取(可以顺便改一下位置和缩放,方便后续好抓)。

选中 Cube,右键,还是选择 Interaction SDK。此时由于选中了物体,比上次多了 6 个选项,其中第 3-6 个是用于 3D 物体交互的,分别为:
- Add Grab Interaction:添加抓取交互(手柄 + 手势均支持)。
- Add Ray Interaction:添加射线交互(手柄 + 手势均支持)。
- Add Distance Grab Interaction:添加远距离抓取交互(手柄 + 手势均支持)。
- Add Teleport Interaction:添加传送交互(手柄支持)。
这里以第一个为例,选择 Add Grab Interaction。

弹出了提示窗口,提醒说必须为 Cube 添加 Rigidbody 组件才能 Grab。点击 Fix,然后 Create。

可以看到为 Cube 创建了 ISDK_HandGrabInteraction 子物体,该物体上挂载了 Grabbable、Hand Grab Interactable 和 Grab Interactable 脚本。
- Grabbable:该物体允许被抓取(必需)。
- Hand Grab Interactable:支持手势抓取(可选)。
- Grab Interactable:支持手柄抓取(可选)。

此时运行 Unity,即可使用手柄或手势抓取 Cube!
4 UI 交互
新版 SDK 中,配置 UI 交互也变得非常简单。这里我将其分为以下 2 类。
4.1 3D 按钮
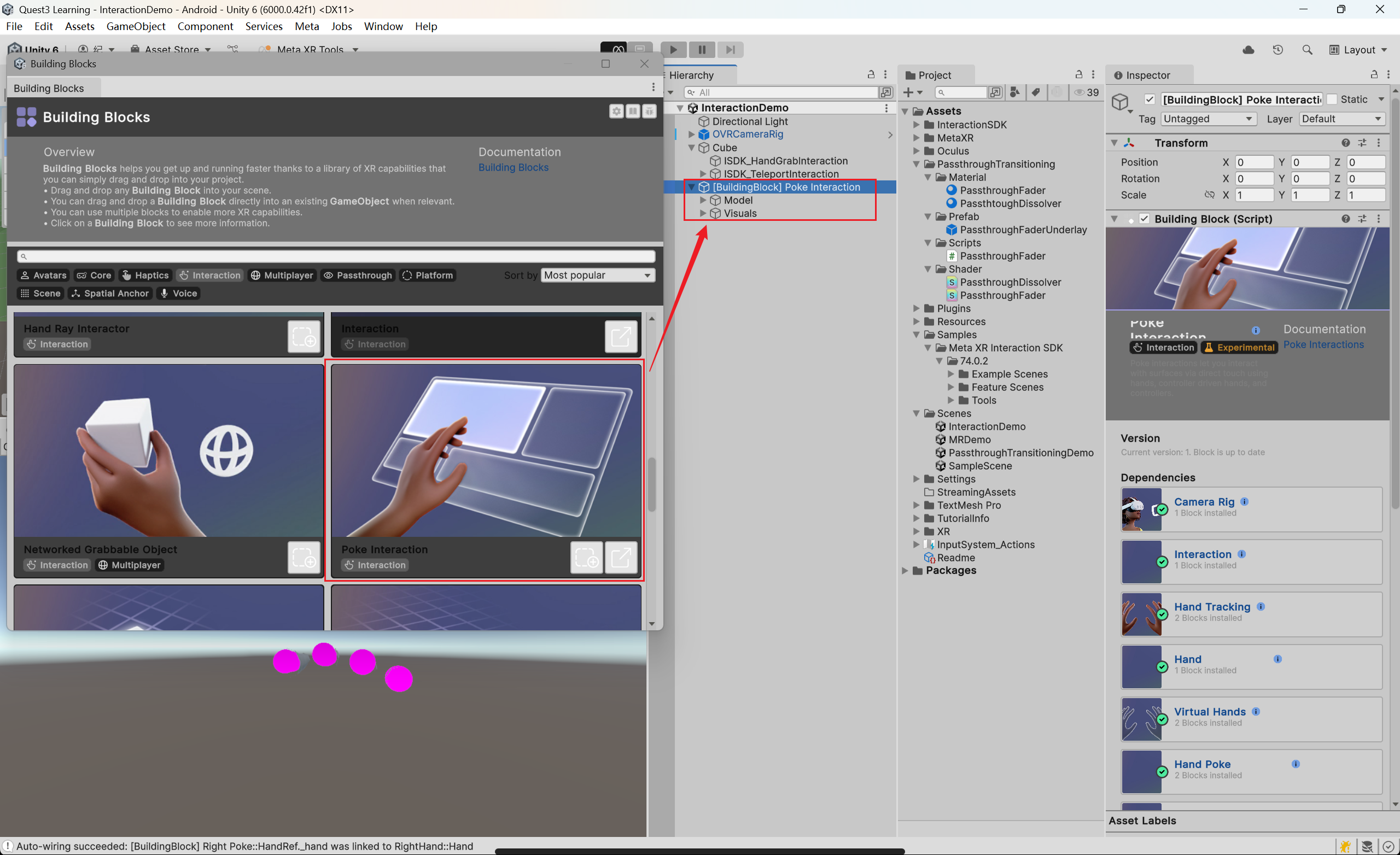
叫 3D 按钮,是因为这是 3D 交互,且仅支持按钮交互hh。在 Building Blocks 里面找到 Poke Interaction,拖进来。

将额外添加的 [BuildingBlock] Hand Interactions 删去,咱有 OVRInteractionComprehensive 了。

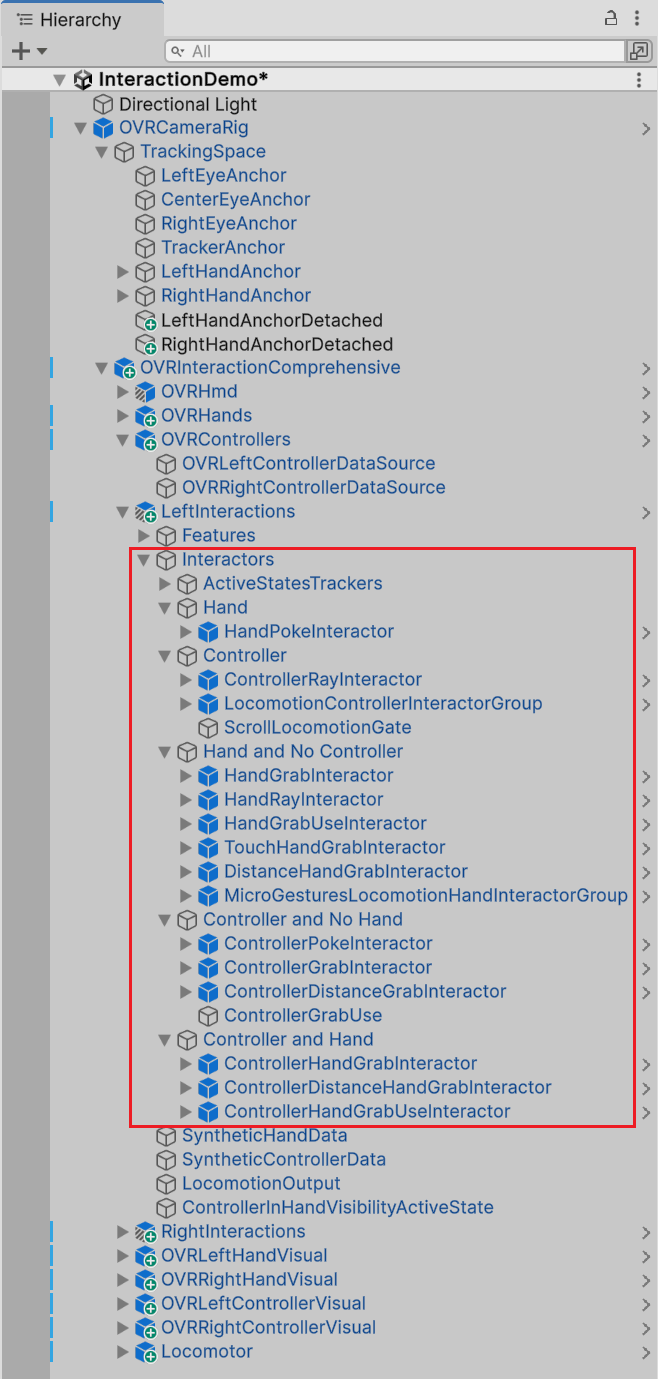
Poke Interaction 的层级结构如下:
- Poke Interaction(Poke Interactable 脚本使得其能够被点击)
- Model(Surface 的父物体,无特殊功能)
- Surface(定义按到底的平面)
- Visuals(ButtonVisual 的父物体,会比 Surface 突出一些,营造 3D 立体感)
- ButtonVisual(渲染按钮部分)
- Model(Surface 的父物体,无特殊功能)
该 3D 交互的原理是,手将 Visuals 向前推,推到与 Surface 重合时便停止不动,给人一种真实按下的感觉。
此时运行 Unity,可以按下该 Button,但什么都不会发生。要使得按下能够出发相应事件,需要在 Poke Interaction 物体上挂载 Interactable Unity Event Wrapper 脚本。并执行以下操作:
- 关联哪个 Interactable 被监听。这里将 Poke Interactable 拖拽到 Interactable View 中进行关联(下图红色标注)。
- 脚本中依据事件名称关联相应的方法。例如,这里我在 Select 中关联了 Cube 的 SetActive 方法,并传入 false(未勾选下方按钮)。

此时,运行 Unity,按下 Button 后,Cube 将消失。
4.2 Unity UI
如果想和 Unity 中的 2D UI 交互,只需要一步操作即可。
这种方法支持 Unity 中的大部分 UI,例如 Button、Toggle、Slider 等。交互功能没有问题,但给人感觉体验不如 3D Button。
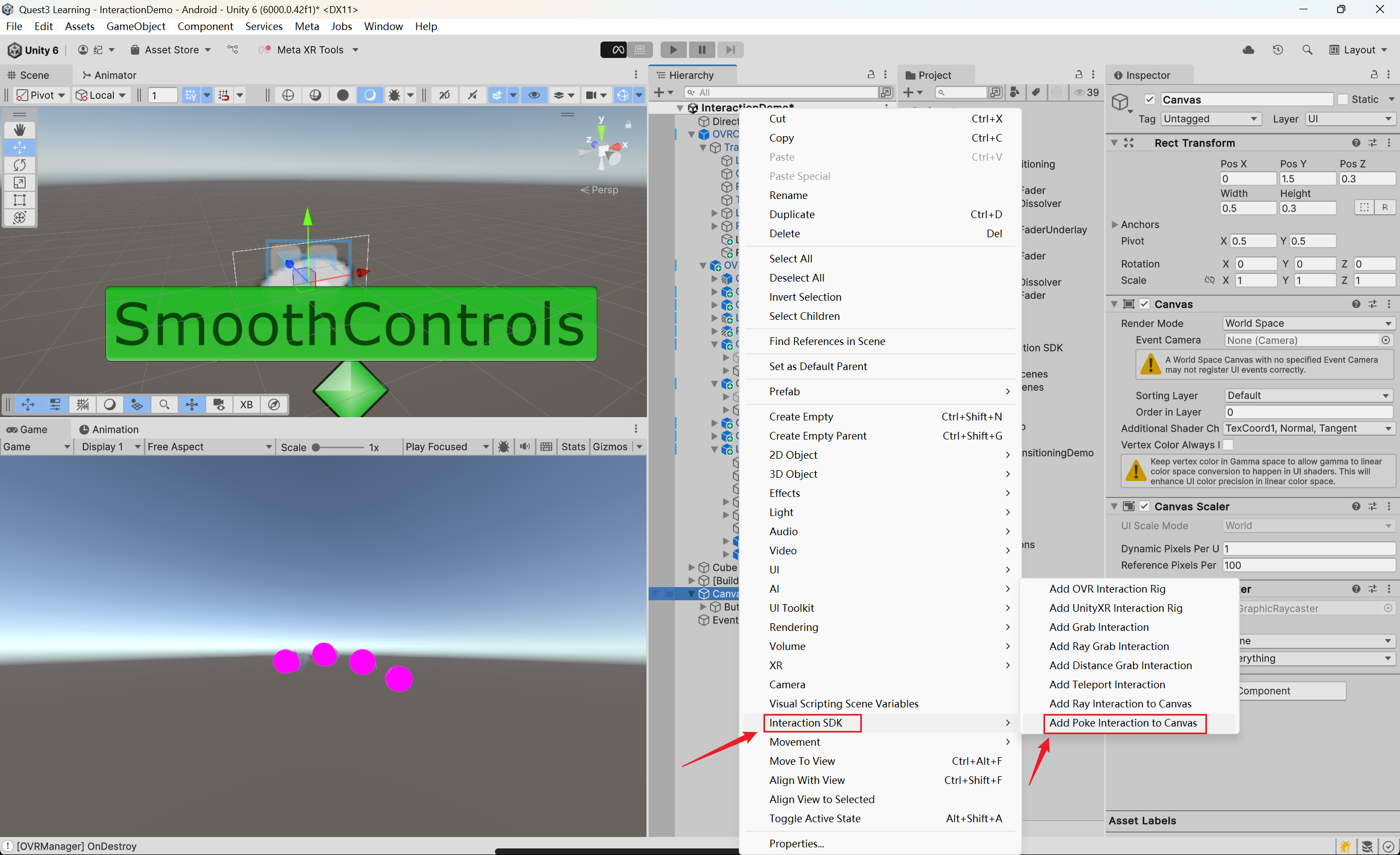
首先右键选择 UI -> Button - TextMeshPro,创建 Unity Button。

将 Canvas 的 Render Mode 设置为 World Space,并更改其位置和长宽(之前的太大了)。Button 也更改小一点。

选中 Canvas,右键依次选择 Interaction SDK -> Add Poke Interaction Canvas。

弹出提示界面,需要在 EventSystem 中添加 Pointable Canvas Module 脚本以支持 UI 的 Point 交互。点击 Fix,再点击 Create。

可以看见为 Canvas 创建了 ISDK_PokeInteraction 子物体,其挂载了:
- Poke Interactable:可被点击。
- Pointable Canvas:使 Canvas 下的所有 UI 支持点击操作。

之后,就可以像往常 Unity 开发一样,在 UI 中添加对应的事件了。

此时运行 Unity,点击按钮,即可将 Cube 隐藏。

























 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










