一、地图坐标
Tiled地图一般常见的有3种不同的地图类型,即:普通、45度、45度交错,但是在所有类型的地图中的坐标都是按格子数算的,比如坐标(0,0)代表左上角的第一个格子,需要注意的是,由于3种类型地图的视角不同,所以坐标的起始与分布也有点差别,具体看下面几张图就明白了:
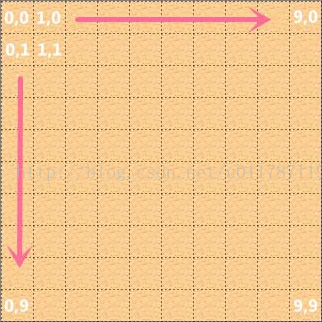
1、普通直角地图坐标
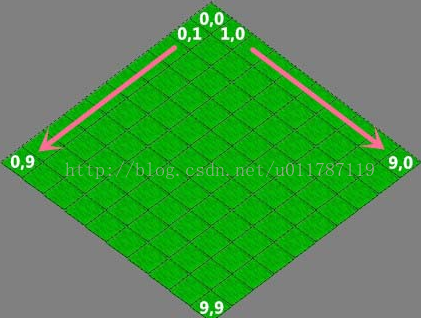
2、45度地图坐标

3、45度交错地图坐标

二、地图锚点
tiled地图的锚点默认的是在左下角,也就是opengl坐标系的(0,0)点,每一个瓦块的锚点也是如此,同样需要注意的是3种不同类型地图的锚点位置会因为视角的不同而有所差别,详见下面几张图:
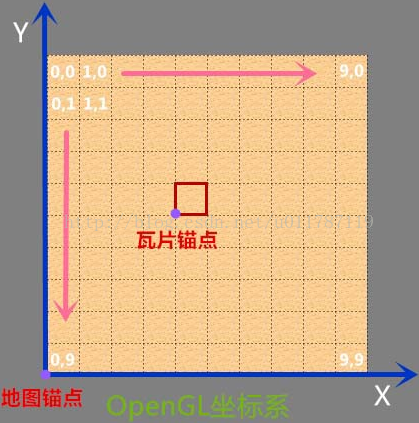
1、普通直角地图锚点

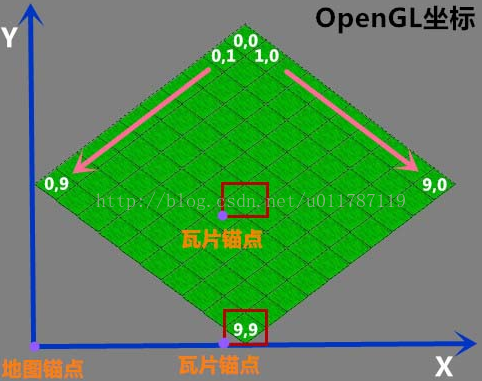
2、45度地图锚点

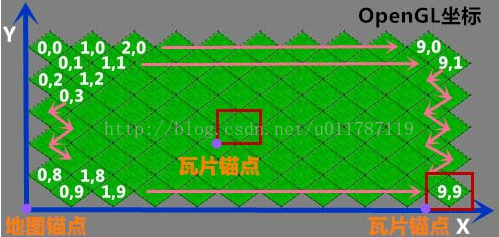
3、45度交错地图锚点

三、坐标转换
很明显,tiled地图上的坐标不能直接用于在cocos的场景里,因为它们使用的坐标系是不一样的,所以如果要想正确的设置tiled地图坐标,必须对其坐标进行转换,关键代码如下(以下转换代码是基于坐标系对齐的情况下,即地图处在默认位置未移动,否则需要考虑加减地图坐标):
1、普通直角地图坐标转换
// OpenGL坐标转成格子坐标
Vec2 tileCoordForPosition(const Vec2& position)
{
Size mapSize = tiledMap->getMapSize();
Size tileSize = tiledMap->getTileSize();
int x = position.x / tileSize.width;
int y = (mapSize.height*tileSize.height - position.y) / tileSize.height;
return Vec2(x, y);
}
// tile坐标转成瓦片格子中心的OpenGL坐标
Vec2 positionForTileCoord(const Vec2& tileCoord)
{
Size mapSize = tiledMap->getMapSize();
Size tileSize = tiledMap->getTileSize();
int x = tileCoord.x * tileSize.width + tileSize.width/2;
int y = (mapSize.height-tileCoord.y)*tileSize.height - tileSize.height/2;
return Vec2(x, y);
}2、45度地图坐标转换
3、45度交错地图坐标转换
// OpenGL坐标转成格子坐标
Vec2 staggeredCoordForPosition(CCPoint position)
{
Size mapSize = tiledMap->getMapSize();
Size tileSize = tiledMap->getTileSize();
int y = mapSize.height - 2 - ((2 * (int)position.y)/(int)tileSize.height);
float x = position.x/tileSize.width - (y % 2)/2.0f;
return Vec2(x, y);
}
// tile坐标转成瓦片格子中心的OpenGL坐标
Vec2 positionForStaggeredCoord(const Vec2& StaggeredCoord)
{
Size mapSize = tiledMap->getMapSize();
Size tileSize = tiledMap->getTileSize();
int x = StaggeredCoord.x*tileSize.width + ((int)StaggeredCoord.y%2)*tileSize.width/2;
int y = (mapSize.height-(StaggeredCoord.y+1))*tileSize.height/2 - tileSize.height/2;
return Vec2(x, y);
}






















 5406
5406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








