step1:在unity hub里选择版本> 右键 > 添加模块 >并选择安装

step2:安装完毕,打开项目,点击 文件>生成设置>选择WebGL
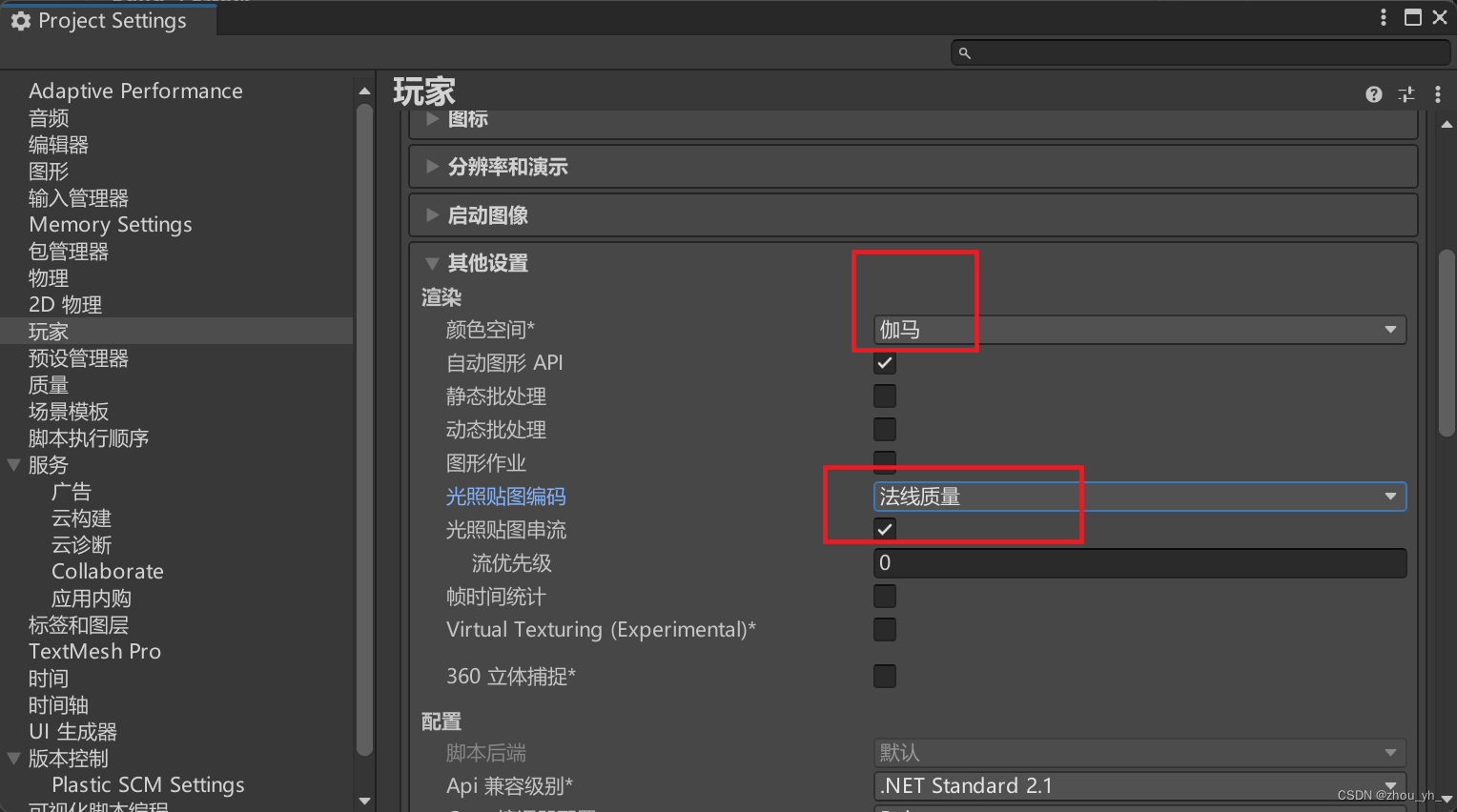
 step3:单击左下角玩家设置,将下面内容更改为gama,和normal equality。(如果导出游戏的话,gama可能会导致画面闪烁,这里可以改成linear)
step3:单击左下角玩家设置,将下面内容更改为gama,和normal equality。(如果导出游戏的话,gama可能会导致画面闪烁,这里可以改成linear)
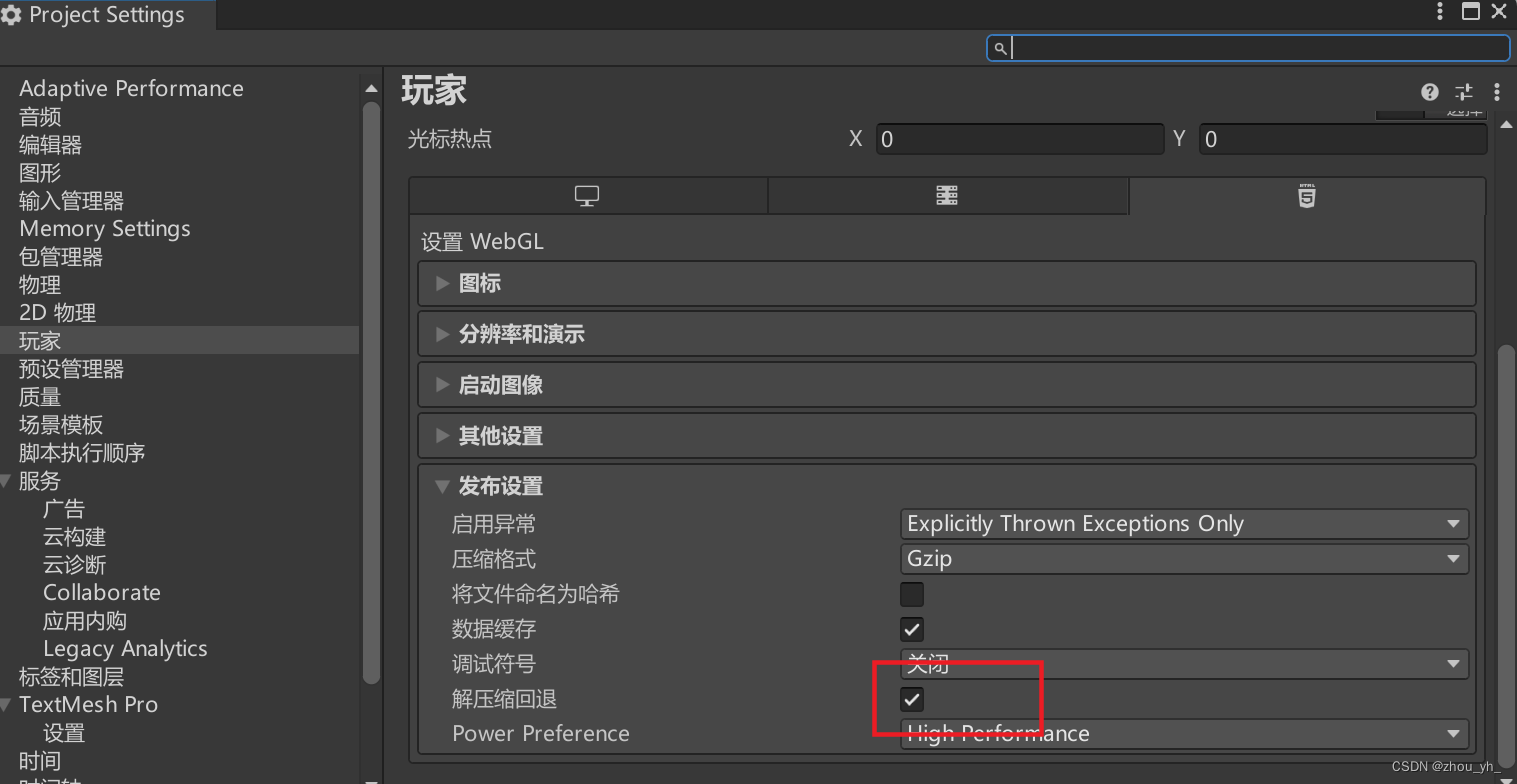
导出游戏时,需要将玩家>发布设置>解压缩回退 勾上 不然报错。


step4: 回到上一个窗口,切换平台>单击(生成)building>选择路径>等待>输出如下

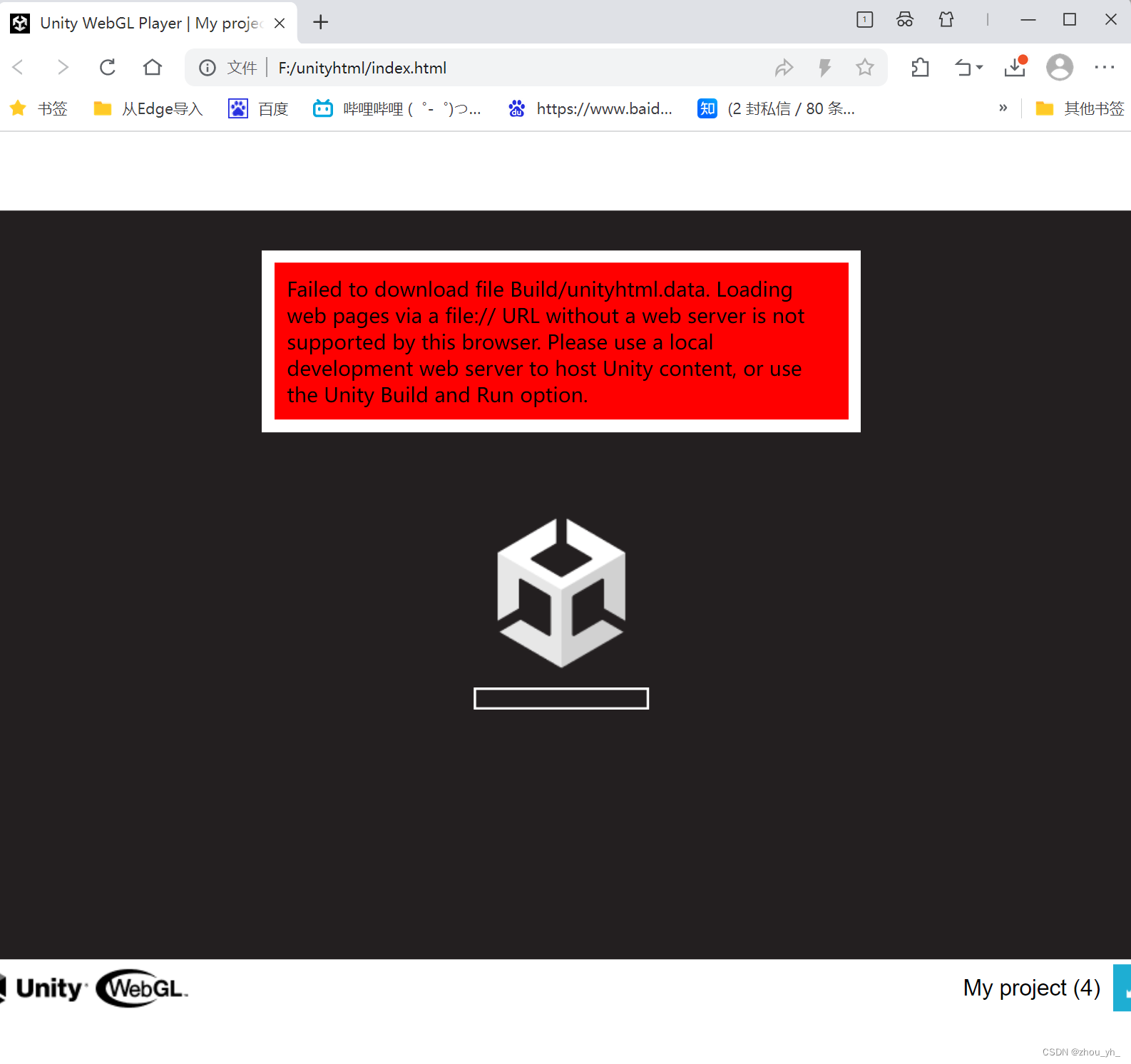
step5: 直接单击html文件,显示报错,虚借助vscode打开

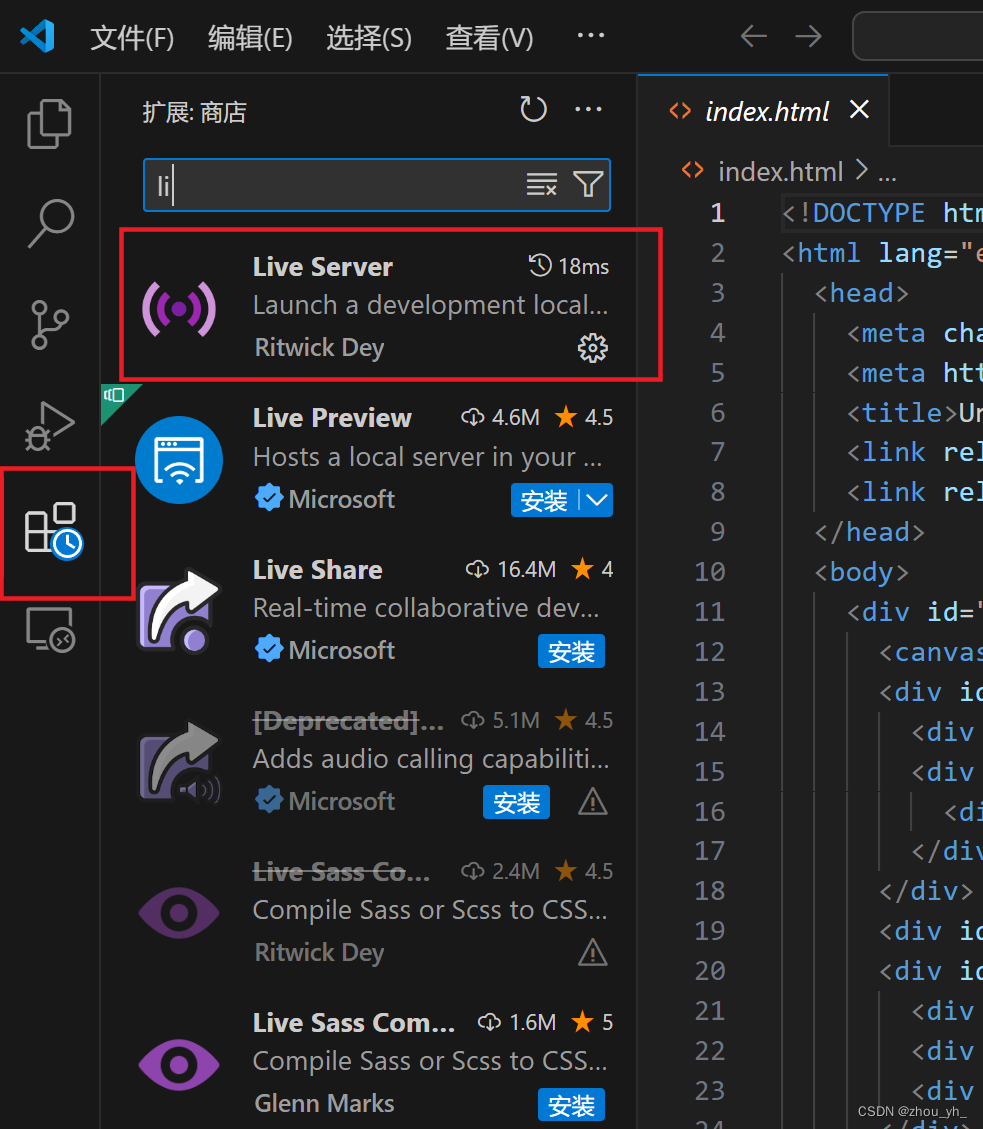
step6:打开vscode,安装live sever扩展

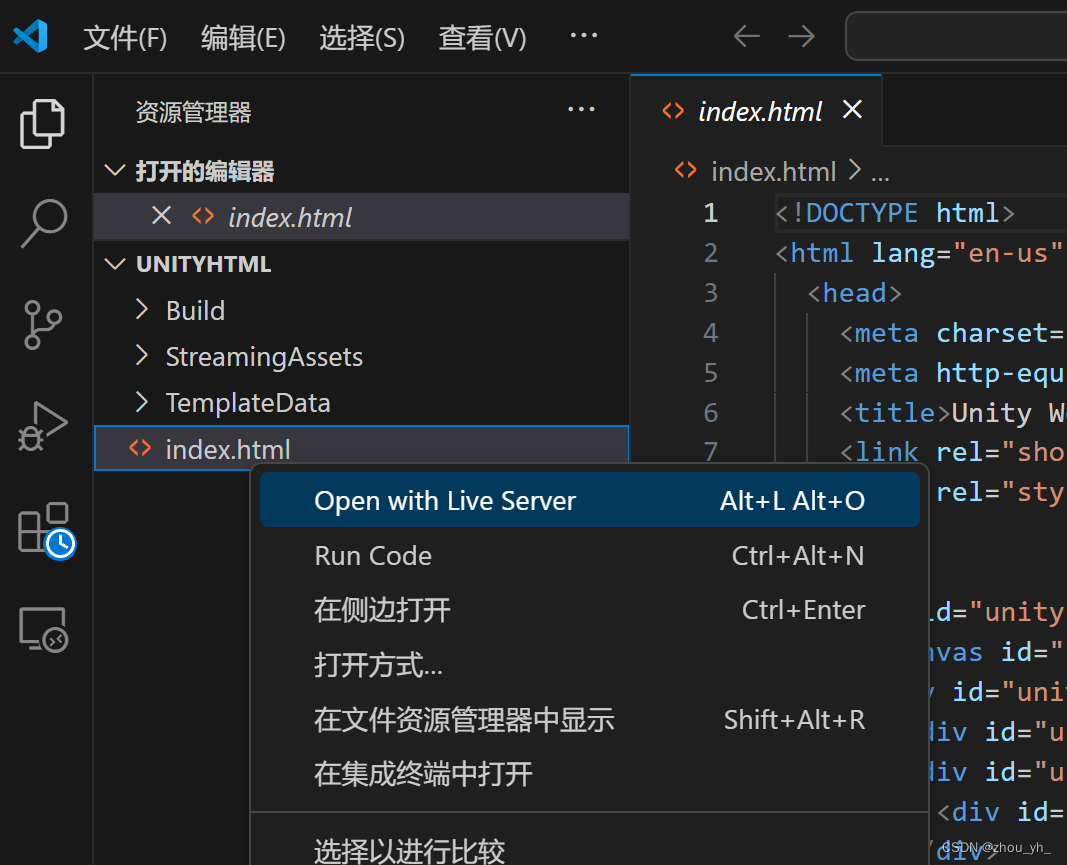
step 7:安装后,回到资源管理器,右键html文件>选择open with live sever

即可浏览:)




















 7580
7580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








