1. RGBA颜色
RGBA模式中,每一个像素会保存以下数据:R值(红色分量)、G值(绿色分量)、B值(蓝色分量)和A值(alpha分量)。其中红、绿、蓝三种颜色相组合,就可以得到我们所需要的各种颜色,而alpha不直接影响颜色,它将留待以后介绍。
可以参考16进制颜色
在RGBA模式下选择颜色是十分简单的事情,只需要一个函数就可以搞定。
glColor系列函数可以用于设置颜色,其中三个参数的版本可以指定R、G、B的值,而A值采用默认;四个参数的版本可以分别指定R、G、B、A的值。例如:
void glColor3f(GLfloat red, GLfloat green, GLfloat blue);
void glColor4f(GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha);
(还记得吗?3f表示有三个浮点参数~请看第二课中关于glVertex函数的叙述。)
将浮点数作为参数,其中0.0表示不使用该种颜色,而1.0表示将该种颜色用到最多。例如:
glColor3f(1.0f, 0.0f, 0.0f); 表示不使用绿、蓝色,而将红色使用最多,于是得到最纯净的红色。
glColor3f(0.0f, 1.0f, 1.0f); 表示使用绿、蓝色到最多,而不使用红色。混合的效果就是浅蓝色。
glColor3f(0.5f, 0.5f, 0.5f); 表示各种颜色使用一半,效果为灰色。
注意:浮点数可以精确到小数点后若干位,这并不表示计算机就可以显示如此多种颜色。实际上,计算机可以显示的颜色种数将由硬件决定。如果OpenGL找不到精确的颜色,会进行类似“四舍五入”的处理。
大家可以通过改变下面代码中glColor3f的参数值,绘制不同颜色的矩形。
去除rgba颜色使用glClear(GL_COLOR_BUFFER_BIT);
一般glClear(GL_COLOR_BUFFER_BIT)都是和glClearColor(0,0,0,0)一起使用
glClear(GL_COLOR_BUFFER_BIT); // 清除画面中所有的颜色
glClearColor(0, 0, 0, 0); // 将背景色设置成黑色
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0f, 1.0f, 1.0f);
glRectf(-0.5f, -0.5f, 0.5f, 0.5f);
glFlush();
}
注意:glColor系列函数,在参数类型不同时,表示“最大”颜色的值也不同。
采用f和d做后缀的函数,以1.0表示最大的使用。
采用b做后缀的函数,以127表示最大的使用。
采用ub做后缀的函数,以255表示最大的使用。
采用s做后缀的函数,以32767表示最大的使用。
采用us做后缀的函数,以65535表示最大的使用。
这些规则看似麻烦,但熟悉后实际使用中不会有什么障碍。
2. 矩形
1. 当实参在-1 到 1 之间时
#include <GL/glut.h>
using namespace std;
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0f, 1.0f, 1.0f);
glRectf(-0.5f, 0.2f, 0.3f, 0.5f);
glFlush();
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(400, 400);
glutCreateWindow("My first OpenGL program");
glutDisplayFunc(&myDisplay); //回调函数
glutMainLoop(); //持续显示,当窗口改变会重新绘制图形
return 0;
}
glRectf(-0.5f, 0.2f, 0.3f, 0.5f);glRectf(x1,y1,x2,y2);首先这4个参数代表不是坐标而是正方形四个边相对坐标轴的位置箭头指向的是正方形 范围是(-1 到1)

2.当实参超过1时
这里会使用到glOrtho(左,右,下,上,远,近)这个函数详细理解
按照上面的解释,glRectf里的参数值取值范围是0.0f-1.0f。可是看到书上某些地方给的代码中存在glRectf(100.0f, 150.0f, 150.0f, 100.0f);传入的参数值竟然比1大。可当我把上面代码中的参数值改大于1时,绘制矩形就会失败。后来发现是函数glOrtho造成的。该函数的用途是设置或修剪空间的范围。句法为:void glOrtho(GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble near, GLdouble far);left表示最左边的坐标,right表示最右边的坐标,bottom表示最下边的坐标,top表示最上边的坐标,near表示最前边的坐标,far表示最后边的坐标。设置好坐标后,各个顶点的坐标就是对于输入参数的值。假设我们是正对着Z轴,不考虑Z轴的情况,例如:glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);我们面对的平面从坐向右是X轴的正方向,从下到上是Y轴的正方向,左下角是原点(0, 0);右下角的坐标是(300.0, 0.0),左上角的坐标是(0.0, 300.0);右上角的坐标为(300.0, 300.0)。即显示窗口X方向的的大小为300个单位,Y方向也一样。如果要画一个跟上面效果的图,glRectf函数应该改为glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形,即表示点(100.0f,100.0f)和点(200.0f,200.0f)之间的矩形。坐标系如下图:
#include <windows.h>
#include <gl/glut.h>
void renderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空颜色缓冲池
glColor3f(1.0f, 0.0f, 0.0f); //设置绘图颜色
glRectf(100.0f, 100.0f, 200.0f, 200.0f); //绘制矩形
glFlush(); //执行OpenGL指令列表中的指令
}
void main(void)
{
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式
glutInitWindowSize(500, 500); //设置窗口大小
glutInitWindowPosition(200, 200); //设置窗口在屏幕上的位置
glutCreateWindow("矩形"); //创建窗口并给出标题
glutDisplayFunc(renderScene); //注册显示窗口时回调函数renderScene
glOrtho(0.0f, 300.0f, 0.0f, 300.0f, 1.0, -1.0);
glClearColor(0.0f, 0.0f, 1.0f, 1.0f); //使用蓝色清空背景底
glutMainLoop(); //消息循环(处理操作系统等的消息,例如键盘、鼠标事件等)
}

3、索引颜色
在索引颜色模式中,OpenGL需要一个颜色表。这个表就相当于画家的调色板:虽然可以调出很多种颜色,但同时存在于调色板上的颜色种数将不会超过调色板的格数。试将颜色表的每一项想象成调色板上的一个格子:它保存了一种颜色。
在使用索引颜色模式画图时,我说“我把第i种颜色设置为某某”,其实就相当于将调色板的第i格调为某某颜色。“我需要第k种颜色来画图”,那么就用画笔去蘸一下第k格调色板。
颜色表的大小是很有限的,一般在256~4096之间,且总是2的整数次幂。在使用索引颜色方式进行绘图时,总是先设置颜色表,然后选择颜色。
3.1、选择颜色
使用glIndex*系列函数可以在颜色表中选择颜色。其中最常用的可能是glIndexi,它的参数是一个整形。
void glIndexi(GLint c);
是的,这的确很简单。
3.2、设置颜色表
OpenGL并直接没有提供设置颜色表的方法,因此设置颜色表需要使用操作系统的支持。我们所用的Windows和其他大多数图形操作系统都具有这个功 能,但所使用的函数却不相同。正如我没有讲述如何自己写代码在Windows下建立一个窗口,这里我也不会讲述如何在Windows下设置颜色表。
GLUT工具包提供了设置颜色表的函数glutSetColor,但我测试始终有问题。现在为了让大家体验一下索引颜色,我向大家介绍另一个OpenGL 工具包:aux。这个工具包是VisualStudio自带的,不必另外安装,但它已经过时,这里仅仅是体验一下,大家不必深入。
#include <windows.h>
#include <GL/gl.h>
#include <GL/glaux.h>
#pragma comment (lib, "opengl32.lib") // 这里相当于是把这个lib添加到环境依赖里
#pragma comment (lib, "glaux.lib")
#include <math.h>
const GLdouble Pi = 3.1415926536;
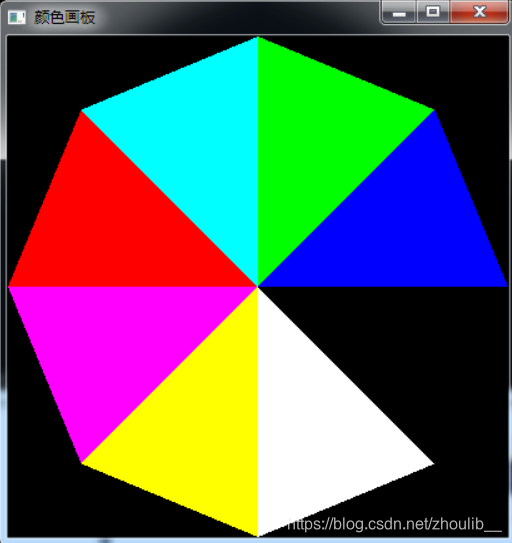
void myDisplay(void)
{
int i;
for(i=0; i<8; ++i)
auxSetOneColor(i, (float)(i&0x04), (float)(i&0x02), (float)(i&0x01));
glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glVertex2f(0.0f, 0.0f);
for(i=0; i<=8; ++i)
{
glIndexi(i);
glVertex2f(cos(i*Pi/4), sin(i*Pi/4));
}
glEnd();
glFlush();
}
int main(void)
{
auxInitDisplayMode(AUX_SINGLE|AUX_INDEX);
auxInitPosition(0, 0, 400, 400);
auxInitWindow(L"");
myDisplay();
Sleep(10 * 1000);
return 0;
}

如果出错(像这样的错误)
1>glaux.lib(tk.obj) : error LNK2019: 无法解析的外部符号 _sscanf,该符号在函数 _GetRegistrySysColors@8 中被引用
1>glaux.lib(tk.obj) : error LNK2019: 无法解析的外部符号 _vsprintf,该符号在函数 _PrintMessage 中被引用
VS2015编译会出现这个问题,解决办法在项目属性->链接器->输入->附加依赖项中添加依赖项 legacy_stdio_definitions.lib;
其它部分大家都可以不管,只看myDisplay函数就可以了。首先,使用auxSetOneColor设置颜色表中的一格。循环八次就可以设置八格。
glShadeModel等下再讲,这里不提。
然后在循环中用glVertex设置顶点,同时用glIndexi改变顶点代表的颜色。
最终得到的效果是八个相同形状、不同颜色的三角形。
索引颜色虽然讲得多了点。索引颜色的主要优势是占用空间小(每个像素不必单独保存自己的颜色,只用很少的二进制位就可以代表其颜色在颜色表中的位置),花 费系统资源少,图形运算速度快,但它编程稍稍显得不是那么方便,并且画面效果也会比RGB颜色差一些。“星际争霸”可能代表了256色的颜色表的画面效 果,虽然它在一台很烂的PC上也可以运行很流畅,但以目前的眼光来看,其画面效果就显得不足了。
目前的PC机性能已经足够在各种场合下使用RGB颜色,因此PC程序开发中,使用索引颜色已经不是主流。当然,一些小型设备例如GBA、手机等,索引颜色还是有它的用武之地。
3、指定清除屏幕用的颜色
我们写:glClear(GL_COLOR_BUFFER_BIT);意思是把屏幕上的颜色清空。
但实际上什么才叫“空”呢?在宇宙中,黑色代表了“空”;在一张白纸上,白色代表了“空”;在信封上,信封的颜色才是“空”。
OpenGL用下面的函数来定义清楚屏幕后屏幕所拥有的颜色。
在RGB模式下,使用glClearColor来指定“空”的颜色,它需要四个参数,其参数的意义跟glColor4f相似。
在索引颜色模式下,使用glClearIndex来指定“空”的颜色所在的索引,它需要一个参数,其意义跟glIndexi相似。
void myDisplay(void)
{
glClearColor(1.0f, 0.0f, 0.0f, 0.0f);
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}
4、指定着色模型
OpenGL允许为同一多边形的不同顶点指定不同的颜色。例如:
#include <math.h>
const GLdouble Pi = 3.1415926536;
void myDisplay(void)
{
int i;
// glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex2f(0.0f, 0.0f);
for(i=0; i<=8; ++i)
{
glColor3f(i&0x04, i&0x02, i&0x01);
glVertex2f(cos(i*Pi/4), sin(i*Pi/4));
}
glEnd();
glFlush();
}
在默认情况下,OpenGL会计算两点顶点之间的其它点,并为它们填上“合适”的颜色,使相邻的点的颜色值都比较接近。如果使用的是RGB模式,看起来就 具有渐变的效果。如果是使用颜色索引模式,则其相邻点的索引值是接近的,如果将颜色表中接近的项设置成接近的颜色,则看起来也是渐变的效果。但如果颜色表 中接近的项颜色却差距很大,则看起来可能是很奇怪的效果。
使用glShadeModel函数可以关闭这种计算,如果顶点的颜色不同,则将顶点之间的其它点全部设置为与某一个点相同。(直线以后指定的点的颜色为准,而多边形将以任意顶点的颜色为准,由实现决定。)为了避免这个不确定性,尽量在多边形中使用同一种颜色。
glShadeModel的使用方法:
glShadeModel(GL_SMOOTH); // 平滑方式,这也是默认方式
glShadeModel(GL_FLAT); // 单色方式
平滑

单色

小结:
本课学习了如何设置颜色。其中RGB颜色方式是目前PC机上的常用方式。
可以设置glClear清除后屏幕所剩的颜色。
可以设置颜色填充方式:平滑方式或单色方式






















 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








