效果图

1.html页面DIV

<!-- 业务类型 -->
<style type="text/css">
.sfzcll_pos_box {
overflow: hidden;
height: 85%;
}
.sfzcll_box {
height: 30px;
}
</style>
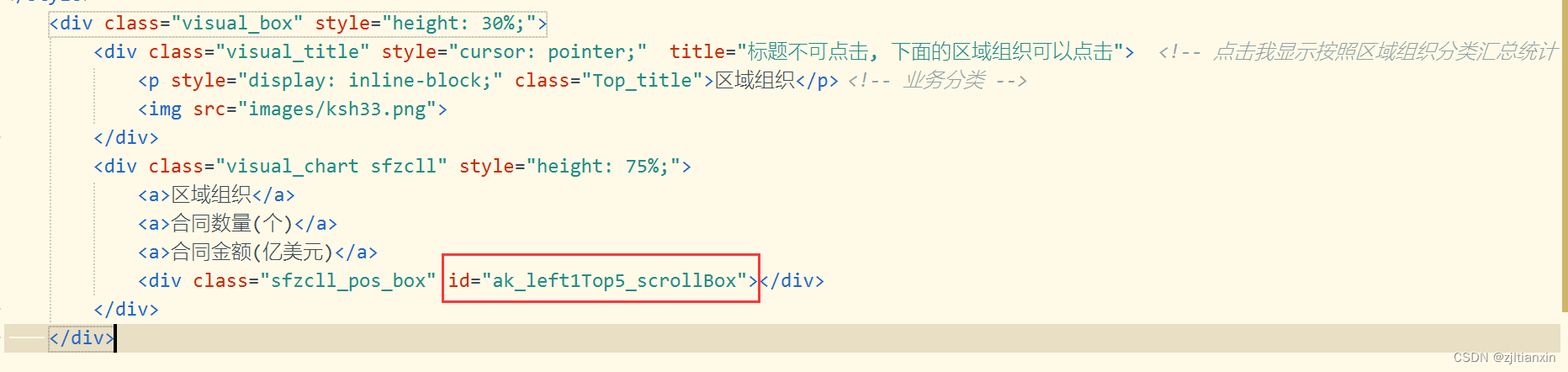
<div class="visual_box" style="height: 30%;">
<div class="visual_title" style="cursor: pointer;" title="标题不可点击, 下面的区域组织可以点击"> <!-- 点击我显示按照区域组织分类汇总统计 -->
<p style="display: inline-block;" class="Top_title">区域组织</p> <!-- 业务分类 -->
<img src="images/ksh33.png">
</div>
<div class="visual_chart sfzcll" style="height: 75%;">
<a>区域组织</a>
<a>合同数量(个)</a>
<a>合同金额(亿美元)</a>
<div class="sfzcll_pos_box" id="ak_left1Top5_scrollBox"></div>
</div>
</div>2.脚本
调用后台接口

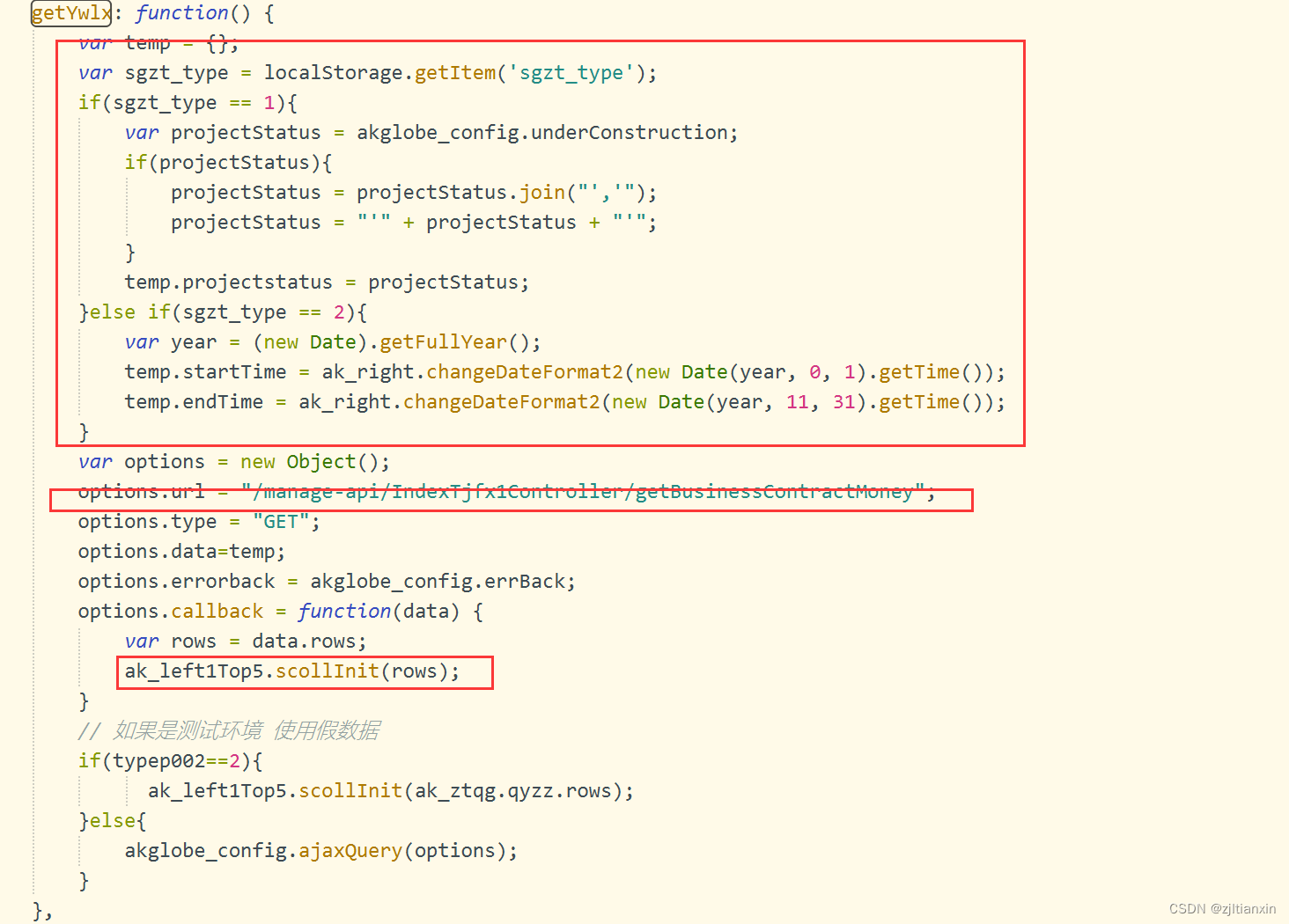
getYwlx: function() {
var temp = {};
var sgzt_type = localStorage.getItem('sgzt_type');
if(sgzt_type == 1){
var projectStatus = akglobe_config.underConstruction;
if(projectStatus){
projectStatus = projectStatus.join("','");
projectStatus = "'" + projectStatus + "'";
}
temp.projectstatus = projectStatus;
}else if(sgzt_type == 2){
var year = (new Date).getFullYear();
temp.startTime = ak_right.changeDateFormat2(new Date(year, 0, 1).getTime());
temp.endTime = ak_right.changeDateFormat2(new Date(year, 11, 31).getTime());
}
var options = new Object();
options.url = "/manage-api/IndexTjfx1Controller/getBusinessContractMoney";
options.type = "GET";
options.data=temp;
options.errorback = akglobe_config.errBack;
options.callback = function(data) {
var rows = data.rows;
ak_left1Top5.scollInit(rows);
}
// 如果是测试环境 使用假数据
if(typep002==2){
ak_left1Top5.scollInit(ak_ztqg.qyzz.rows);
}else{
akglobe_config.ajaxQuery(options);
}
},在回调函数中,拼接每行数据

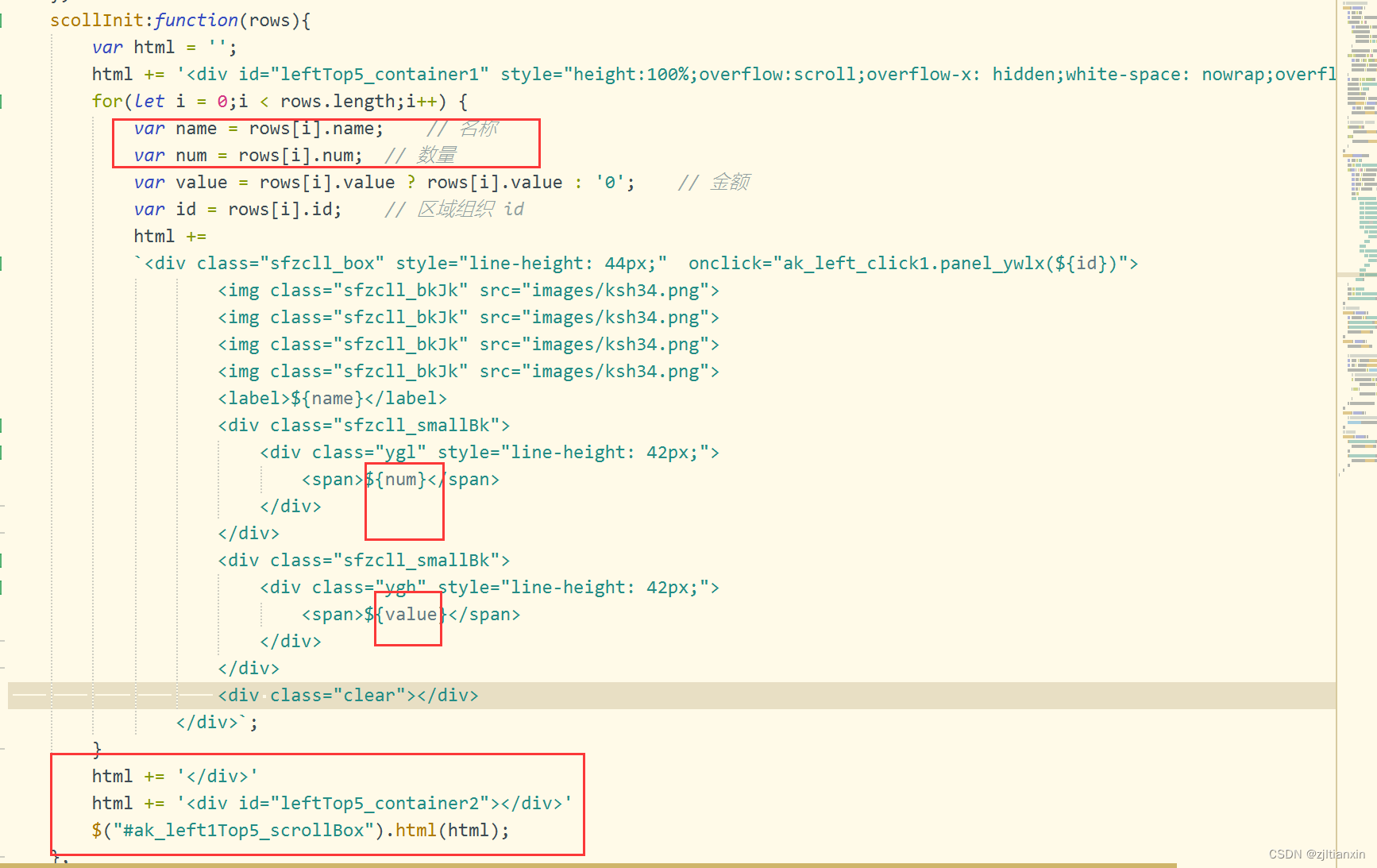
scollInit:function(rows){
var html = '';
html += '<div id="leftTop5_container1" style="height:100%;overflow:scroll;overflow-x: hidden;white-space: nowrap;overflow-y: scroll;">'
for(let i = 0;i < rows.length;i++) {
var name = rows[i].name; // 名称
var num = rows[i].num; // 数量
var value = rows[i].value ? rows[i].value : '0'; // 金额
var id = rows[i].id; // 区域组织 id
html +=
`<div class="sfzcll_box" style="line-height: 44px;" onclick="ak_left_click1.panel_ywlx(${id})">
<img class="sfzcll_bkJk" src="images/ksh34.png">
<img class="sfzcll_bkJk" src="images/ksh34.png">
<img class="sfzcll_bkJk" src="images/ksh34.png">
<img class="sfzcll_bkJk" src="images/ksh34.png">
<label>${name}</label>
<div class="sfzcll_smallBk">
<div class="ygl" style="line-height: 42px;">
<span>${num}</span>
</div>
</div>
<div class="sfzcll_smallBk">
<div class="ygh" style="line-height: 42px;">
<span>${value}</span>
</div>
</div>
<div class="clear"></div>
</div>`;
}
html += '</div>'
html += '<div id="leftTop5_container2"></div>'
$("#ak_left1Top5_scrollBox").html(html);
// ak_left1Top5.initScroll(); // 初始化滚动事件
// ak_left1Top5.initButton(); // 初始化按钮
},初始化滚动事件

initScroll: function() {
var container1 = $("#leftTop5_container1").html();
$("#leftTop5_container2").html(container1); // 获取 ul1 的 innerHTML, 赋值给 ul2.
$("#ak_left1Top5_scrollBox").scrollTop(0);
ak_left1Top5.rollStart();
},滚动事件结束

rollStop: function() {
// console.log('滚动事件结束.');
clearInterval(ak_left1Top5.timer);
},






















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










