程序调试的方式有很多,尽管在很多时候我们首推设置断点、单步跟踪、跟踪变量,在Visual Studio系列工具中尤其如次,但是相信大多数人也都会通过调用printf、cout、Console.WriteLine()……输出一些信息来跟踪自己程序的执行,解决问题。
在用ASP.NET开发网站时,我非常希望能随时观察程序的执行流程、某些变量的值等等,虽然通过设置断点也能做到,但是总感觉很耗时麻烦。通过下面的代码我们可以很方便将这些信息输出到Visual Studio IDE的输出窗口中,跟踪程序的执行情况,也可以将这些信息单独输出到一个窗格中,从而于系统产生的编译、警告信息相分离。
添加下面两个引用
EnvDET
EnvDET80
 using
EnvDTE;
using
EnvDTE; using
EnvDTE80;
using
EnvDTE80;
 class
TraceMessage
class
TraceMessage
 ...
{
...
{ //类的唯一实例
//类的唯一实例 private static TraceMessage _instance = null;
private static TraceMessage _instance = null;
 //Visual Studio的一个应用实例
//Visual Studio的一个应用实例 private EnvDTE80.DTE2 _dte2 = null;
private EnvDTE80.DTE2 _dte2 = null;
 private TraceMessage()
private TraceMessage()
 ...{}
...{}
 //获取类的唯一实例
//获取类的唯一实例 public static TraceMessage GetInstance()
public static TraceMessage GetInstance()
 ...{
...{ if(_instance == null)
if(_instance == null)
 ...{
...{ _instance = new TraceMessage();
_instance = new TraceMessage(); }
} return _instance;
return _instance; }
}
 //设置表示Visual Studio IDE的应用实例
//设置表示Visual Studio IDE的应用实例 public void SetVisualStudioInstance()
public void SetVisualStudioInstance()
 ...{
...{ //获取当前正在运行的Visual Studio IDE的一个应用实例
//获取当前正在运行的Visual Studio IDE的一个应用实例 _dte2 = (EnvDTE80.DTE2)System.Runtime.InteropServices.Marshal.GetActiveObject("VisualStudio.DTE.8.0");
_dte2 = (EnvDTE80.DTE2)System.Runtime.InteropServices.Marshal.GetActiveObject("VisualStudio.DTE.8.0"); }
}
 //向输出窗口输入新的信息
//向输出窗口输入新的信息 public void WriteMessageToOutputWindow(string msg)
public void WriteMessageToOutputWindow(string msg)
 ...{
...{ OutputWindow ow = _dte2.ToolWindows.OutputWindow;
OutputWindow ow = _dte2.ToolWindows.OutputWindow;
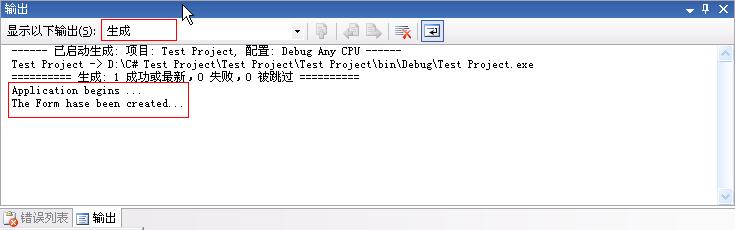
 //获取输出窗口中的"生成"窗格
//获取输出窗口中的"生成"窗格 OutputWindowPane owP = ow.OutputWindowPanes.Item("生成");
OutputWindowPane owP = ow.OutputWindowPanes.Item("生成"); owP.Activate();
owP.Activate();
 //这里也可以创建新的窗格
//这里也可以创建新的窗格 //最好将添加窗格的语句单独拿出去,否则每次写信息都会单独创建一个窗格
//最好将添加窗格的语句单独拿出去,否则每次写信息都会单独创建一个窗格 //OutputWindowPane owP = ow.OutputWindowPanes.Add("My Tracing Message");
//OutputWindowPane owP = ow.OutputWindowPanes.Add("My Tracing Message"); //owP.Activate();
//owP.Activate();
 //输入信息
//输入信息 owP.OutputString(msg);
owP.OutputString(msg); }
} }
}
上面的代码还存在一个缺陷,如果你同时打开多个Visual Studio进行工作,这些跟踪信息最终都会写入其中某个IDE的输出窗口中,而不是写入它们各自的。另外在Visual Studio工具中通过“网站—〉ASP.NET配置”我们也可以启动ASP.NET自带的跟踪系统,将信息记录到一个指定的文件中。 下面总结内容来自http://dev.csdn.net/develop/article/84/84761.shtm,可以用一下试试看
1.页级别跟踪: 在页的开头包括如下的页指令<%@ Page Trace="True" TraceMode="SortByCategory/SortByTime" %>
自定义消息:
Trace.Write("这里为要显示的字符串");
Trace.Warn("这里为要显示的字符串"); //与Trace.Write相同,只是字体为红色
检查是否使用了跟踪
例句: if(Trace.IsEnabled) { Trace.Warn("已启用跟踪")}
2.应用程序级别跟踪: 在Web.config文件的<System.Web>节中 <trace enabled="true" pageOutput="true"/>























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








