先说下整体流程 如下图⬇️

再详细说
一、首先创建一个工程带storyboard,这个应该都会吧o(╯□╰)o
二、创建scrollView
1.拉一个scrollView上去
2.拉约束
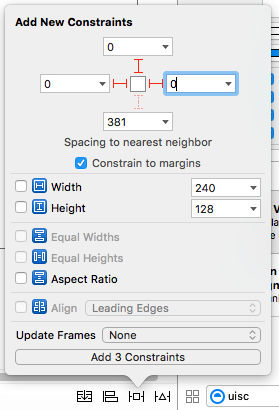
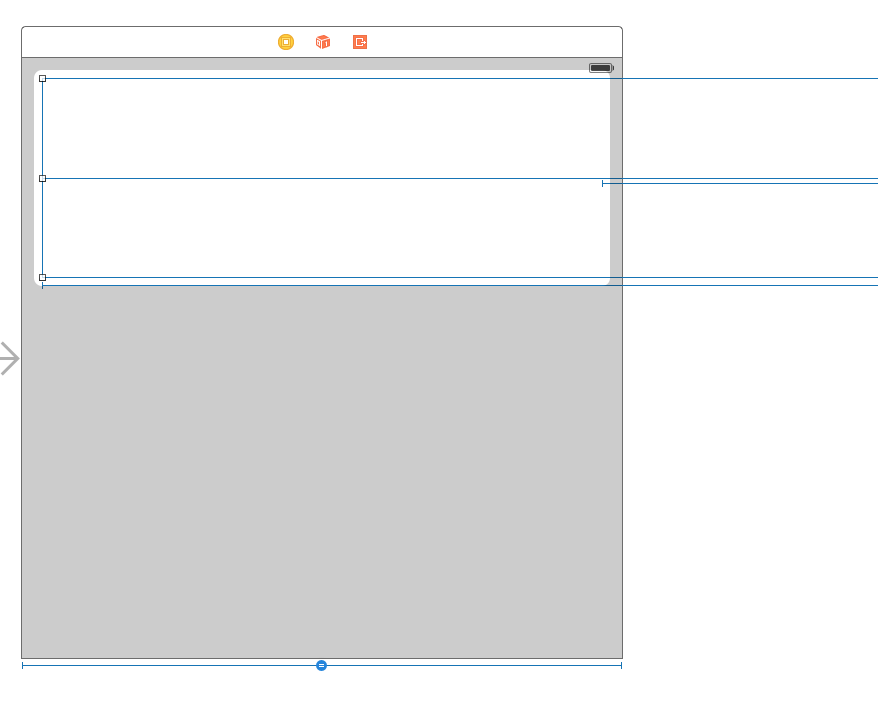
(1)如下图⬇️拉 上、左、右 三个约束

再拉一个和屏幕等高的约束,选中scrollView 鼠标右键 从scrollView拉到scrollView外边 选中 Equal Heights 这个选项
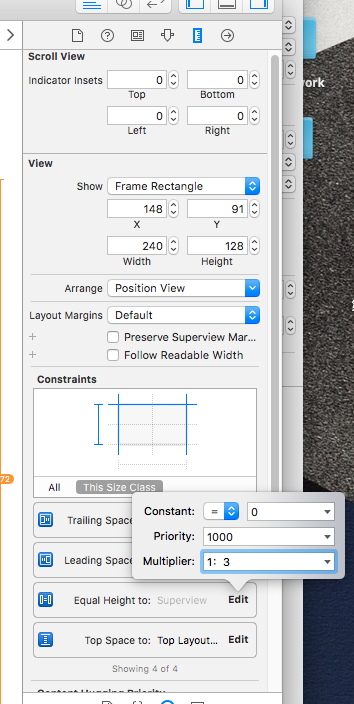
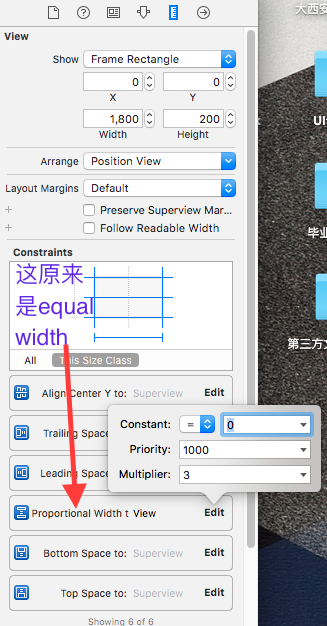
(2)再选中scrollView的属性设置中 设置如下图⬇️ 和 父视图的比例设置为1:3 (这是我的设置 你也可以1:1,那就是整屏大小了)

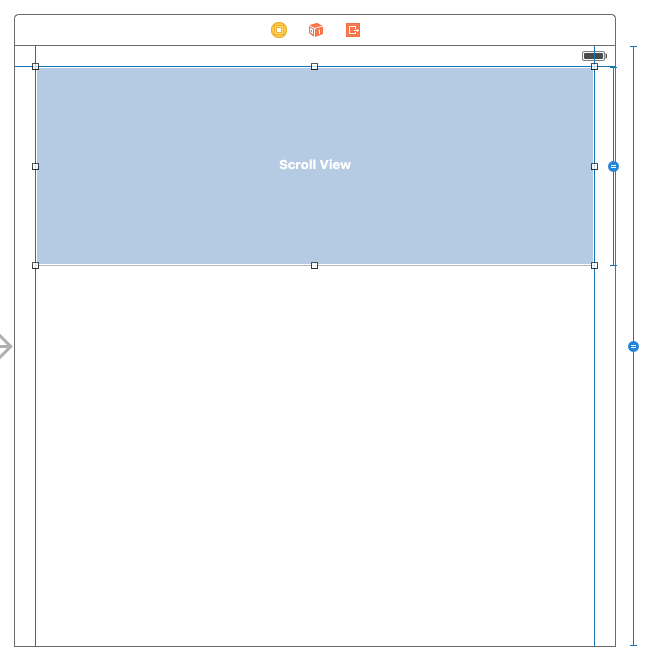
最后更新frame就行了 选update frames 这个选项就行了 效果如下图

三、创建contentView
1.拉一个View到scrollView上面 ,并且改名为contentView
2.拉约束
(1)如上流程 拉 上、 下、左、右、 这4个约束
(2)如上拉一个和屏幕等宽的约束
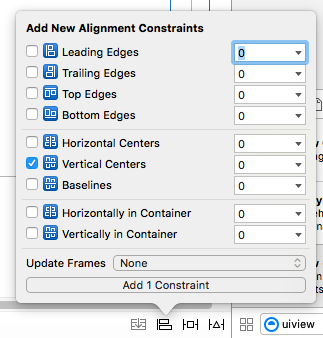
(3)一起选中scrollView和contentView 选择如下图中对勾选项⬇️让他们保持统一水平线

(4)使contentView的宽和屏幕的宽比值为3:1 如下图设置⬇️

(5)如上最后更新frames 最后效果如下 ⬇️
这样滚动视图其实已经建立完毕
一个滚动范围为3个屏幕宽的的滚动视图就建立好了
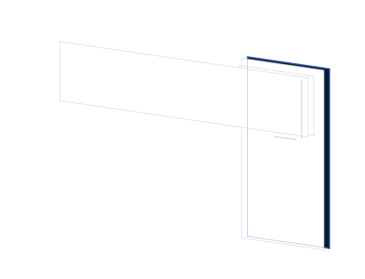
这是图层关系图⬇

再给上面添加子视图就可以了
四.添加子视图
先给contentView上面拉上去三个UIView 给背景色
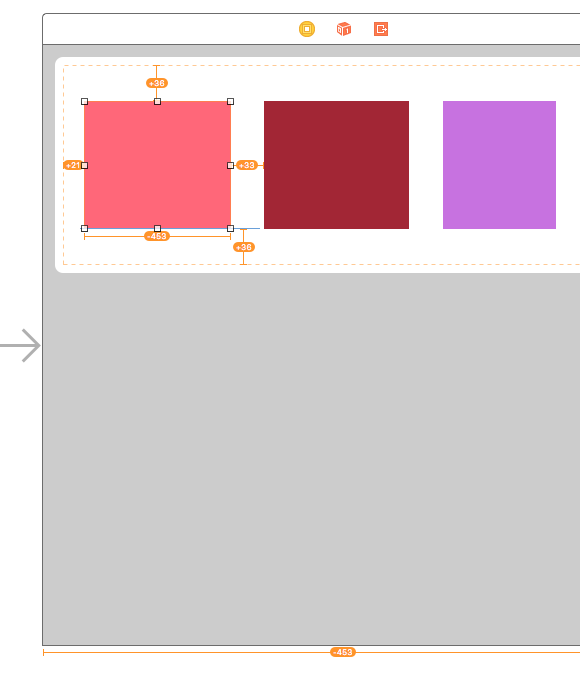
再分别拉约束 上 左 下 都设为0 并且拉个和屏幕等宽的约束 每个视图4个约束
如下图

注意 三个视图都得拉
最后更新frames!
最后运行工程 层级关系如下图⬇️ 完工!!!
























 7161
7161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








