threejs官方调试地址:https://threejs.org/docs/scenes/material-browser.html#MeshBasicMaterial
参数项:

参数说明
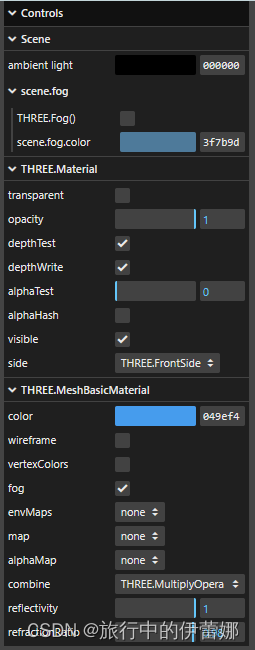
ambient light地面反射颜色
THREE.Fog()雾是否可见
scene.fog.color雾的颜色
transparent是否透明
opacity透明度
depthTest和depthWrite深度测试,需要添加透明度才能看到效果,如果两个都勾选则无法看到后面被遮挡的部分,如果其中一个不勾选,则可以看到后面被遮挡的部分
alphaTest,需要和alphaMap同时使用才能看到效果,表示物体显示像素的通过性,只有物体上透明度大于所设置的值的部分才能显示,小于的部分则不显示,如果alphaTest的值大于opacity,则物体会完全不显示
alphaHash,勾选后具有transparent和depthTest能力,且会使材质具有噪点
visible物体是否可见
side控制物体面如何被渲染,FrontSide只渲染物体前面,BackSide只渲染物体后面,DoubleSide前后都渲染
color物体颜色
wireframe材质是否为线框
vertexColors顶点颜色,勾选后会使用物体中每个顶点的颜色进行渲染
envMaps环境贴图
map材质贴图效果
combine融合属性
reflectivity反射率,越高物体上可见的反射效果越明显
refractionRatio折射率,值越大折射效果越小























 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










