准备建设自己的网站了,今天之前做了很多很多需求分析之类的工作,画了很多草图也思考了很多网站如何使用的问题。在做这些事情的时候我产生了一种强烈的想写代码的欲望!!我不想画画和写需求报告了,我要写程序!我要做技术!
于是我把草图工作完成以后就拿起来了手边的书《Head First HTML与CSS XHTML》啪啪啪写起来。
其实我是有HTML, CSS基础的,曾经蹭过一点香港理工的课,但过了好久了,所以我还是打算从最简单的写起。按照书上的指导你要先打一段文字进最基本的文字编辑器,然后保存成.html文件,用浏览器打开以后会出现很丑的排版。于是我就这么去照做了,但是出现了很奇葩的一幕:
我像这个样子把文字输入了文字编辑器里面:
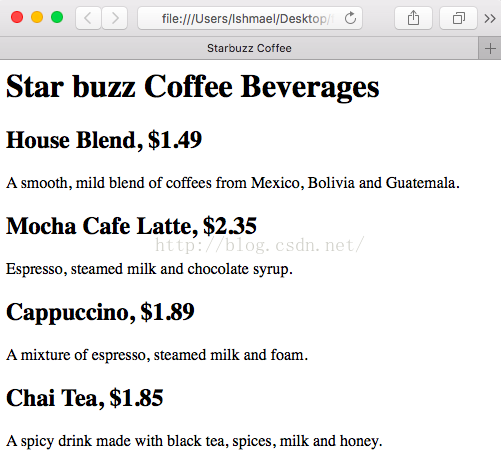
然而我用safari打开以后看到了这个样子:
说好的杂乱排版到哪里去了,我有点闷逼。一开始我也没多管,就按照书上的把那些个<p> <h>打了进去,结果一看:
Safari居然没识别我的HTML代码,我的天。
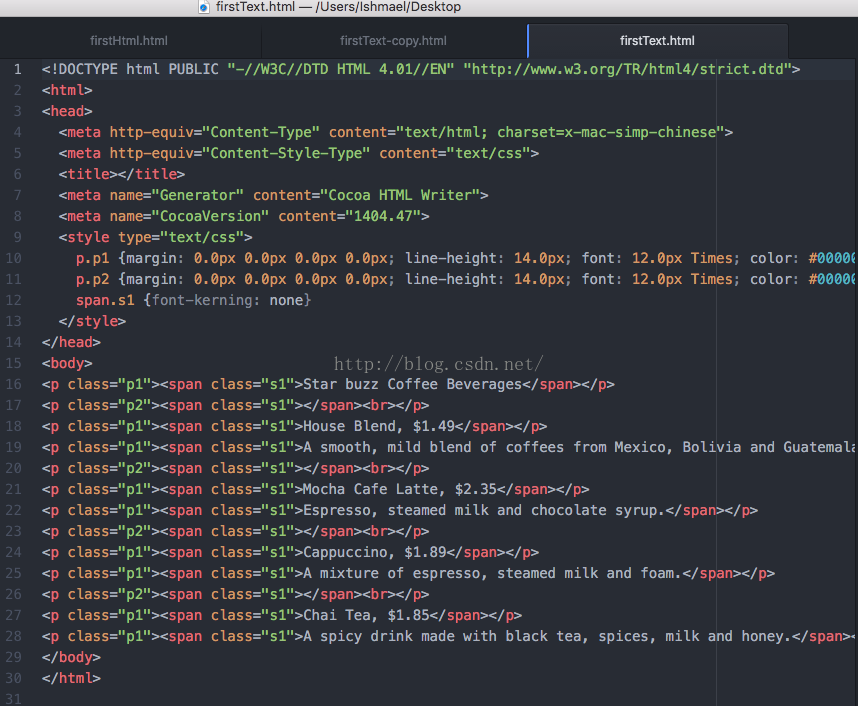
后来仔细看了看书发现OS自带的TextEdit居然有自动排版HTML的功能,我把那个文件用Atom打开出现了惊人的一幕:
怎么这么复杂,这不是我写的代码啊,我还是个初学者。
进入TextEdit的偏好设置里面发现了一个选项:
原来这个小东西是可以显示HTML格式的,那自然它把我的纯文档转成HTML格式也就不稀奇了,这个小勾选上以后我才能顺利地完成了书上的初(bai)级(chi)教程,理想状态是这样的:




























 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








