前言
在游戏中,水流效果是十分常见的,实现的原理除开真实流体计算以外,还有一种简易的方式实现简单的水流效果,即通过移动贴图的UV坐标,在静态的物体贴图上模拟出水流效果。

上图为《神秘海域3》的水流效果,其开发花絮讲述了该作的水流基于离线渲染、动态渲染,是复杂的物理效果,移动uv贴图的效果自然无法媲美,不过在一般情况下很多游戏的中那些非细节性的水流、岩浆等,使用移动uv贴图也是足够了。再此使用shader来进行uv坐标的偏移。
准备知识
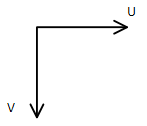
再此小讲一下UV坐标,UV坐标是指二维图像作为一个平面,水平方向是U,而垂直方向是V,根据UV坐标即可确定图中任意一个像素点,U、V坐标的范围均为(0,1)。在directx中,UV坐标方向如下图:

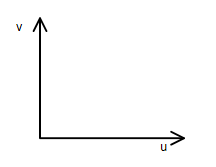
而OpenGL中方向一般如下图:

在不同的API下,需要考虑不同的uv方向。
准备工作
下载Unity shaders and effects cookbook的素材资源:点击下载








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








