首先瞎扯几句,网上关于DoTween插件的教程很多,以下是我学习过程中总结出来的。虽然界面很丑,但原理大多相同,每个场景都举例了相对应的适应范围。
场景2很有意思,因为场景2完全可以在场景1的基础上添加一个bool类型的开关来实现,但是这种方法比较消耗资源。一个动画从开始移动到结束移动的生命历程中伴随着生成和销毁,每移动一次都会伴随着生成和销毁,对于重复的动作如果我们只生成一次和销毁一次,就会节省资源提高游戏性能。
在这里举个草船借箭的典故,诸葛亮要想曹操“借”10万支箭,假设曹操只有500名弓箭手,那么每人就要射20支箭,对吧?假设一名弓箭手把箭射给诸葛亮后,当他要射第二支箭时,能不能把射给诸葛亮的箭要回来,重新射一次???如果可以的话,只需500支箭就可以玩美代替10万支箭!!!现实世界中这当然是不可能的,但是游戏世界中都是骗人的,我们看到的只是弓箭手在射箭,每射出去一支箭,诸葛亮的“草人”身上箭的显示数量只需+1即可。“想要马儿跑,又不给马儿吃草”。poolManager插件也是这个道理,扯远了,回归正题。
前提,把DoTween插件导入项目工程中。插件的下载就不提供了,网上搜一下有很多。学习DoTween之前要具备UGUI相关知识的基础。
DoTween主要做各种小动画,实现了动画的移动、旋转、缩放,按指定路线行走。在以下的代码中有详细的注释。
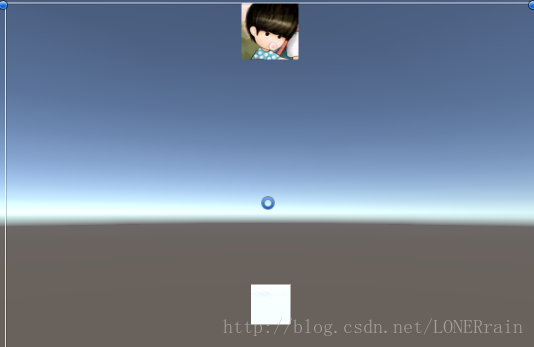
场景一:
点击运行按钮,(在游戏暂停的情况下)头像移动到方块的位置.
适用场景: 在场景中任意地方建立一个空物体,设置成头像移动的目标位置即可。

图1
注意:使用DoTween插件 必须要引用命名空间using DG.Tweening;
在做游戏暂停的时候通常会使用Time.Scale = 0 ,
可是暂停的时候UI如果需要继续有动画怎么办呢?在DoTween中只需要设置 tweener.SetUpdate(true); 即可。
意思就是这个Tween是忽略TimeScale,如果不写的话 tweener.SetUpdate 是 false。
tweener.onComplete是指动画播放完毕后要执行的方法。在下面的代码块中执行了2个Debug语句,也可以定义要执行的函数。
(脚本挂载在Canvas上)
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class UIMain : MonoBehaviour
{
Image image;
private Transform cube;
// Use this for initialization
void Start()
{
//暂停游戏.
Time.timeScale = 0;
image = GameObject.Find("Image").GetComponent<Image>();
cube = GameObject.Find("Cube").GetComponent<Transform>();
//调用DOMove方法让图片移动.
Tweener tweener = image.rectTransform.DOMove(cube.position, 1f);
//设置这个tweener不受Time.scale影响.
tweener.SetUpdate(true);
//设置移动类型.
tweener.SetEase(Ease.OutBack);
tweener.onComplete = delegate ()
{
Debug.Log("移动完毕");
};
image.material.DOFade(0, 1f).onComplete = delegate ()
{
Debug.Log("褪色完毕");
};
}
场景二:
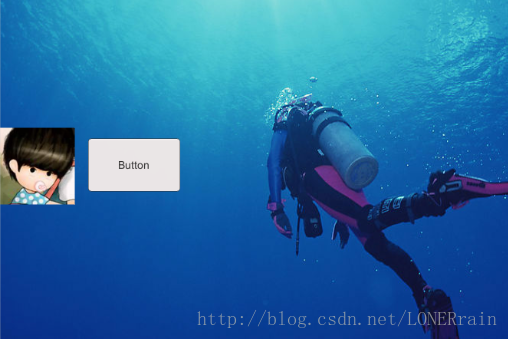
点击button按钮,屏幕外的图片移动到屏幕中指定位置,再次点击按钮,图片再次移动到屏幕外.
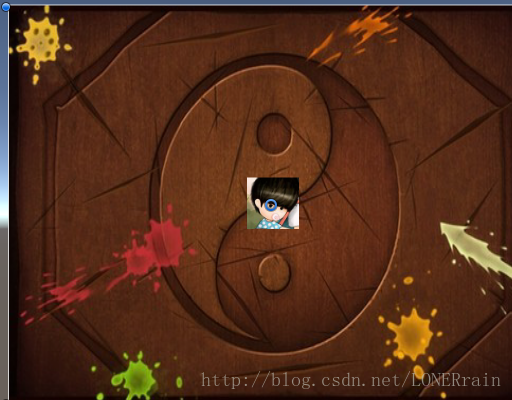
适用场景:在很多游戏中,点击某个按钮,一系列装备列表显示在屏幕中,再次点击按钮,装备列表又退回去.图如下图2,3所示。

图2

图3
注意:这里用一个图片代表列装备列表框。(比较丑,只是为了显示功能).
第二章图片中,图片移动到了一个空物体的位置上,(空物体没显示,但是是存在的)
image.rectTransform.DOPlayForward();是正常播放动画,
image.rectTransform.DOPlayBackwards();是倒放动画。
(脚本挂载在Canvas上)
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class Button : MonoBehaviour {
public Image image;
public GameObject Cube;
private bool isIn = false;
// Use this for initialization
void Start () {
//调用DoMove方法来让图片移动.
Tweener tweener = image.rectTransform.DOMoveX(Cube.GetComponent<Transform>().position.x, 0.3f);
//不受Time.timeScale的影响.
tweener.SetUpdate(true);
//设置移动类型.
tweener.SetEase(Ease.Linear);
//设置自动销毁动画为flase
tweener.SetAutoKill(false);
//暂停动画
tweener.Pause();
}
public void TransformImage()
{
if (isIn == false)
{
//正常播放动画.
image.rectTransform.DOPlayForward();
isIn = true;
}
else
{
//倒放动画.
image.rectTransform.DOPlayBackwards();
isIn = false;
}
}
}场景三:
主要实现图片的旋转,和实现“下沉的感觉”。
适用场景:在捕鱼游戏中,实现场景地面塌陷的效果等。

图4

图5
注意:
image.rectTransform.DORotate(new Vector3(0,0,180),3f);指3秒内沿Z轴旋转180度.
image.rectTransform.DOScale(new Vector3(0.5f, 0.5f, 0), 5);5秒后,X轴,Y轴缩小0.5倍.
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class Button2 : MonoBehaviour
{
public Image image;
private Text txt;
// Use this for initialization
void Start()
{
//获取Text物体
//txt = GameObject.Find("Text").GetComponent<Text>();
//移动cube1的x轴,从当前位置移动到 5,需要的时间为 1秒
// Tweener tweener = image.rectTransform.DOMoveX(5, 1);
Tweener tweener = image.rectTransform.DOMoveX(5, 1).From();
//设置image的大小.
image.rectTransform.DOScale(new Vector3(0.5f, 0.5f, 0), 5);
//旋转动画.
image.rectTransform.DORotate(new Vector3(0,0,180),3f);
//设置移动类型.
tweener.SetEase(Ease.Linear);
//动画循环播放.
tweener.SetLoops(2);
tweener.onComplete = delegate ()
{
XS();
};
}
void XS()
{
Debug.Log("框选掉渣天");
}
}场景4:
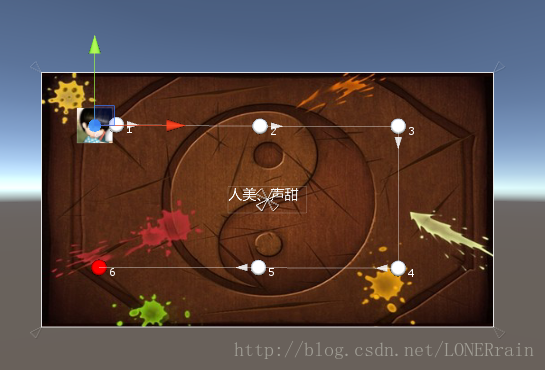
路径编辑器
在需要添加Path动画的物体上挂上 DOTweenPath 组件.在Scene面板中
Shift + Ctrl : 添加路径点
Shift + Alt : 删除路径点

图6
无需额外编写代码,就实现了物体按指定路线行走。
DOTweenPath 组件相关参数
waypoints : 路径点
duration : 动画时间
pathtype : 路径类型
pathmode : 路径模式
ClosePath :封闭路径
Orientation :运动朝向,分为ToPath朝向路线LookAtTran朝向Tran和LookatPos朝向点.
详细的组件相关参数请参考点击查看
DoTween插件对文字的控制: 字体移动的同时显示和隐藏的功能:上图6中的“人美、声甜”。
1.字体向上移动同时颜色Alpha从0渐变到1。
2.延迟1秒,字体显示一秒钟。
3.字体向上移动同时颜色Alpha从1渐变到0。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class FlyText : MonoBehaviour
{
public Text txt;
// Use this for initialization
void Start()
{
txt = txt.GetComponent<Text>();
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0))
{
FlyTo(txt);
}
}
public void FlyTo(Graphic graphic)
{
RectTransform rt = graphic.rectTransform;
Color c = graphic.color;
c.a = 0;
//先将字体透明.
graphic.color = c;
//创建空序列.
Sequence mySequence = DOTween.Sequence();
//创建向上移动的第一个动画.
Tweener move1 = rt.DOMoveY(rt.position.y + 2, 0.5f);
//创建向上移动的第二个动画.
Tweener move2 = rt.DOMoveY(rt.position.y + 4, 0.5f);
//创建Alpha由0到1渐变的动画.
Tweener alpha1 = graphic.DOColor(new Color(c.r, c.g, c.b, 1), 0.5f);
//创建Alpha由1到0渐变的动画.
Tweener alpha2 = graphic.DOColor(new Color(c.r, c.g, c.b, 0), 0.5f);
//添加向上移动的动画.
mySequence.Append(move1);
//同时执行Alpha由0到1渐变的动画.
mySequence.Join(alpha1);
//延迟1秒钟.
mySequence.AppendInterval(1);
//添加向上移动的动画.
mySequence.Append(move2);
//同时执行Alpha由1到0渐变的动画.
mySequence.Join(alpha2);
}
}



















 3906
3906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








