由于需要,不得不研究下Unity中Slider的用法
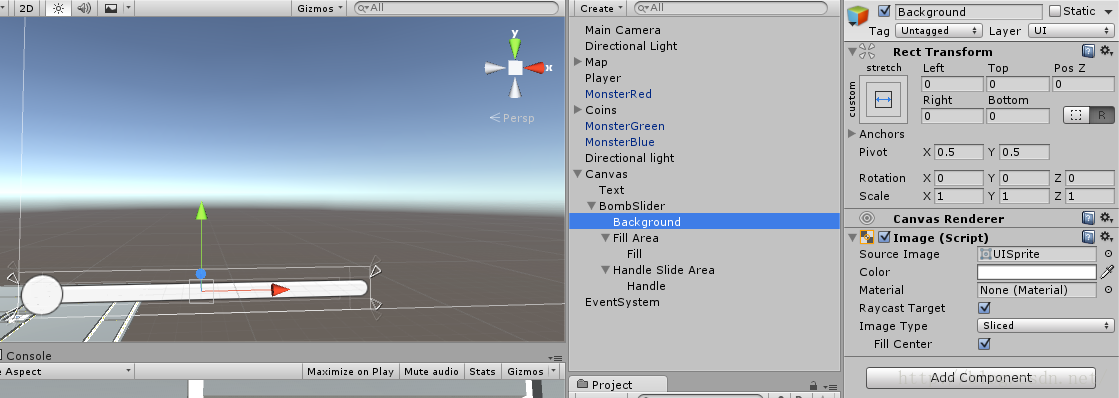
Unity线上手册中有的Slider中的各项基本说明我就不在说了,添加一个Slider后,我们可以看到Slider作为一个父物体有两层5个子物体
这五个都是做什么的呢,具体看一下
1.BackGround,实际上是一个GameObject,
携带Canvas Renderer--按文档,这是一个其他渲染器都渲染完毕之后最后使用的渲染器,可以在脚本中调用其含有的参数和方法
另外就是一个Image图片,实际就是一个指定范围和大小的图片,拖动一下,我们可以看出就是Slider的横条
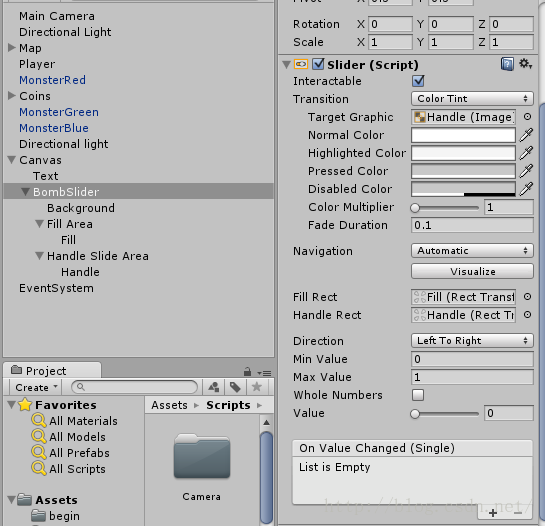
2,Fill Area,一个空的Rect Transform父物体,下面一个有Canvas Renderer和Image的父物体,主要也是一个区域和图片 默认Slider是个小圆
3.Handler Slider Area,类似Fill Area,默认Slider是个大圆,可以移动位置看
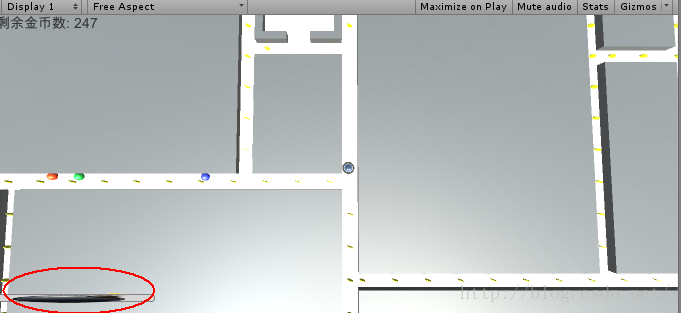
其中fillArea是我们如果换个图片可以看出其将图片拉长了,这就应该是所谓的填充(Texture的图片制作自己学下简单的图片教程,不会的像我这样简单学下也很容易,我这里是把图片的背景做成透明的一个炸弹的png格式的图片就可以用了)
如果把Handle删除,会发现进度条永远走不到最大,这是由于Fill Area中的Fill的大小比背景图上的条小,最后一段到达不了,而Handle存在时是一个大圆可以覆盖到最远端
不管那个
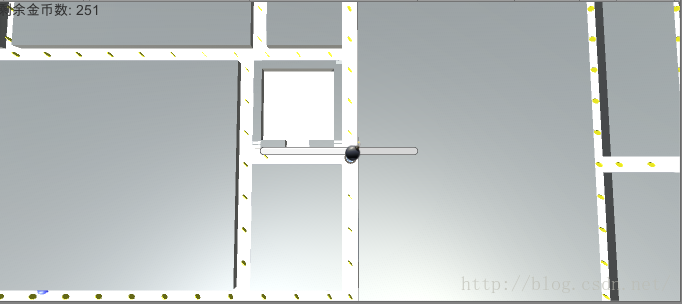
我们不改变Fill的图片,而改变Handle的图片,则出现我们想要的效果
然后看一下,这样,我们想让进度条走过的和没走的表示,这里简单点就是颜色不同,因此改变Fill中Image组件的颜色选项。
总结,Slider在此版本的默认就是几个物体的组合,如在Slider属性中填的那样,而各部分也是区域和图片的组合。
背景为原始条的样式
Fill为填充的纹理样式
Handle为随Value值移动纹理样式




























 4730
4730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








