声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦
一、初始Slider介绍
1.作用:滑块/进度条
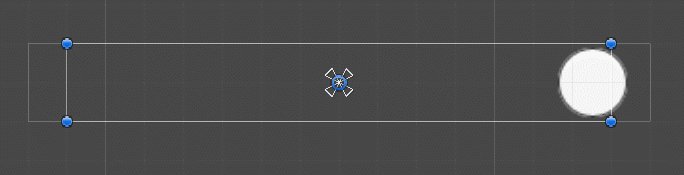
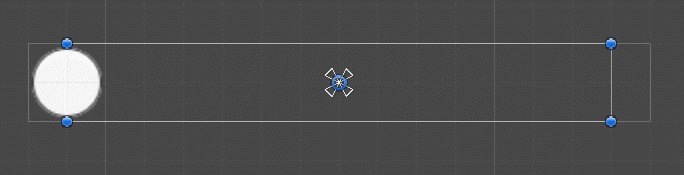
2.显示效果:

3.object结构

二、初始Slider结构详解
总:slider主要由三部分组成:背景区(Background),填充区(Fill Area),滑块区(Handle Slide Area)
1.背景就是一个简单的image

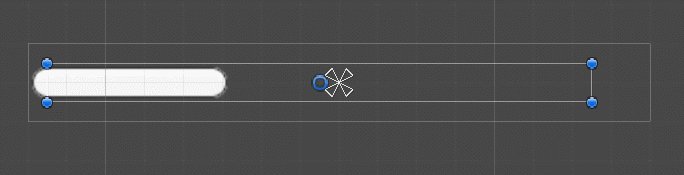
2.填充区由Fill Area和Fill两个物体组成
(1)Fill Area只包含一个Rect Transform组件,表示填充长度
(2)Fill是一个image(Image Type设为sliced),作为填充图片

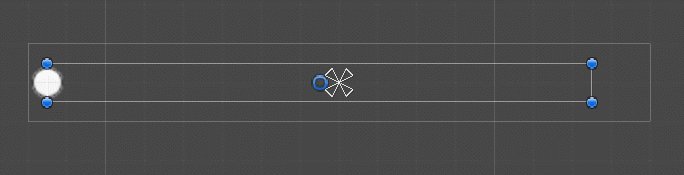
3.滑块区也由两部分组成:
(1)Handle Slide Area只包含一个Rect Transform组件,表示滑块滑动的区域
(2)Handle 是滑块,即鼠标点击并移动的按钮。

三、属性(前面部分同这里,就不再赘述)

| 属性 | 功能 |
|---|---|
| Fill Rect | 代表填充图片,即slider结构中的Fill。其父物体的宽度表示填充长度 |
| Handle Rect | 代表滑块图片,即Slider结构中的Handle。其父物体的宽度表示移动长度 |
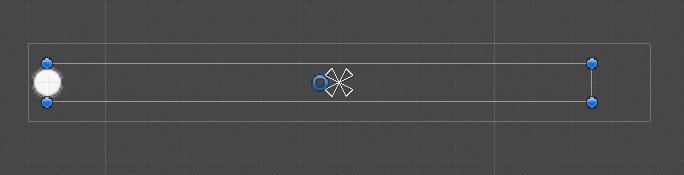
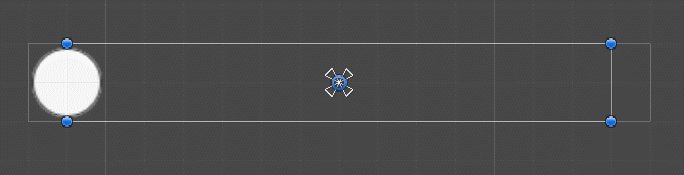
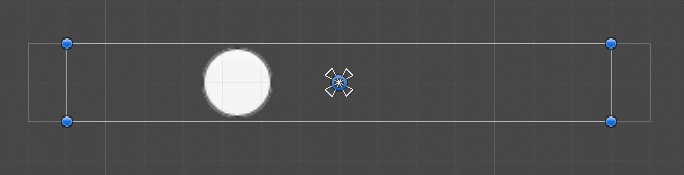
| Direction | Left To Right:从左滑到右;Right To Left:从右滑到左;Bottom To Top:从下滑到上;Top To Bottom:从上滑到下 |
| Min Value | 最小值,滑块在起始点代表的值 |
| Max Value | 最大值,滑块到终点代表的值 |
| Whole Numbers | 是否只能取整数 |
| Value | 当前的值。介于Min Value 和 Max Value之间。 |
四、OnValueChanged事件参考这里























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








