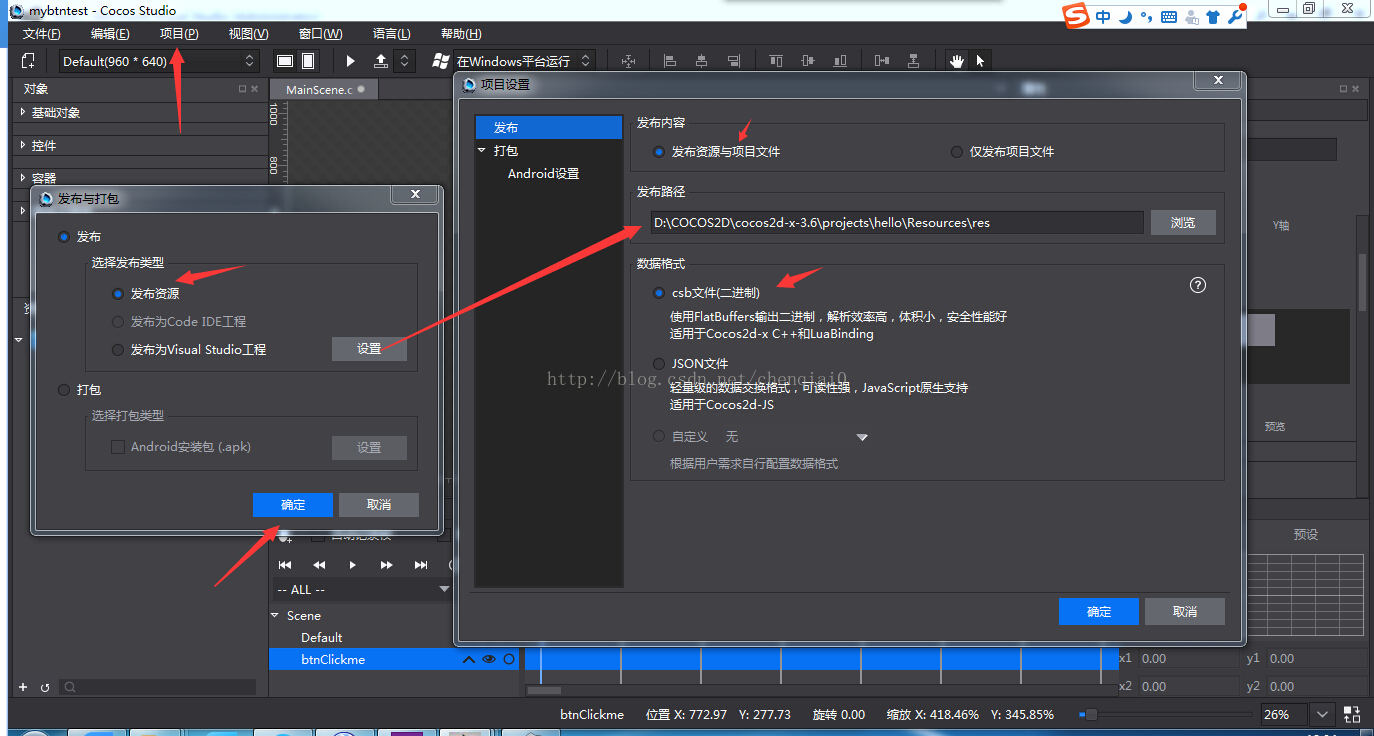
使用cocos studio进行资源文件导出:

然后在cocos工程中进行加载csb文件:
auto myLayout = CSLoader::createNode("/res/Desktop/Layer.csb");
addChild(myLayout);
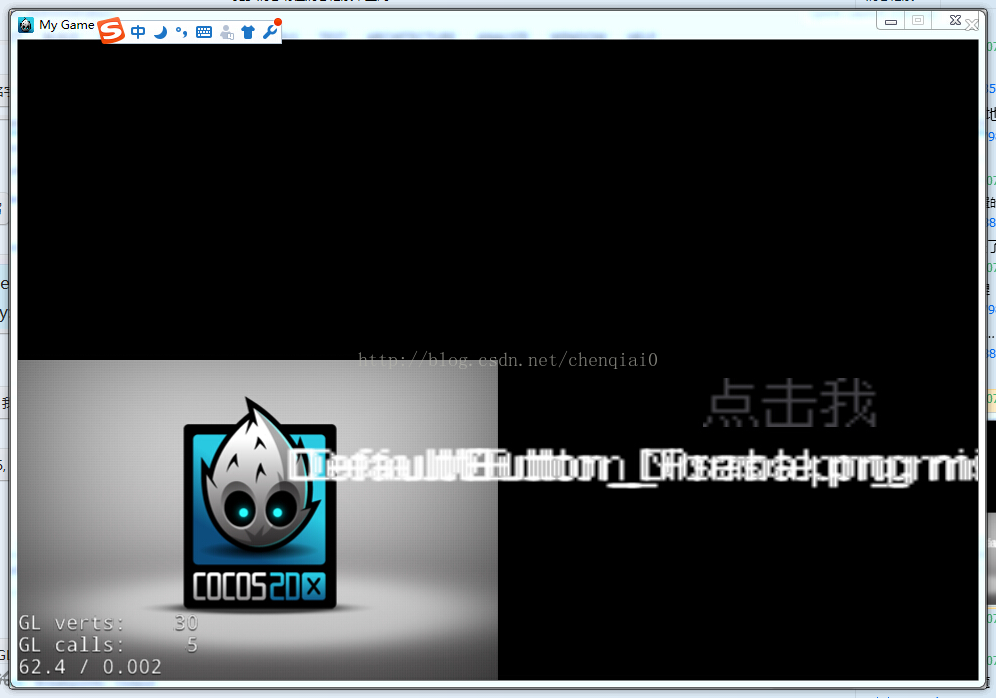
运行时遇到一个问题-- cocos studio编辑和cocos2dx运行不一致:


上述问题是由于exe文件找不到资源,后来发现我们需要将相关的资源copy到Resources目录下,
同时白色字体的解决方法是在cocos studio中对图片的点击事件等添加图片。
因为Visual Studio,在运行时,会将相应项目工程路径中Resources下的所有资源copy到运行路径。
但是后来我对按钮移动后,发现按钮位置在编辑和cocos2dx运行有不一致,而且编辑和cocos studio中预览效果也不一致。

(cocos studio中可视化窗格中明明存在红色按钮,但是cocos studio运行按钮就不见了):这个是因为路径问题。
我们首先了解下目前存在的路径:
Cocos Studio预览路径:D:\CocosStudio\Cocos\cocos-simulator-bin\win32
Cocos Studio运行路径:D:\CocosStudio\Documents\Cocos\CocosProjects\mybtntest\bin\debug\win32
Cocos Studio发布路径:D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/
Visual Studio运行路径:D:\COCOS2D\cocos2d-x-3.6\projects\hello\proj.win32\Debug.win32。
我们需要注意的是Cocos Studio运行路径和Visual Studio运行路径。因为他们在运行的时候是需要用到我们发布的资源的。对于上述预览和运行
不一致问题,是由于在Cocos Studio中运行,由于我们将资源发布到D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/中,
所以Cocos Studio在加载资源是就找不到资源了,导致出现不一致情况。我们只要将D:/COCOS2D/cocos2d-x-3.6/projects/hello/Resources/res/中
相关的资源copy到Cocos Studio运行路径相应资源目录:D:\CocosStudio\Documents\Cocos\CocosProjects\mybtntest\Resources\res就可以了。
因为无论是Cocos Studio还是Visual Studio,在运行时,会将相应项目工程路径中Resources下的所有资源copy到运行路径。







 本文探讨了在使用CocosStudio进行资源文件导出后,如何确保Cocos2dx运行时能够正确加载这些资源。详细解释了资源路径配置、白色字体问题及按钮位置不一致的原因,并提供了相应的解决方案。
本文探讨了在使用CocosStudio进行资源文件导出后,如何确保Cocos2dx运行时能够正确加载这些资源。详细解释了资源路径配置、白色字体问题及按钮位置不一致的原因,并提供了相应的解决方案。
















 1531
1531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








