更多精彩图形学视频教程,请访问 http://www.oxox.work/
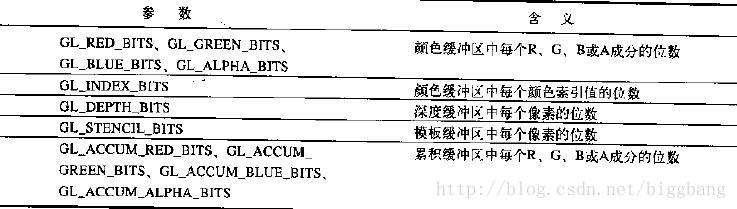
查询特定的画面可以使用的基于像素的缓冲区存储信息:调用glGetIntegerv()函数
1.颜色缓冲区
可以在glGetBooleanv()函数中使用GL_STEREO或GL_DOUBLEBUFFER参数来判断自己的系统是否支持立体画面(即提供左右缓冲区)或双缓冲(即提供了前后缓冲区)。
为了判断系统支持多少辅助缓冲区,可以用GL_AUX_BUFFERS为参数调用glGetIntegerv()函数。
2.清除缓冲区
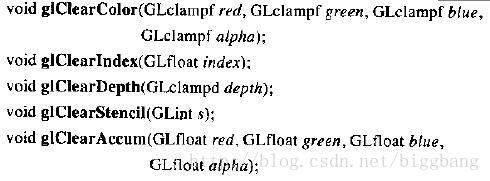
选择清除值:
分别是颜色缓冲区,颜色索引模式下的颜色缓冲区,深度缓冲区,模板缓冲区和累积缓冲区的当前清除值
清除指定的缓冲区:
void glClear (GLbitfield mask); glClearBufferfi(GLenum buffer, GLint drawbuffer, const TYPE* value);
//将由drawbuffer索引的与buffer相关的缓冲区清除为value。buffer必须是GL_COLOR,GL_DEPTH或GL_STENCIL之一。3.选择用于读取和写入的颜色缓冲区
写入颜色缓冲区:
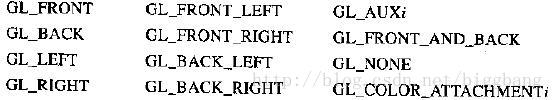
void glDrawBuffer (GLenum mode);
//mode参数见下表
void glDrawBuffers(GLsizei n, const GLenum *buffers);
//指定用于接收颜色值的多个缓冲区,buffers是缓冲区枚举型的数组选择颜色缓冲区:
void glReadBuffer(GLenum mode);
//mode参数与glDrawBuffer相同4.缓冲区的屏蔽
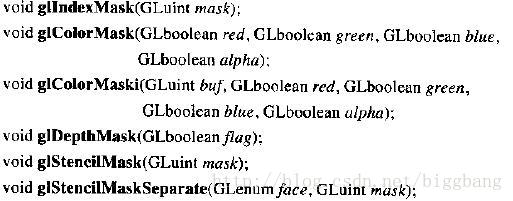
在OpenGL把数据写入到已启用的缓冲区之前,它首先会对数据执行屏蔽操作。
设置掩码,为1就写入,为0就不写入




























 5096
5096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










