系统通过提供的Canvas对象来提供绘图方法。提供可很多API,如:drawPoint、drawLine、drawRect、drawVertices、drawArc、drawCircle等。
关于Paint的一些属性设置:
setAntiALias() ; //设置画笔的锯齿效果
setColor(); //设置画笔的颜色
setARGB(); //设置画笔的A、R、G、B值
setAlpha(); //设置画笔的alpha值
setTextSize(); //设置画笔的字体尺寸
setStyle(); //设置画笔的风格(空心或者实心)
setStrokeWidth(); //设置空心边框的宽度绘制点:canvas.drawPoint(x,y,paint);
绘制线:canvas.drawLine(startX,startY,endX,endY,paint);
绘制多条线:
float[] pts={startX1,startY1,endX1,endY1,
......
startXn,startYn,endXn,endYn};
canvas.drawLines(pts,paint);绘制矩形:canvas.drawRect(left,top,right,bottom,paint);
绘制圆角矩形:canvas.drawRoundRect(left,top,right,bottom,radiusX,radiusY,paint);
绘制圆形:canvas.drawCircle(circleX,circleY,radius,paint);
绘制弧、扇形:paint.setStyle(Paint.Style.FILL);
canvas.drawArc(left,top,right,bottom,startAngle,sweepAngle,userCenter,paint); //这个API在版本21以上使用
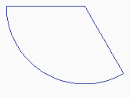
根据paint的Style和useCenter的不同绘制结果也不同:Paint.Style.STROKE时,userCenter为true绘制结果:

userCenter为false绘制结果:

Paint.Style.FILL时,userCenter为true绘制结果:

userCenter为false绘制结果:

绘制椭圆:canvas.drawOval(left,top,right,bottom,paint);//根据矩形外接圆绘制椭圆
绘制文本:canvas.drawText(text,startX,startY,paint);
在指定位置绘制文本:canvas.drawPosText(text,new float[]{X1,Y1,X2,Y2,……XnYn},paint);
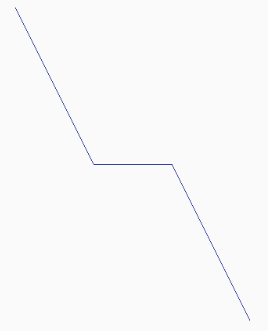
绘制路径:
Path path = new Path();
path.moveTo(100, 100);
path.lineTo(200, 300);
path.lineTo(300, 300);
path.lineTo(400, 500);
canvas.drawPath(path,paint);路径:
























 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








