在unity编辑器中给Hierarchy列表中的GameObject加icon
最近在研究unity的编辑器类,在项目中增加一些标记,辅助线什么的引擎扩展,对项目结构清晰度的提升不是一点半点,不过网上对编辑器类介绍的文章都不是太全面,只能自己一点一点看了~
希望这篇文章可以帮到有需要的人,有时候我们常常只是注意到了项目本身,但是却忽略很多有用的细节。
不废话,直接上代码:
using System;
using UnityEngine;
using UnityEditor;
[InitializeOnLoad]
public class EasytouchHierachyCallBack
{
// 层级窗口项回调
private static readonly EditorApplication.HierarchyWindowItemCallback hiearchyItemCallback;
private static Texture2D hierarchyIcon;
private static Texture2D HierarchyIcon {
get {
if (EasytouchHierachyCallBack.hierarchyIcon==null){
EasytouchHierachyCallBack.hierarchyIcon = (Texture2D)Resources.Load( "EasyTouch_Icon");
}
return EasytouchHierachyCallBack.hierarchyIcon;
}
}
private static Texture2D hierarchyEventIcon;
private static Texture2D HierarchyEventIcon {
get {
if (EasytouchHierachyCallBack.hierarchyEventIcon==null){
EasytouchHierachyCallBack.hierarchyEventIcon = (Texture2D)Resources.Load( "EasyTouchTrigger_Icon");
}
return EasytouchHierachyCallBack.hierarchyEventIcon;
}
}
/// <summary>
/// 静态构造
/// </summary>
static EasytouchHierachyCallBack()
{
EasytouchHierachyCallBack.hiearchyItemCallback = new EditorApplication.HierarchyWindowItemCallback(EasytouchHierachyCallBack.DrawHierarchyIcon);
EditorApplication.hierarchyWindowItemOnGUI = (EditorApplication.HierarchyWindowItemCallback)Delegate.Combine(
EditorApplication.hierarchyWindowItemOnGUI,
EasytouchHierachyCallBack.hiearchyItemCallback);
//EditorApplication.update += Update;
}
// 绘制icon方法
private static void DrawHierarchyIcon(int instanceID, Rect selectionRect)
{
GameObject gameObject = EditorUtility.InstanceIDToObject(instanceID) as GameObject;
// 设置icon的位置与尺寸(Hierarchy窗口的左上角是起点)
Rect rect = new Rect(selectionRect.x + selectionRect.width - 16f, selectionRect.y, 16f, 16f);
// 画icon
GUI.DrawTexture(rect, EasytouchHierachyCallBack.HierarchyEventIcon);
}
private static void Update()
{
Debug.Log("1");
}
}
这段代码是从 easyTouch5 插件上面学到的,我们也看出来了,主要利用了 EditorApplication 类当中的
EditorApplication.hierarchyWindowItemOnGUI 对象来实现的。
描述是:
Delegate for OnGUI events for every visible list item in the HierarchyWindow.
其实看名也知道了,就是指的hierarchy窗口item的 OnGUI 方法的回调,正好是在绘制的时候。
然后这个委托的结构则就是 EditorApplication.HierarchyWindowItemCallback。
所以我们也就清楚要干什么了,就是要构建一个 EditorApplication.HierarchyWindowItemCallback 的委托,然后传递给 EditorApplication.hierarchyWindowItemOnGUI 去执行就好了。
比较需要注意的3点是:
- 如果使用[InitializeOnLoad]标记的话, 构造函数一定要用静态的,它可确保在编辑器启动之时调用此函数
- easyTouch 中调用的这个 Delegate.Combine 方法(合并委托列表),其实就等效于我们平时用的 +=
画icon的时候,一定要自己设置好icon的位置,hierarchy窗口的左上角是(0,0)。
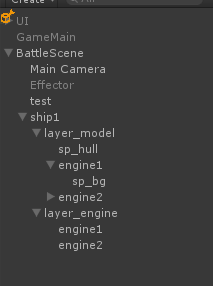
如果我们把Rect构建成这样的话:
Rect rect = new Rect(0, 0, 16, 16);那icon绘制的位置就会是这样:

我们发现了,icon就画在左上角了。。。。。。这不是我们想要的结果
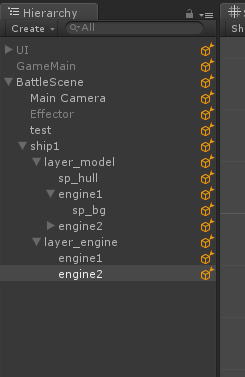
正确的应该是:
Rect rect = new Rect(selectionRect.x + selectionRect.width - 16f, selectionRect.y, 16f, 16f);这下是不是瞬间变得高大上了!!!
大家在平时使用的时候,可以用识别 GameObject 上所挂载的组件,脚本,参数的方法,来更换绘制icon的图标,达到区分和识别 GameObject 功能的目的。
想象一下主要功能的 GameObject 上面都有一个icon来标识其作用,是不是瞬间程序结构就清楚明了了!
可能有人注意到了代码里还有一句:
EditorApplication.update += Update;这句的作用是,如果你想在这个类中不断的循环调用一个方法的话,就可以这么写了。
描述:
Add your functions to this delegate to get an update callback at approximately 100 times per second.
所以速度是大约每秒100次






















 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








