8.1 比目后端云简介
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过HTTPS传输协议进行数据交换,如图所示。

8.1.1 注册Bmob账号
首先,登录Bmob 后端云官网地址(https://www.bmobapp.com),点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。

第二步 扫面二维码关注公众号注册账号

第三步 注册好账号后进入登录页面

第四步 实名认证
 8.1.2 创建应用
8.1.2 创建应用
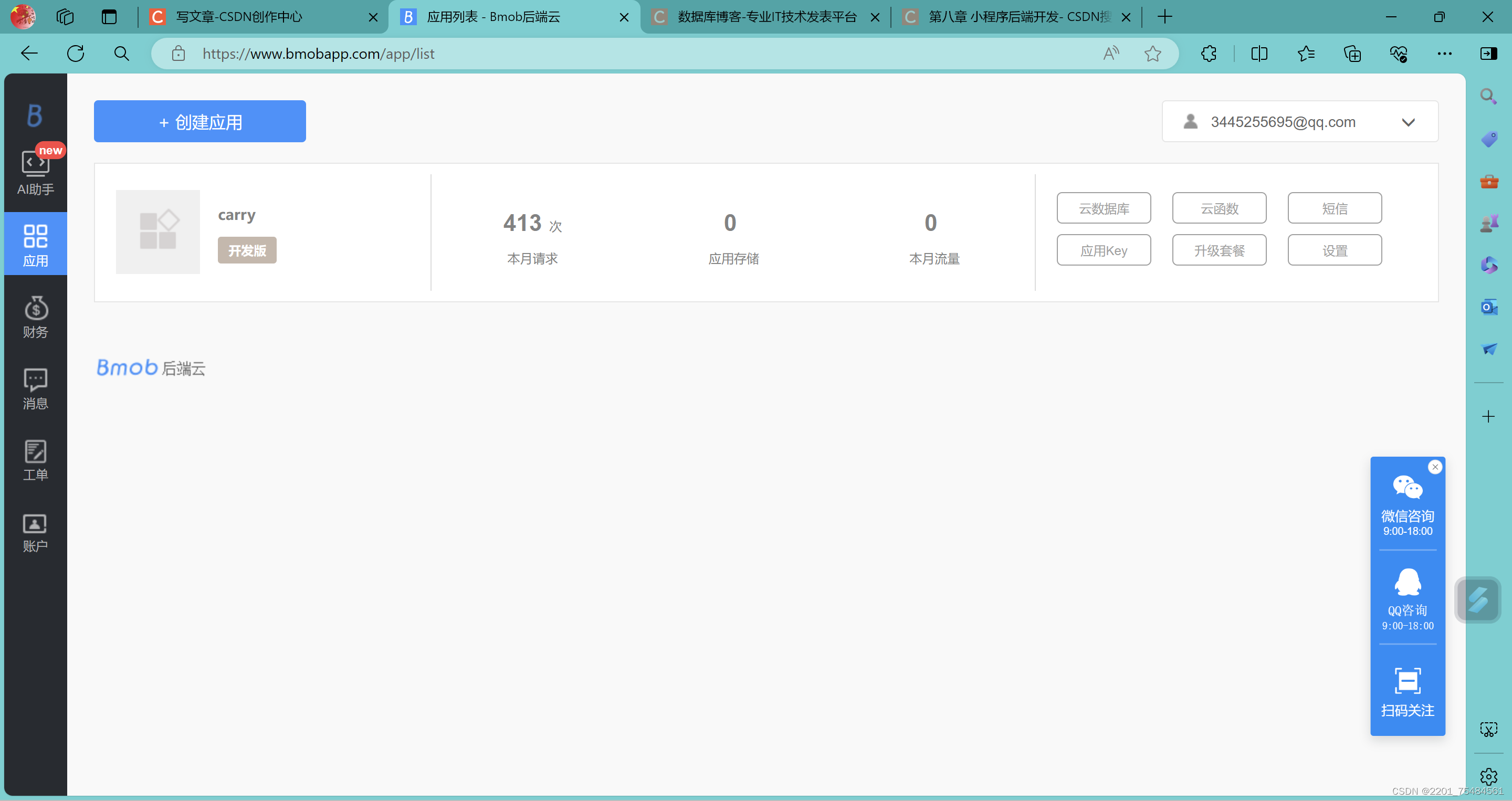
进入后台, 单击左边的“应用” 图标, 会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用” 按钮, 出现如图所示的对话框, 填写完成应用的相关信息后,即可创建一个等待开发的应用。
 创建完的效果
创建完的效果
8.1.3 配置小程序密钥
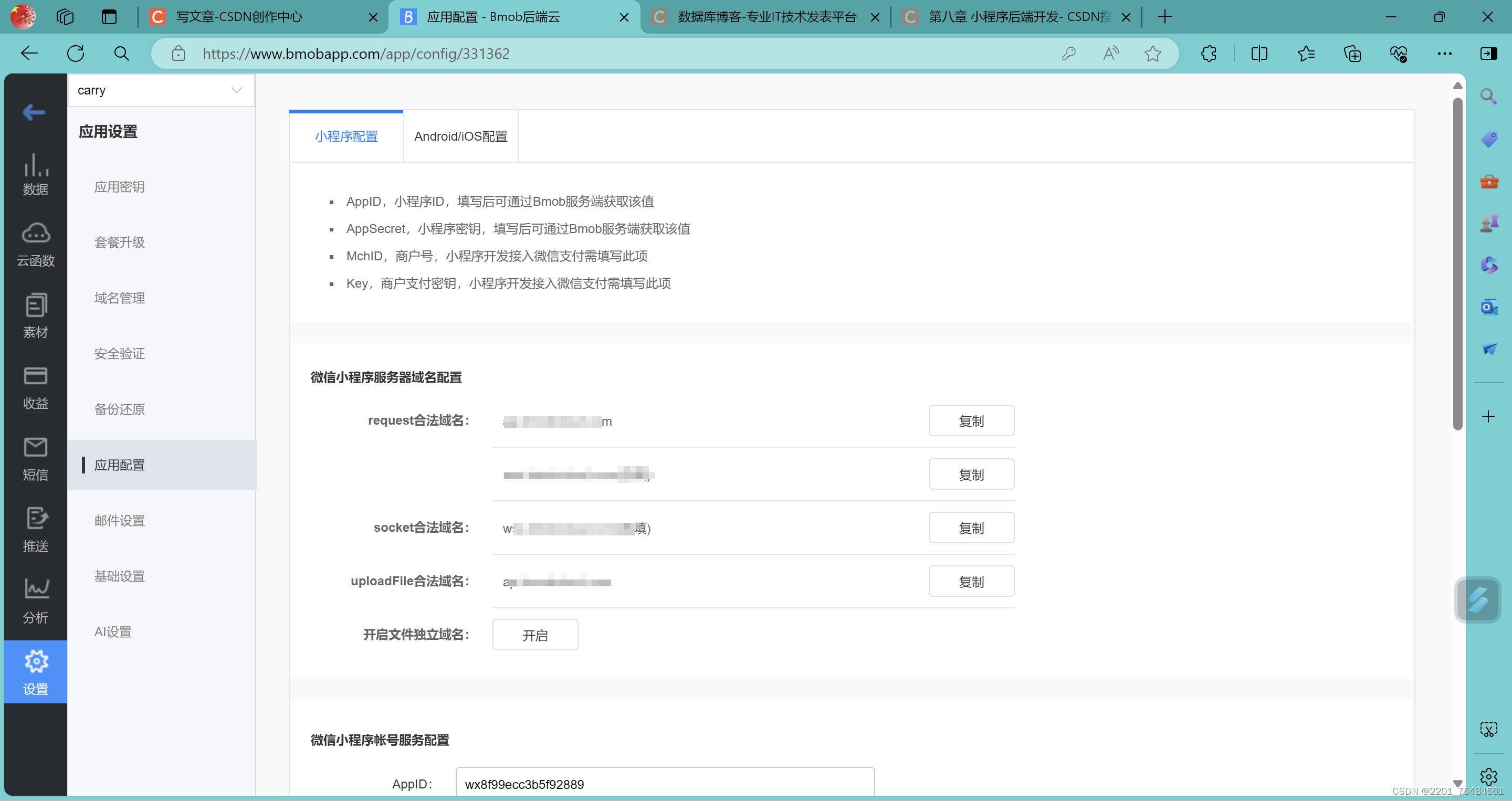
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 将小程序中的APPID(小程序ID) 和AppASecree (小程序密钥) 填写到Bmob 中, 如图 所示。

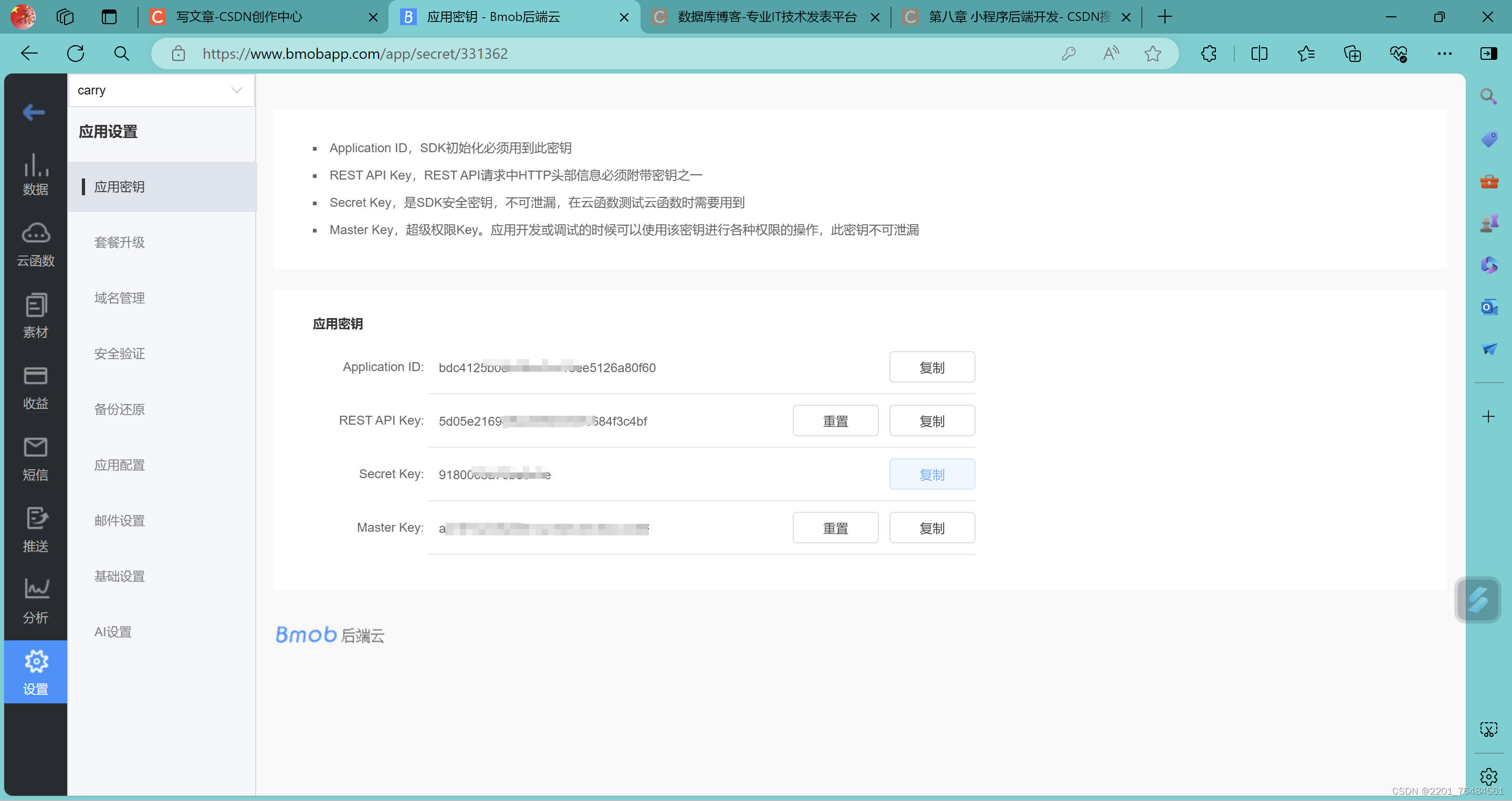
8.1.4 获取微信小程序服务器域名和“应用密钥”
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 在该界面中可以得到“微信小程序服务器域名配置” (在小程序配置中需要使用), 如图所示。

8.1.5 小程序中配置“安全域名”
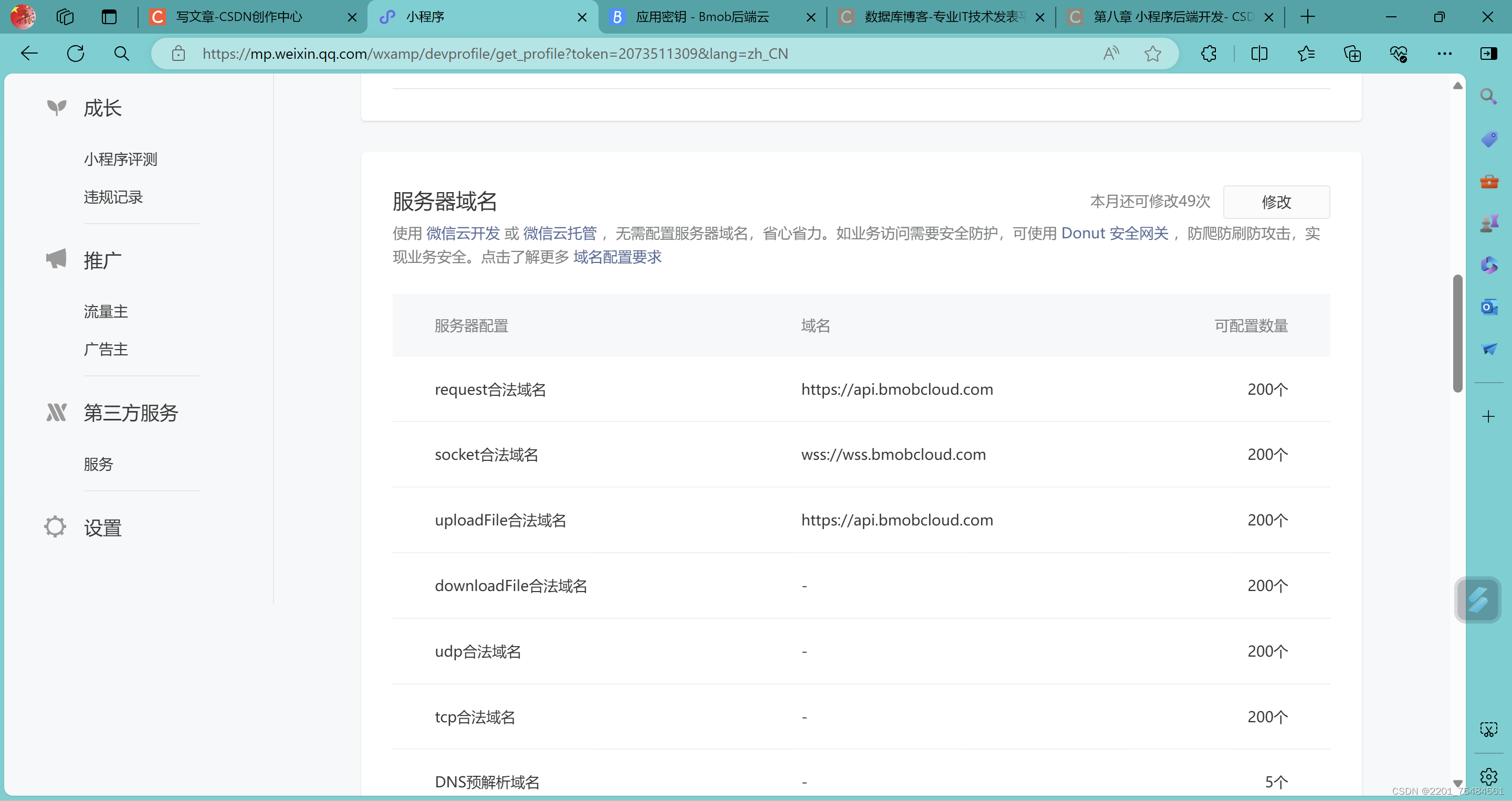
登录微信公众号平台, 单击“设置” → “开发设置” 选项, 在服务器域名中输入从图8.1.4获取的合法域名, 如图所示。

8.1.6 下载及安装Bmob SDK
登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob. js和underscore. js文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
const Bmob = require("../../utils/bmob.js");在小程序项目中的app. js中加入下面两行代码进行全局初始化:
const Bmob = require('utils/bmob.js');
Bmob.initialize("你的APPID", "你的REST API KEY");8.2 数据的增,删,改,查
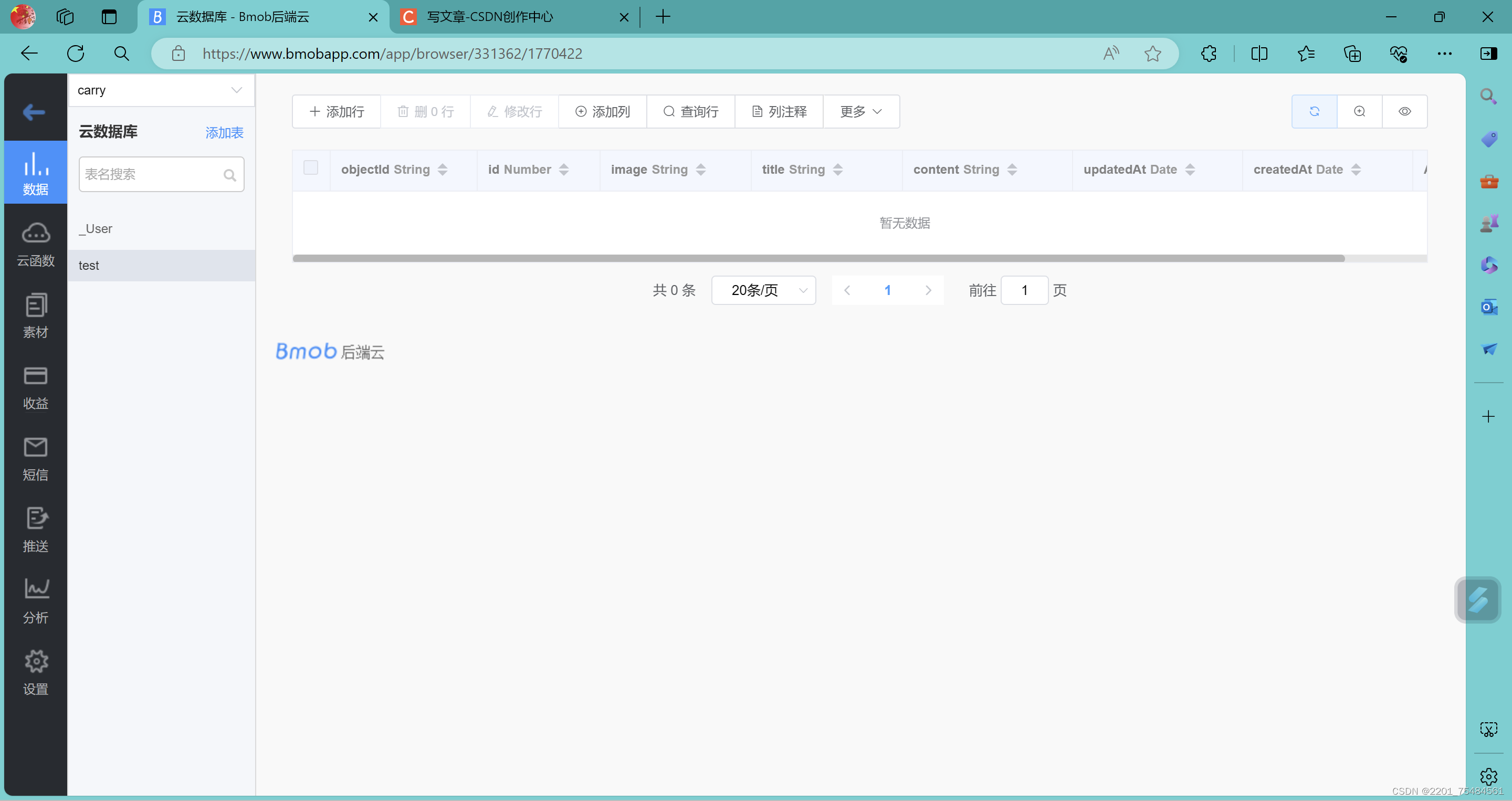
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
创建表

8.2.1 创建表及字段
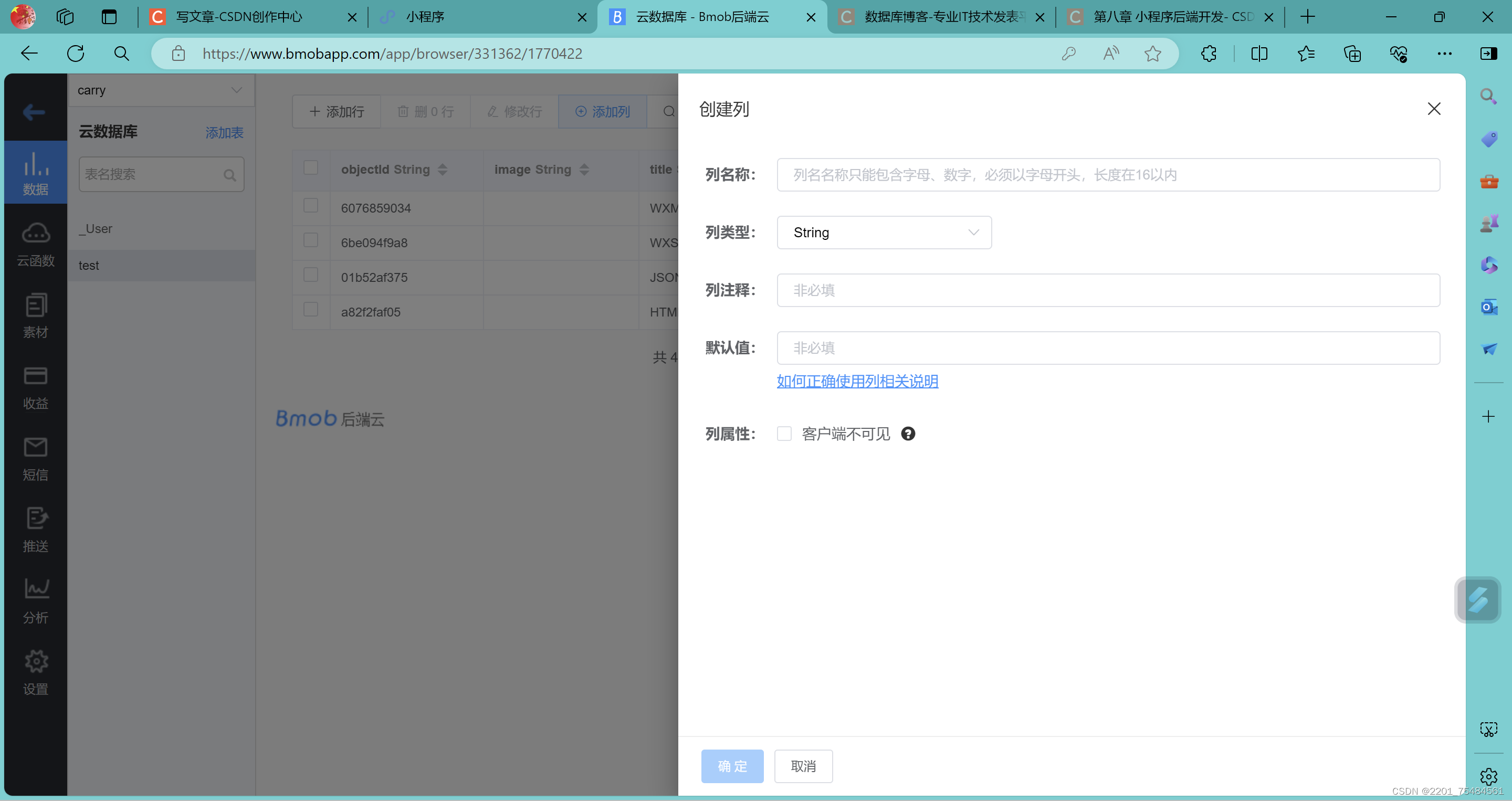
在“test”表中添加id、title、content、image列,Bmob提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation共10种字段类型,如图所示。
创建列

8.2.2 添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。
示例代码如下:
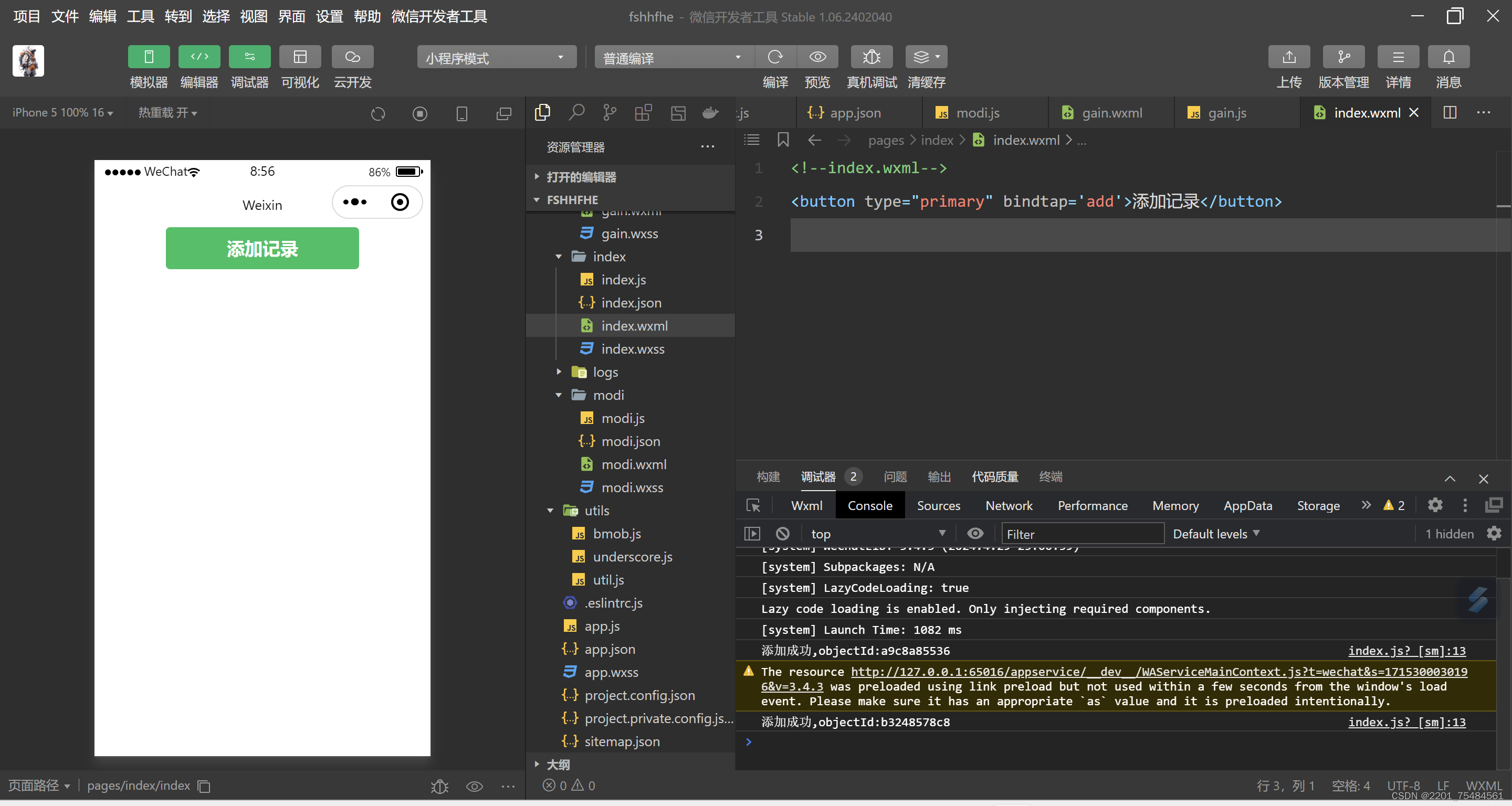
<!--index.wxml-->
<button type="primary" bindtap='add'>添加记录</button>
// index.js
var Bmob =require('../../utils/bmob')
Page({
data:{
},
add:function(){
var Test = Bmob.Object.extend("test");
var test = new Test();
test.set("title","WXML");
test.set("content","Weixin Markup Language 微信标记语言");
test.save(null,{
success:function(result){
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){
console.log("添加失败",);
}
});
},
})
运行效果图:

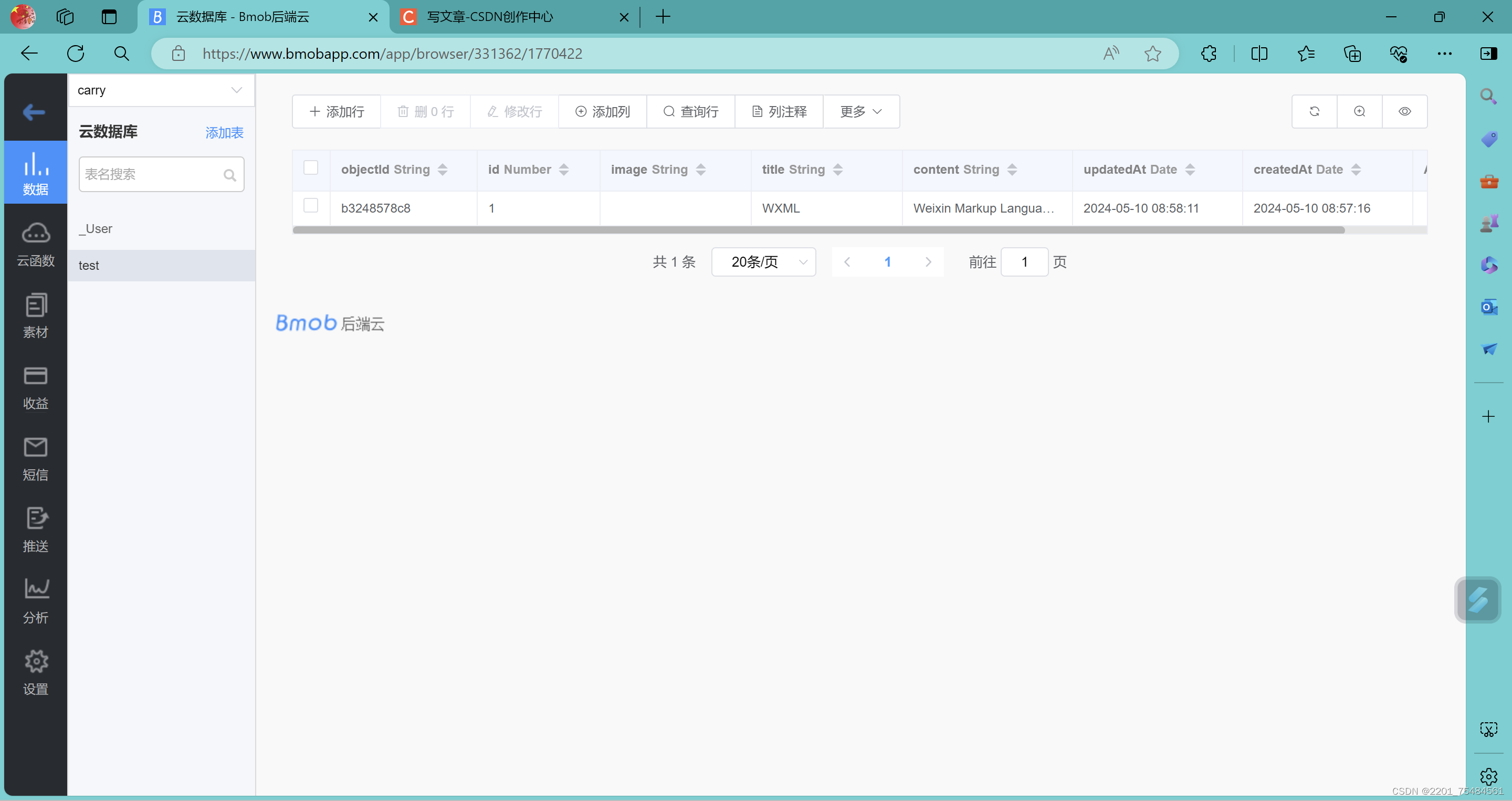
数据效果图:
 8.2.3 获取一条记录
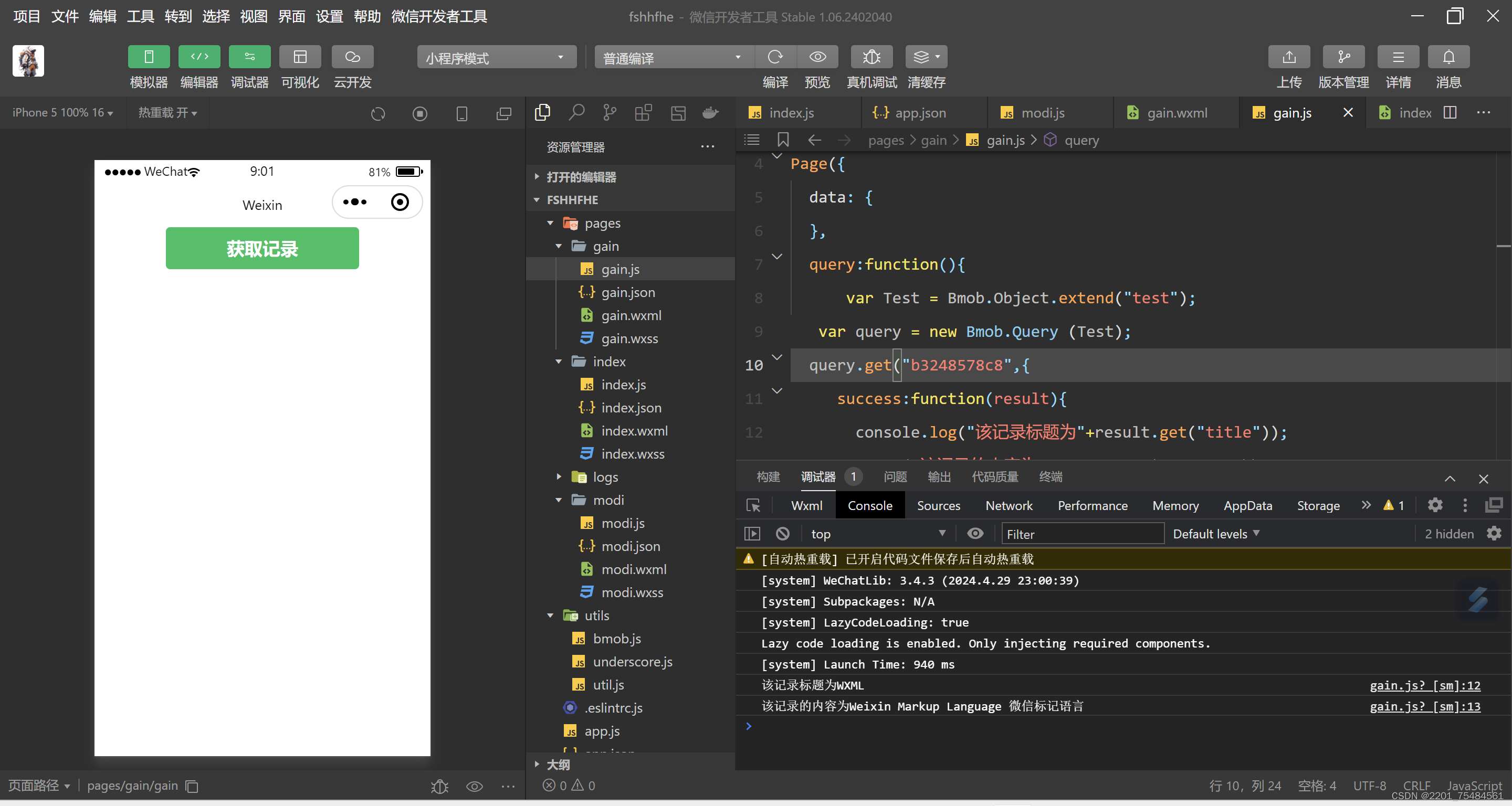
8.2.3 获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objectId值来直接获取单条数据对象。
示例代码如下:
<!--pages/gain/gain.wxml-->
<button type="primary" bindtap='query'>获取记录</button>
// pages/gain/gain.js
const Bmob = require("../../utils/bmob");
Page({
data: {
},
query:function(){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query (Test);
query.get("b3248578c8",{
success:function(result){
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败",);
}
});
},
})运行效果图:

8.2.4 修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。
示例代码如下:
<!--pages/modi/modi.wxml-->
<button type="primary" bindtap='modi'>修改记录</button>
// pages/modi/modi.js
const Bmob = require("../../utils/bmob");
Page({
data: {
},
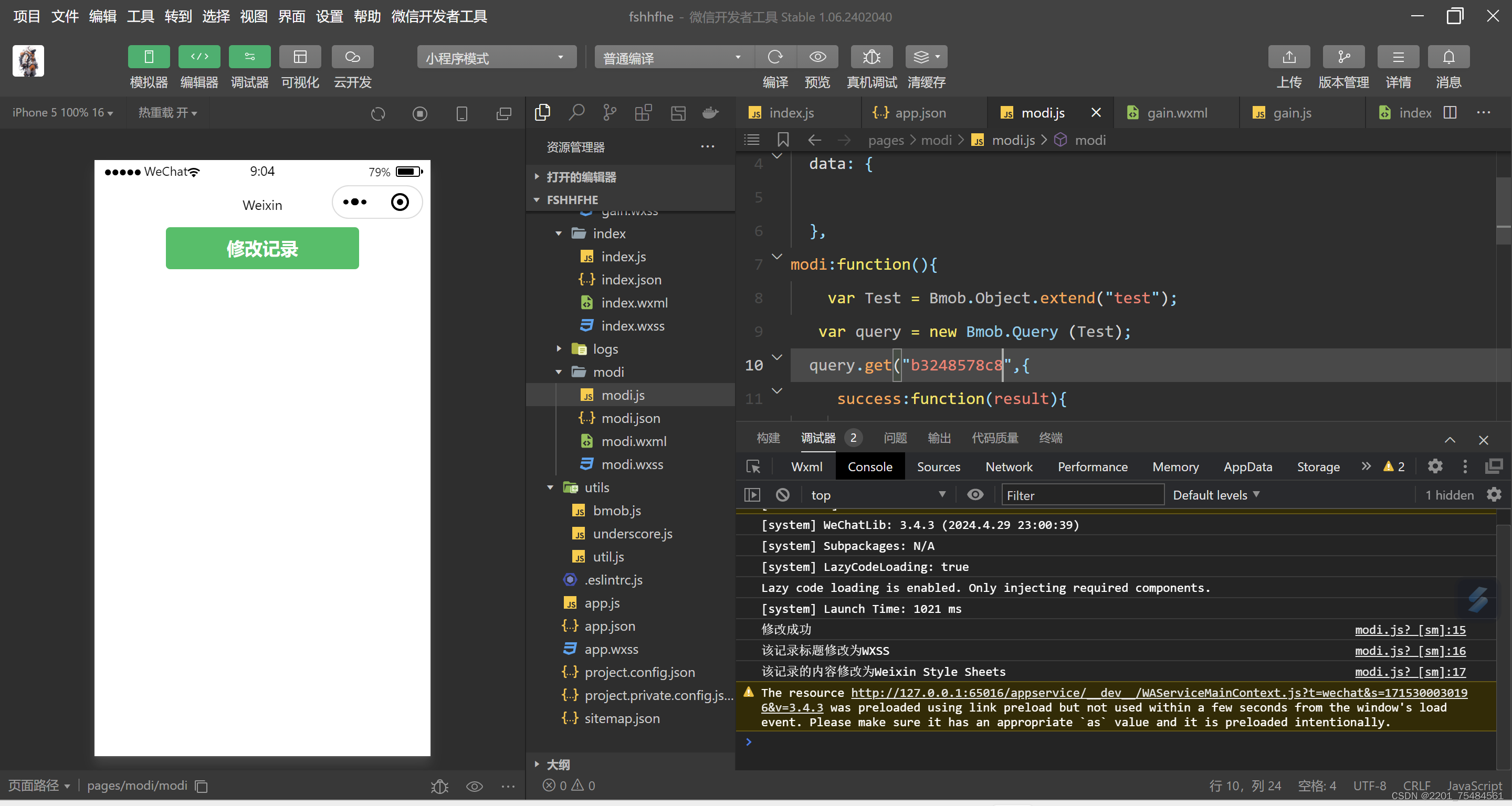
modi:function(){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query (Test);
query.get("b3248578c8",{
success:function(result){
result.set("title","WXSS");
result.set("content","Weixin Style Sheets");
result.save();
console.log("修改成功");
console.log("该记录标题修改为"+result.get("title"));
console.log("该记录的内容修改为"+result.get("content"));
},
error:function(object,error){
console.log("查询失败",);
}
});
},
})运行效果图:

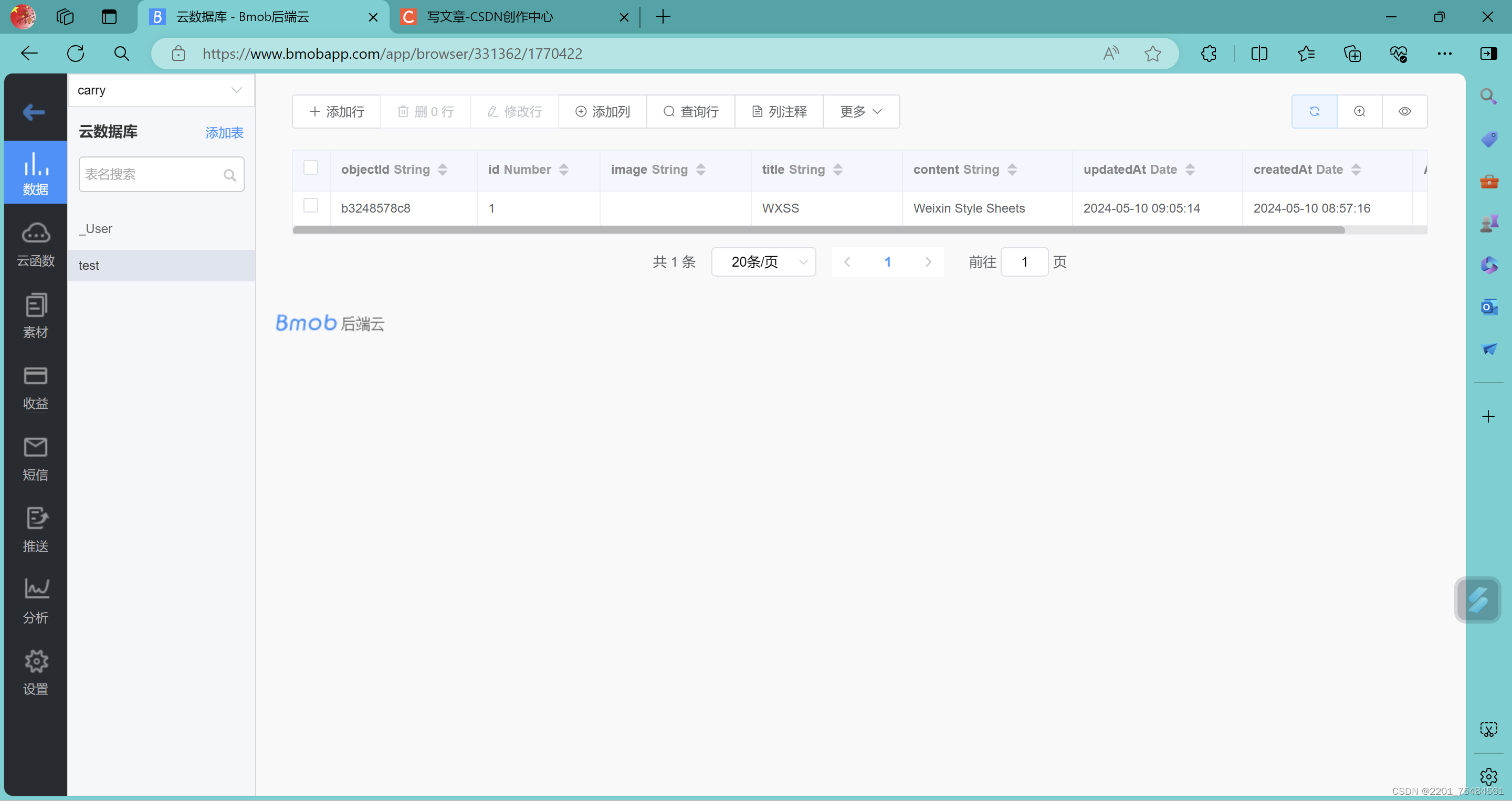
数据效果图:
8.2.5 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
示例代码如下:
<!--pages/del/del.wxml-->
<button type="primary" bindtap='del'>删除记录</button>
// pages/del/del.js
const Bmob = require("../../utils/bmob");
Page({
data: {
},
del:function(){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query (Test);
query.get("b3248578c8",{
success:function(Object){
Object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(object,error){
console.log("删除记录失败");
},
});
},
error:function(object,error){
console.log("修改失败",);
}
});
},
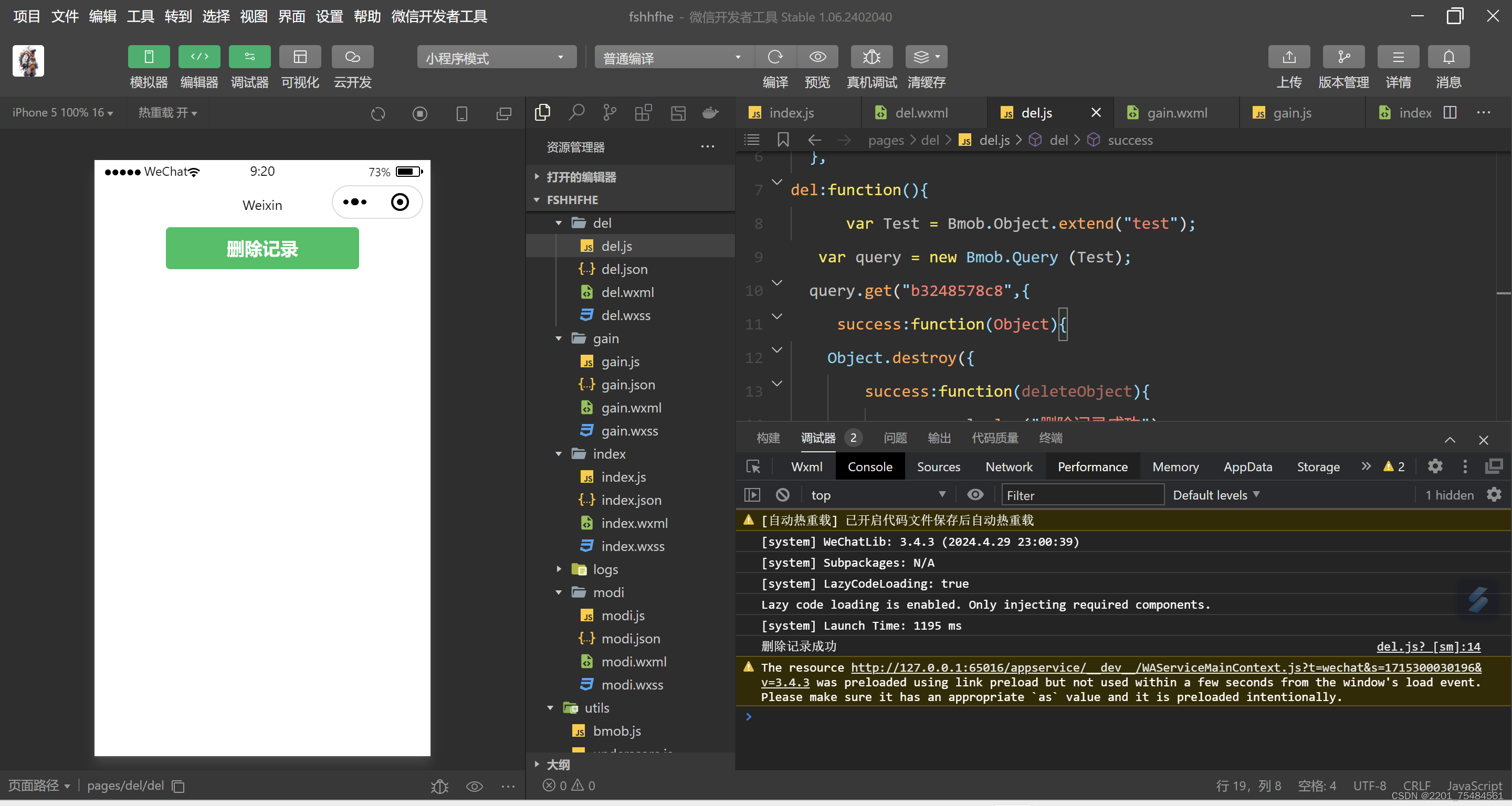
})运行效果图:
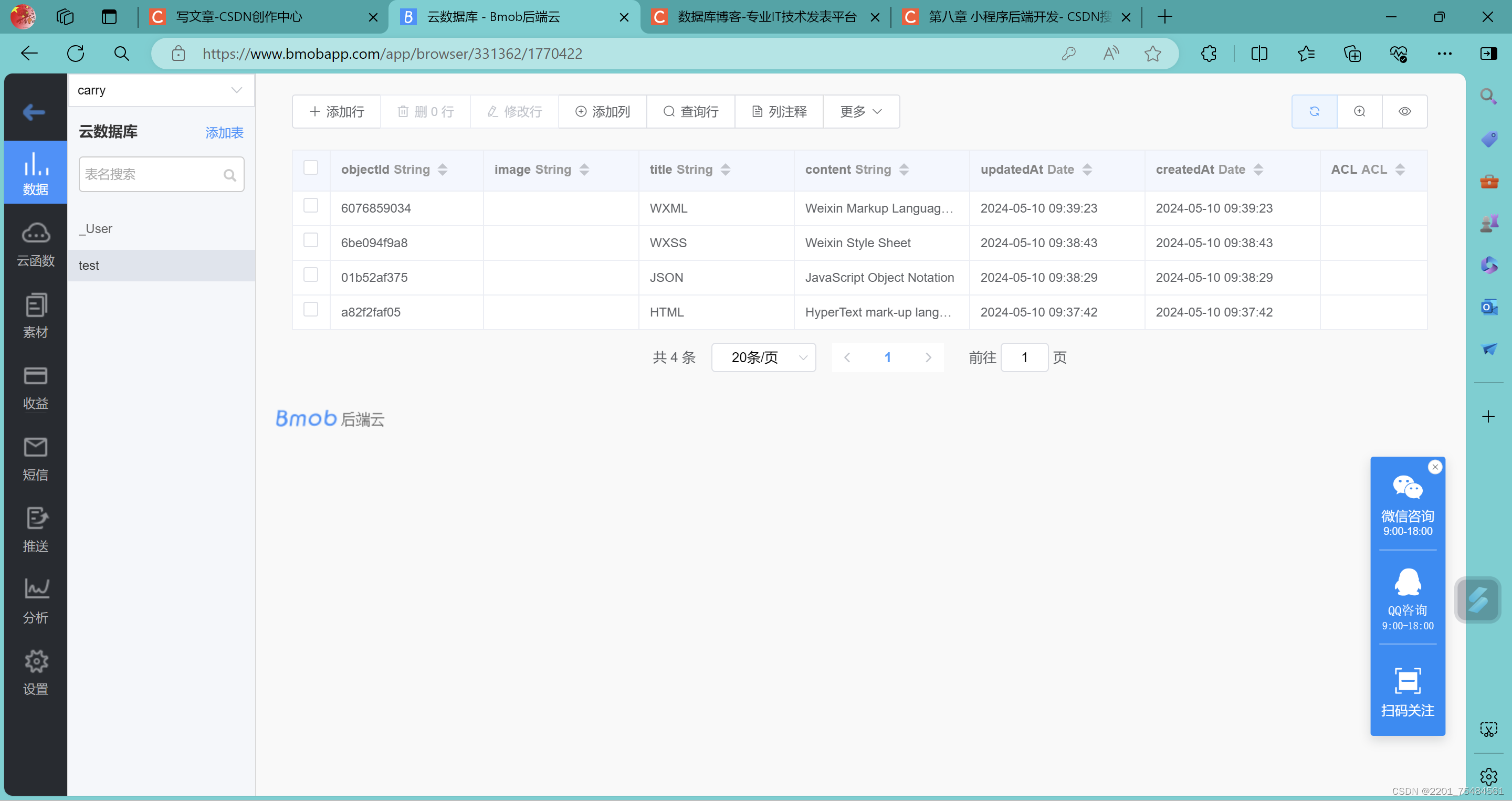
 数据库效果图
数据库效果图
8.2.6 查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现。
示例代码如下:
<!--page/queryall/queryall.wxml-->
<button type="primary" bindtap="queryall">获取所有数据记录</button>
// page/queryall/queryall.js
const Bmob = require("../../utils/bmob");
Page({
data: {
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}数据库数据

运行效果图:

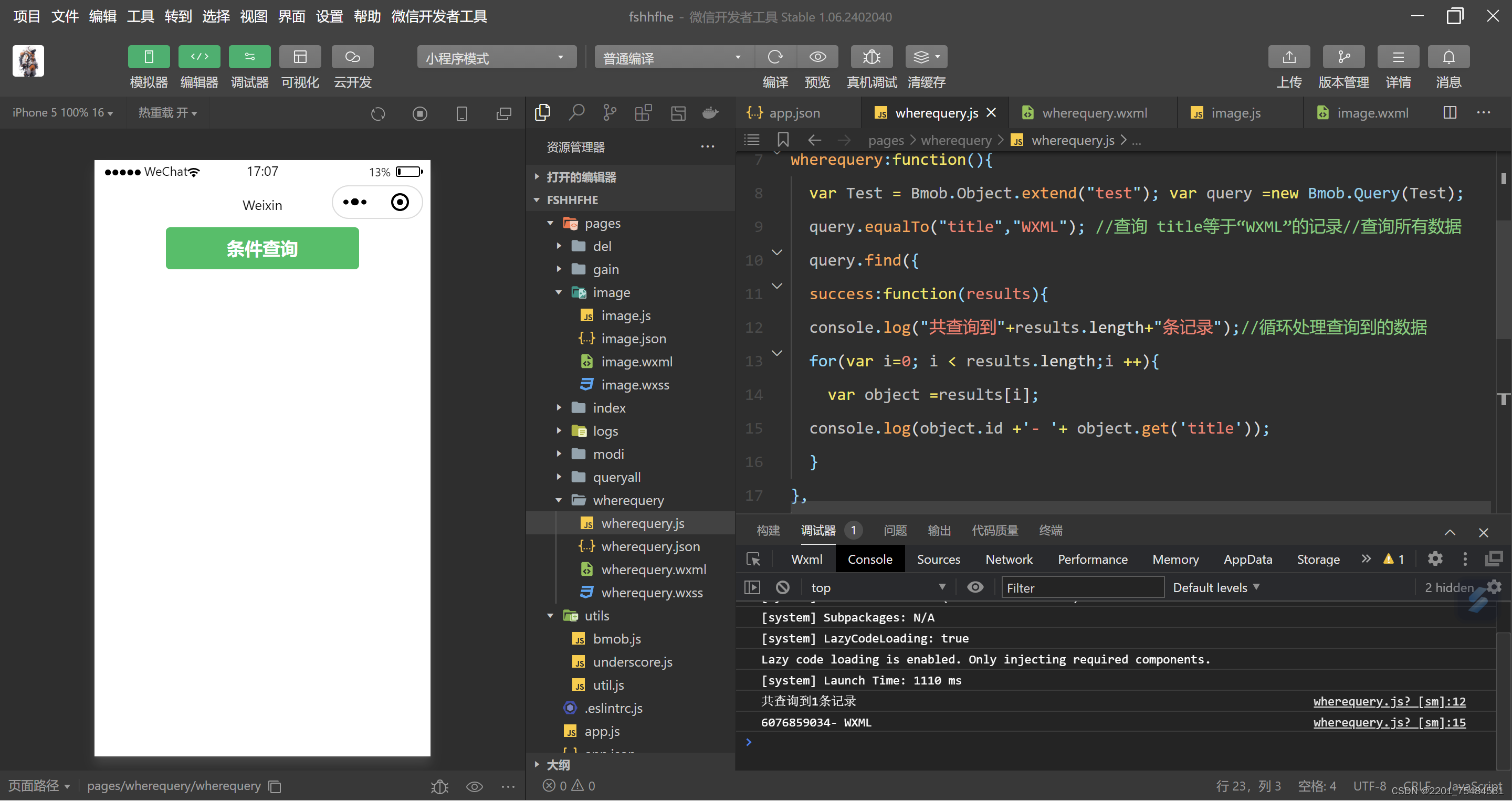
8.2.7 条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。
示例代码如下:
<!--pages/wherequery/wherequery.wxml-->
<button type="primary" bindtap='wherequery'>条件查询</button>
// pages/wherequery/wherequery.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){
var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})运行效果图:

8.2.8 分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10);8.3 上传图片
8.3.1 上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
示例代码如下:
<!--pages/image/image.wxml-->
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>
// pages/image/image.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("小新"+name);
console.log("小新"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("小新"+res.name());
console.log("小新"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})
运行效果图:
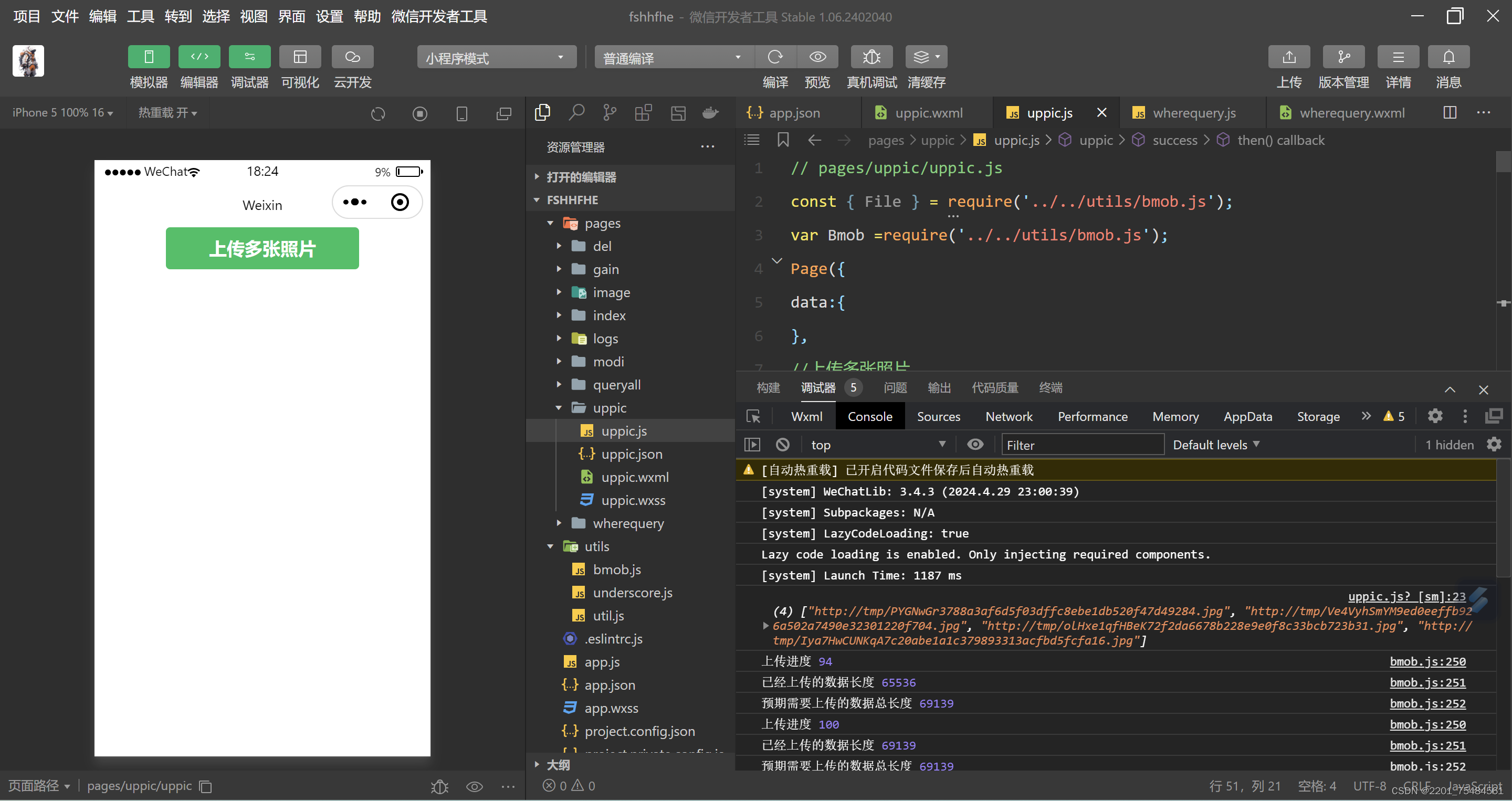
8.3.2 上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。示例代码如下:
<!--pages/uppic/uppic.wxml-->
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>
// pages/uppic/uppic.js
const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log()
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
}
},function(error){
console.log(error);
})
}
}
}
});
}
})运行效果图:






















 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








