以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/x2OXMTaLlxb_Os7NDHrKsg
这里以应用 koa 框架写一个 http 服务器为例,来说明怎么用 vs code 创建工程。
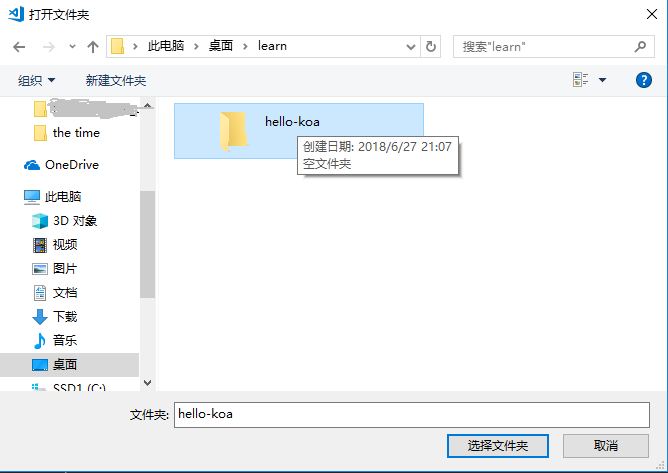
进入 vs code 后,打开文件夹,如下图

如果还没有准备好新文件夹,可以在弹出的窗口里新建一个,这里新建工程文件夹「hello-koa」

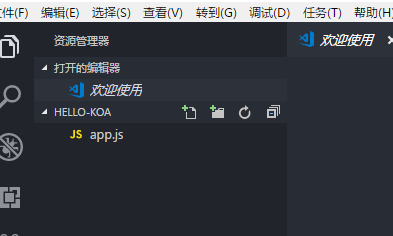
然后需要在文件夹里新建一个 js 代码文件 「app.js」

代码如下:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
await next();
ctx.response.type = 'text/html';
ctx.response.body = '<h1>Hello, koa2!</h1>';
});
app.listen(5000);
console.log('app started at port 5000 ...');
上面的代码实现了一个最简单页面的 http 服务器功能,里用到了 koa2 框架的知识。有了源文件还不能运行这个工程,因为工程还没有配置文件。
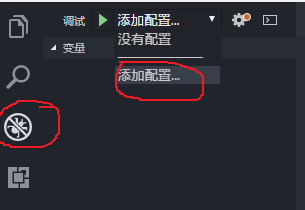
接下来就是配置工程,好让工程能被运行。点击 vs code 的调试功能,并添加配置。

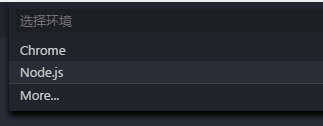
然后代码窗口会弹出一个选择框,由于 koa 框架是基于 node.js,所以这里选择 node.js。记得保存自动生成并打开的配置文件 「launch.json」。

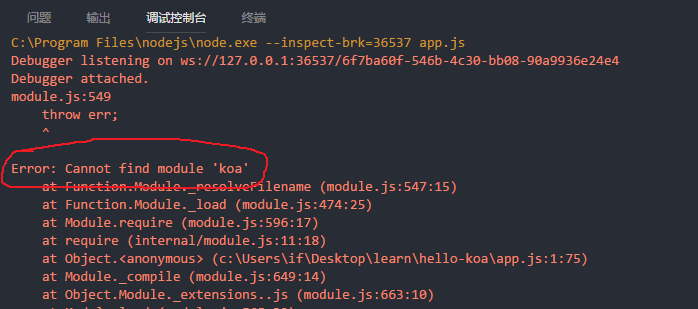
这里其实已经简单配置完成工程了,是不是就可以启动程序了?点击启动程序后,我们在调试控制台可以看到有很多的报错出现。

是不是配置出错了?其实我们可以从报错信息里看到这么一行。
Error: Cannot find module 'koa'
这行信息其实已经告诉我们,工程无法找到 koa 模块。因此需要再给工程安装 koa 模块,需要用到 npm 的功能。这里推荐使用以下方法安装依赖的模块。
在工程文件夹下,新建文件「package.json 」,内容如下
{
"name": "hello-koa2",
"version": "1.0.0",
"description": "Hello Koa2 example with VS Code",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"keywords": [
"koa",
"async"
],
"author": "englyf",
"license": "Apache-2.0",
"dependencies": {
"koa": "2.0.0"
}
}
可以看到其中有一段
"dependencies": {
"koa": "2.0.0"
}
这里的意思就是,依赖 koa 版本是2.0.0。
好了,npm 已经配置好,接着点击「终端」,然后输入以下命令试试。
npm install
如图
安装完,我们会在工程里发现多了一个子文件夹 「node_modules」和一个文件「package-lock.json 」。

点击打开文件夹「node_modules」可以看到里面都是一些依赖包,可知安装 koa 模块的过程中会将其依赖的其它包一并安装。
##这里要注意了,由于这个文件夹的内容都是依赖包可以通过上面的命令自动安装,并且体积比较大,所以在上传版本的时候,不需要包括这个文件夹。
但是,有的人可能会觉得,为了安装个依赖包就写那么一大堆内容在「package.json 」里面,未免有点麻烦了吧?其实 npm 还真有个命令可以省略掉创建文件「package.json 」,可以直接在终端里输入以下命令,即可自动开始安装 koa 2 的依赖包。
npm install koa@2.0.0
骚等片刻,等待完成依赖包的安装,就可以点击「启动程序」,正常启动 http 服务了。

当然,除了点击 vs code 提供的「启动程序」按钮,这个方式来运行程序之外,还可以在终端里输入以下命令来启动程序。使用 node 之前,必须要先在机器里安装 node。
node app.js
回到上面,我们看看「package.json 」文件里其实有这么一段数据,
"scripts": {
"start": "node app.js"
}
所以同样可以使用 npm 来快速启动程序,在终端里输入下面的命令即可。
npm start

可以看到他们效果是一样的。
最后,就可以打开浏览器,查看一下我们刚刚启动的 http 服务,在浏览器地址栏输入
http://localhost:5000
回车,可以看到页面返回,这就完成一个最简单的 http 服务了。

以上就是全部内容了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








