


 分析:
分析:
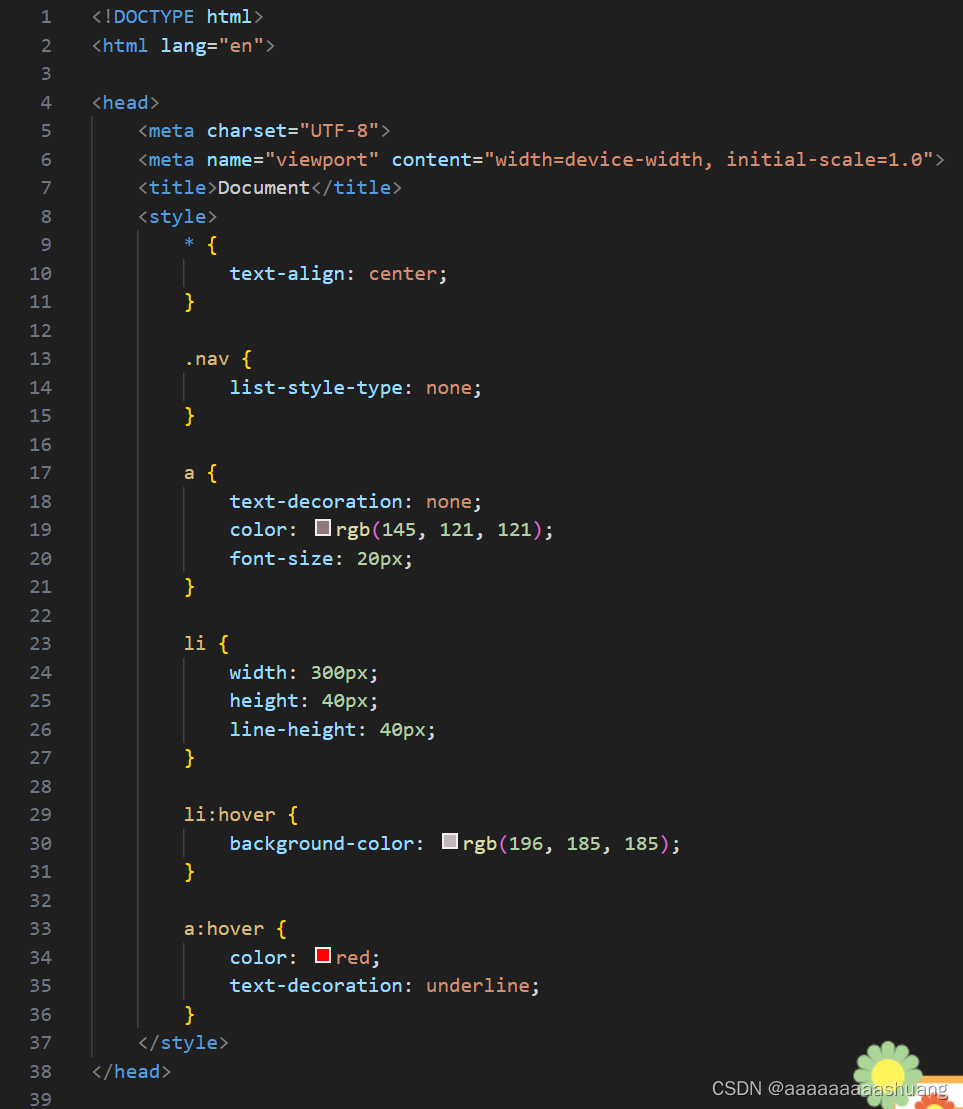
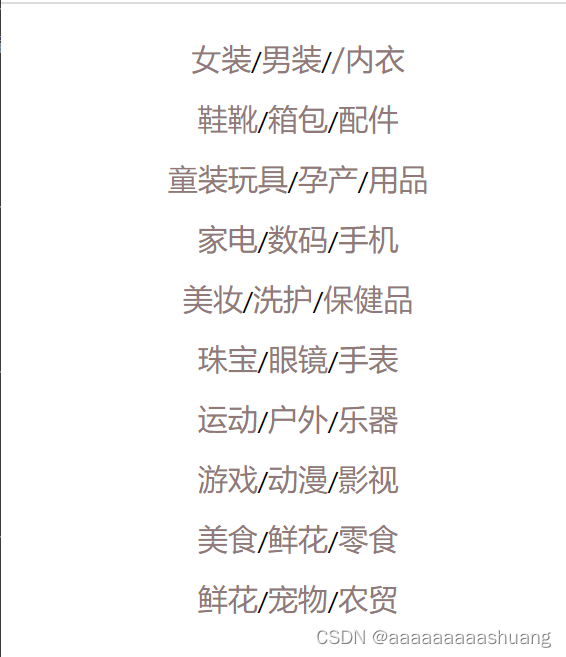
1.本次案例采用无序列表但是去掉列表前小圆点
2.每个词语选项都代表一个链接但是去掉下划线
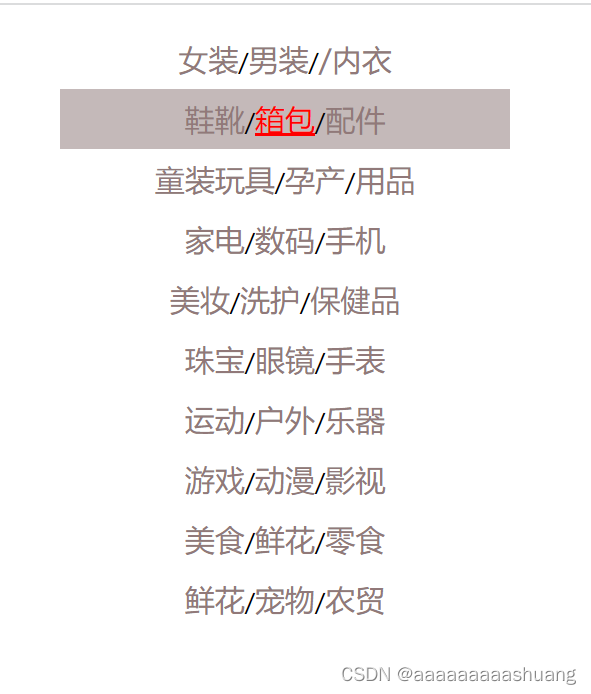
3.鼠标浮动时词条变红并且有下划线,阴影底色为灰色
4.全篇导航栏都在正中间,并且具有一定列宽
5.整体字色为灰色
无序列表:<ul><li> </li></ul>
链接:<a></a>
去掉下划线:text-decoration:none;
鼠标浮动时用标签
a.hover:{
color:red;
text-decoration:underline;
}
背景变色应该给到li不能对a标签
li.hover:{
background-color:rgb(196,185,185)
}
整体居于正中间(全局标签):
*{
text-align:center;
}
整体字体为黑色给到a标签即可,并且设置词条字体大小即可。
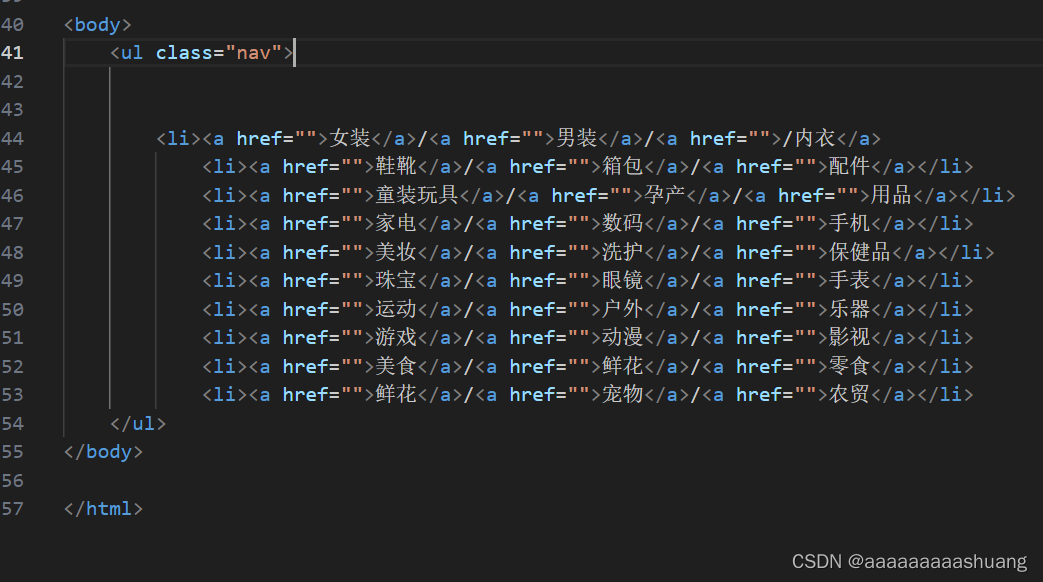
商城链接此处分清标签使用的合适位置即可,虽然我没分清,但是我的老师能分清,给我拎出来瞅好咯!





















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








